The Goldilocks Rule
When I hear of a customer who is unhappy with Episerver what they are usually unhappy with is a badly implemented Episerver solution and the number one reason I find is that the development team didn’t follow the Goldilocks rule.
What is the Goldilocks rule?
The story of Goldilocks and the Three Bears is a classic tale. In it, a young girl stumbles into a house in a forest that, unbeknownst to her, is owned by three bears.
She helps herself to the bears' porridge only to find the porridge either too hot or too cold before settling on one that is just right.
Goldilocks' experience is not unlike that of organisations looking to find the right content strategy for their Episerver digital experience.
To follow the Goldilocks rule, you must find a balance between the number of Page types and Block types in your solution that is just right. This will be an ideal number that won't confuse editors, will provide them with the right amount of governance yet give them enough flexibility to get the most out of Episerver.
Not enough Blocks and you could be in danger of creating too many rigid Page types.
Too many Blocks and you could be in danger of increasing the amount of maintenance required. Neither are good experiences for editors.
Not enough Blocks
On the extreme end of the spectrum, there are absolutely no Blocks at all. While I very rarely come across this anymore, I have found CMS 7.5+ sites that still operated with no concept of Content areas and Blocks. These were legacy and have been upgraded but never made to fully utilise content reusability.
As you move up the spectrum you may find solutions where Blocks do exist, but only a couple. Here most of the Pages are strongly typed and because of the lack of Blocks; Pages must be more prescriptive – e.g. because there are no Listing blocks there is a different listing for multiple Page types.
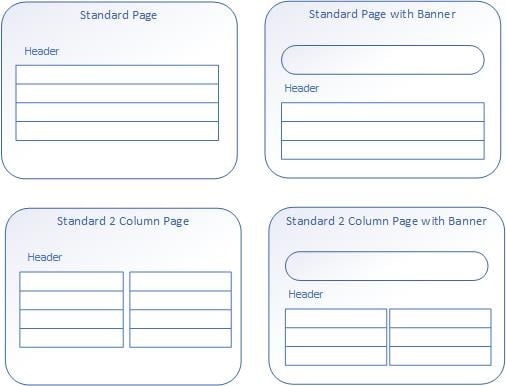
Layout differences may also create specific Page types. If you ever come across a solution with types like Standard Page, Standard Page 2 Column, Standard Page No Sidebar, etc. then you know the reason is that layouts are rigid, and one solution is to have dozens of Page types. Editors will likely complain they have too many page types to choose from and if they don’t pick the correct one they have to redo their work again in another page.

Figure 1: Too many layout specific Page types
Being prescriptive has its place with Pages (more on that shortly) but putting too much rigidity in place doesn't make for a compelling Editor experience. This is simply missing out on everything modern Episerver can offer in content reuse and flexibility.
Too many Blocks
This brings me to the other end of the spectrum where you have hardly any Page types and nearly everything is built up entirely of Blocks. Customers might see a demo and think they can just drag and drop their way to building the entire website… the Alloy website Landing page type has a lot to answer for!
To do that right would put a lot of cost on the development of completely flexible Blocks for any situation. While modern frameworks like Bootstrap can make this simpler, it is not feasible to say that every single block could be used with any other block side-by-side.
What I have seen in implementations are page designs that have been sliced up and respective Blocks created for every conceivable piece of content on the screen.
Going overboard with this approach winds up making the CMS virtually unusable for the Editor. To make a single change when, say, an Event page's (assume it's a generic Page type also) location details need to be updated, involves the following steps:
- Find the Page in the site tree
- Go to All Properties View
- Find the correct Content Area
- Click to edit a Container Block
- Click to edit an Editorial Block
- Update Text WYSIWYG property and Publish
Now compare the same change on an Event Page type with specific properties for events:
- Find the Page in the site tree
- Update Location WYSIWYG property and Publish

