MobilePack 1.0
Frederik Vig, Allan Thraen and I are proud to announce MobilePack 1.0. For more information about the release read here.
MobilePack 1.0 is the first stable release of MobilePack for EPiServer CMS 6 R2. To Install: download it from nuget or codeplex.
Here are some of the new features/bug fixes:
- Storing resized images for 7 days (default) in VPP for faster access
- Added ability to disable server image resizing
- Offline Manifest for using the site offline
- Ability to have different redirects for different language versions of a page
- Ability to turn off server-side image resizing
- Now running jQuery Mobile 1.0.1
- Switching between normal/mobile and mobile/normal site now works for sub-domains as well
- Better language support for Google Maps location page type
- Not trying to resize images the user does not have access to
- Turned off all HTTP caching of resized images to avoid proxies storing and serving the same resized image to multiple devices running different resolutions
- Refactored and cleaned up code base
- Refactored Google Maps property as NuGet package
- Easier installation and setup on new and existing sites
To upgrade from 0.9 to 1.0 is very easy and can be done in two steps. Since the EPiServer.Labs.MobilePack.Core is a separate project we can simply choose to only upgrade the Core and utilize the new features without affecting our templates.
It is recommended to upgrade using whatever way you first installed MobilePack with.
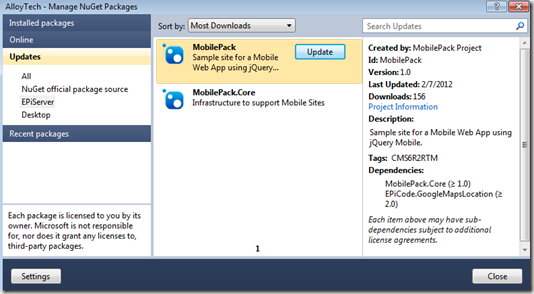
Using Nuget go to manage packages and update the MobilePack.Core package only.
(If you only have the standard package demo installed just upgrade the entire thing)
When you are done make sure to build.
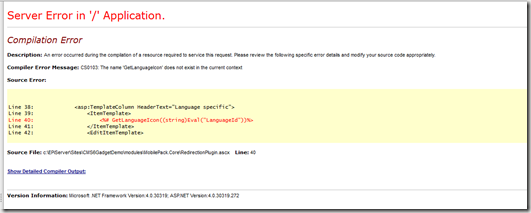
If you receive this error: GetLanguageIcon
This means the dll for 0.9 is still in your bin and you should use the 1.0 dll located in packages folder in the root of your site.
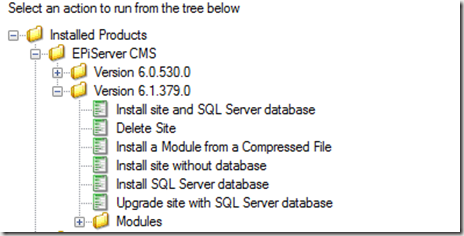
To update using an EPiModule simply use the deployment tools and download the EPiModule from http://mobilepack.codeplex.com . Then run the compressed file installer and select the epimodule.
Important to note is that this doesn’t upgrade the references to JQueryMobile 1.0. This needs to be done manually either using Nuget, downloading the files or visiting http://jquerymobile.com
Please give feedback and information on http://mobilepack.codeplex.com




This is something I will have to test. Great work Jacob & gang :)