Additional profile information as a single dll plugin
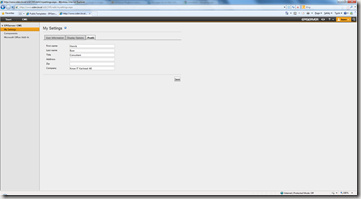
I’m sure many of you has written plugins to let editors/admins edit additional fields in the user profiles. This was a feature in CMS 4 but was removed in CMS 5. Many of my customers (and myself) wondered why since this feature was widely used and it’s so easy to implement. Anyhow… I’ve gotten tired of doing the same thing in every site that I build so I decided to do a plugin that I just drop in the bin folder.I’ve written a configurable plugin that plugs in in the SidSettingsArea, i.e you get an extra tab in your “Edit user” or “My settings” page. This tab gives you the ability to edit fields in the profile that otherwise wouldn’t be visible.
It’s possible to configure what fields should appear and you should also specify translations in your language files for the labels (XPath //languages/language/profile/-profile property- )
As I sad this is a single dll plugin. I used Johan Olofssons excellent blog post for this. Other then that it’s pretty straight forward. The controls are added dynamically in OnInit() to a PlaceHolder depending on your configuration. The ascx-file looks like this:
<%@ Control Language="C#" AutoEventWireup="true"
CodeBehind="Profile.cs" Inherits="Profile.Profile" %>
<asp:Panel ID="DefaultView" runat="Server" CssClass="epi-padding">
<div class="epi-formArea">
<div class="epi-size10">
<asp:PlaceHolder runat="server" ID="plhControls" />
</div>
</div>
</asp:Panel>
I inherit from EPiServer.PlugIn.IUserSettings which gives you the LoadSettings() and SaveSettings() methods where you can manipulate a EPiServerProfile-object belonging to the selected user.
Configuration is easy. Just add a key to your appSettings-section. The values are the names from the profile properties in web.config separated by commas “,”.
<add key="ProfileFieldsToRender" value="FirstName,LastName,Title,Address,ZipCode,Company" />
For the moment only textboxes are rendered. Perhaps it could be useful to render more complex edit controls in the future?
Compiled version (CMS 6, .Net 4.0) here
Drop the dll in your bin folder and don’t forget to add the key to appSettings and to modify the language file to your needs.
You'll find the source code here


Damn! Now I see that Magnus Paulsson already has a blog post similar to mine... but there are some differences so now you have two sets of code to choose from :-)
Here's Magnus post:
http://world.episerver.com/Blogs/Magnus-Paulsson/Dates/2010/11/Plugin-to-edit-Profile-properties-in-Edit--Admin/