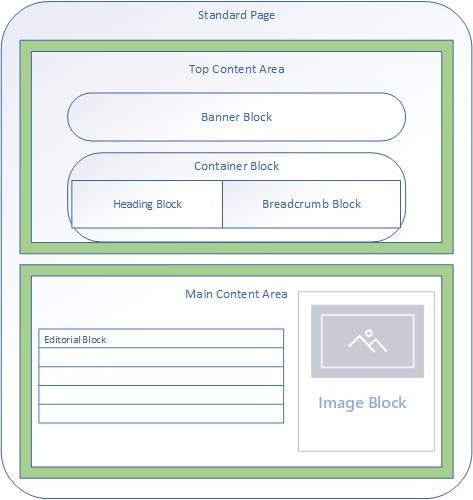
Figure 2: A page made up entirely of Blocks
Updating Blocks becomes a very time-consuming process. Also, it's missing out on the On-Page edit features you can get by making your Page types more strongly typed when content needs to be consistently in the same place. Additionally, it makes more sense to Editors having more prescriptive, strongly typed pages. For instance, a News Article Page has to have a headline, byline, author, introduction and main body. That's easier to understand and validate for than trying to build up a page using different block types.
Just Right
Finding what is Just Right for your project will be part of the planning work done before development begins. Once you have a good sense of the wireframes and design mock-ups you can conduct a CMS planning workshop. In general, there are just two main things to draw out of this process.
1 – Start with detecting consistency across different screens
For example, several pages that start with a banner, page heading, intro text and main body can all be the same Page type. This provides more generic Page types and the use of Blocks to provide flexibility in specific regions of the page.
2 - Introduce specialisation for specific pages
When you have an idea of the template for the generic Page types you can start to specialise specific pages that need some custom properties or differences in their design. These can, of course, inherit from our generic Page type where they do share similar properties. For example, an Event Page type shares all the same properties as a Standard Page but it has specific properties for Location, Event start, Event end, etc.
The most common reasons for specialised page types
- Governance requires specific properties above the standard ones
- A different set of default values is required
- Design is different – e.g. Case study and Article Page may contain the same properties but display differently
- Custom business logic/controller code is required to handle this type of Page
Conclusion
Getting the balance right is not as easy as you think. Most of the projects we do at Made to Engage will have a small number of Page types (usually between 6 - 12) which is just enough to specialise and a slightly larger list of Block types (typically up to 16). This is because there are more variations of what you can do with Blocks on a page then types of Pages. However, we try to keep this to a manageable amount for our customer to be able to quickly comprehend what they need. We also find a key benefit of this approach is that customers will intuitively know how to work with Episerver and enjoy using the product.

Hi Janaka, great write up and the points I agree with completely. In the world of agile that we develop in often we work upon a page by page basis and can't forsee when we need blocks, how would you suggest using you points above in these scenarios? There is a great book on leanpub about these concepts around structuring a project and best practices also https://leanpub.com/episerverthemissingmanual.
That's a very eloquent outline of one of the trickiest problems in content modelling - flexibility vs complexity - made all the more difficult by the fact that there is no outright "correct" answer. The workshops you mentioned are an essential step in striking an acceptable balance however it's important to get the right people involved. I always try to involve the editors in the process rather than just the project owners/steering groups as they're the ones who will have to deal with the day-to-day consequences of the decisions taken.
Beyond the list you've provided, I'd say an important consideration in deciding whether to create a custom content type is whether the content you're trying to model represents an entity of some kind (person, place, event, etc.). Everything's about data these days and, if you model entities as generic content, they lose their value as structured data and become just another arbitrary blob of content. This makes reuse of that content more difficult, particularly when using it beyond just content on a page such as extending into newer channels which are increasingly independent of visual UIs and increasingly dependent on understanding semantic meaning.
Hi Paul(s),
Thanks for the great feedback.
@Paul Mcgann - While most projects working agile more often than not it is an iterative development and deployment of a product. So there should be some planning that goes ahead before user stories are written. If it is a truly Agile/kanban style process then some level of oversight needs to be applied when new requirements emerge. I would say including Content editors, Product owners, Designers and Developers together to understand fully the different use cases and scenarios are needed before ploughing ahead into development. Also, I agree that Jon's book is essential reading.
@Paul Gruffydd - How many projects have seemingly gone along "smoothly" only for a list of new requirements and issues to be raised in the last final weeks when the actual users of the system get a look in?
On your point about modelling entities that's probably worth a blog post in its own right. There are also decisions as to whether entities should be a Page, Block or a custom IContent implementation, but I do prefer these to be in the CMS rather than some database removed from the Editors.
Great write up! It's just one of the considerations for the development team though, but certainly an important one
One thing I still really one is a layout block type. Something that is a block and has properties but in the editor only appears as a wrapper and allows direct editing of the underlying blocks as I've had to use blocks for rows, rows with siderbar and such which means 2 layers of nesting
nice one