Pushing Data into EPiServer CMS 5 via Content Channels
Based on CMS 5 R2 SP2 and Visual Studio 2008
Many customers have data in a legacy database or other storage from their old site, custom CMS, or other business system. Upon moving to the glorious world of EPiServer they want to move this data into the CMS database. There are different ways to accomplish this task, and, if desired they could even leave the data in it’s original storage and access it CMS via other means such as Page Providers. However, this blog focuses on using Content Channels to push the desired data into the EPiServer CMS database. Of course you could tweak things here and there based on my steps below but this should provide enough information to give you a good starting point.
The summary of what you will need to do is as follows:
1) Configure Content Channels in CMS Admin mode.
2) Create a new Visual Studio (VS) project using the appropriate EPiServer Content Channel WebService.
3) Write the code to retrieve the data from your legacy data store and call the Content Channel WebService pushing the data from your legacy system in the appropriate Content Channel keys/value pairs.
_____________________________________________________
With that said, on to the details…
Create your Content Channel in CMS Admin mode:
1) After logging in to CMS, navigate to the Admin mode.
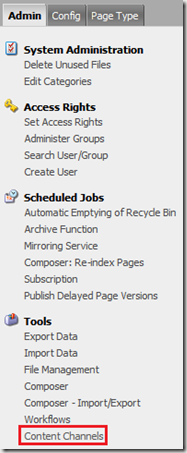
2) Navigate to the Admin tab and select “Content Channels” from the “Tools” menu.
2) Select the “Add” button.
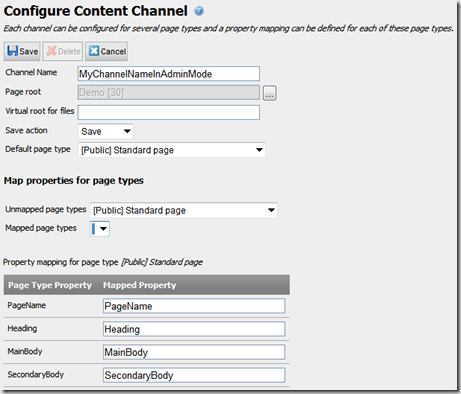
3) Assign a “Channel Name” and configure the Content Channel. Please see the Admin Guide for more information on configuring Content Channels. The screen shot below is from Admin mode for Content Channels. The “Mapped Property” names you specify for these will represent your “key names” in that you will use in code later. You will want to look at your legacy data store to determine which data items you will be retrieving in order to get ideas on names for the Mapped Properties.
4) Change security in web.config so that webservices does not deny any users (comment it out) OR set up appropriate allowed authorization/authentication for a user or group. The first is fastest path but is not recommended as a long term or secure solution. This blog was originally written around the idea of doing this once in a non-production environment so we’ll take the easy unsecure path. ;) Please remove this after your data is pushed to the CMS from the legacy data store! Click to find more on EPiServer WebServices.
<location path="WebServices">
<!--
Configure the EPiServer.Security.BasicAuthentication module to send a basic authentication challenge
instead of a redirect to the forms login page. For this to take effect the EPiServer.Security.BasicAuthentication
module must be added to the list of http modules.
-->
<episerver.basicAuthentication sendBasicChallenge="true" basicRealm="" />
<system.web>
<httpRuntime maxRequestLength="1000000" />
<authorization>
<allow roles="WebServices,Administrators" />
<!-- <deny users="*" /> -->
</authorization>
</system.web>
….
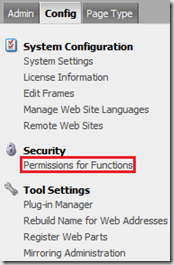
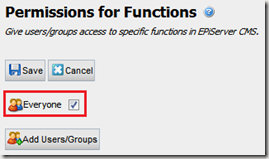
5) In the CMS navigate to the Admin tab and select “Permissions for Functions” from the “Config” menu.
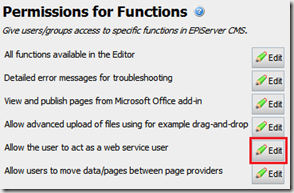
6) Navigate to the “Allow the user to act as a web service user” item and select “Edit”.
7) Again, this blog is based on a scenario where you would do this once so you can just grant Everyone this capability. Otherwise, for a more secure solution and long term solution you would grant this privilege to an appropriate user or group. Please remove this after your data is pushed to the CMS from the legacy data store!
Create a new Visual Studio (VS) project using the appropriate EPiServer Content Channel WebService:
1) Create a new console app in Visual Studio (VS) giving it a name that gives you a warm fuzzy feeling. See MSDN documentation on creating a console application if this is not something you have done previously.
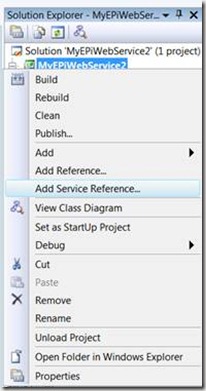
2) Right click the newly created project name in VS Solution Explorer and select “Add Service Reference…”
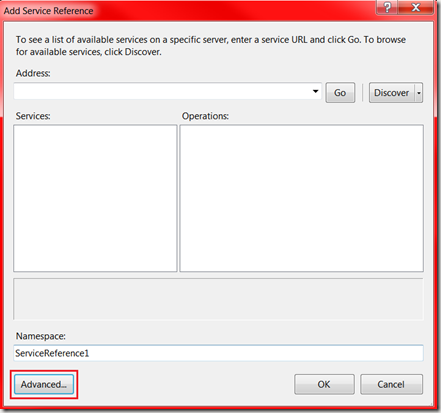
3) Select the “Advanced…” button.
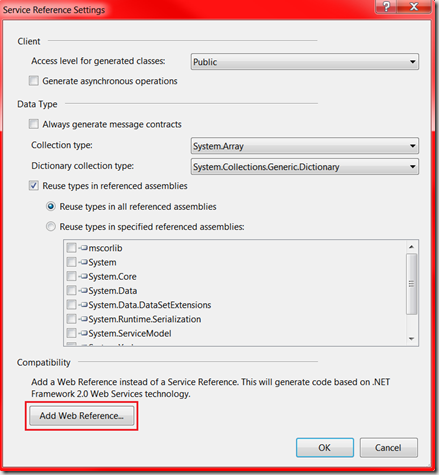
4) Select the “Add Web Reference…” button.
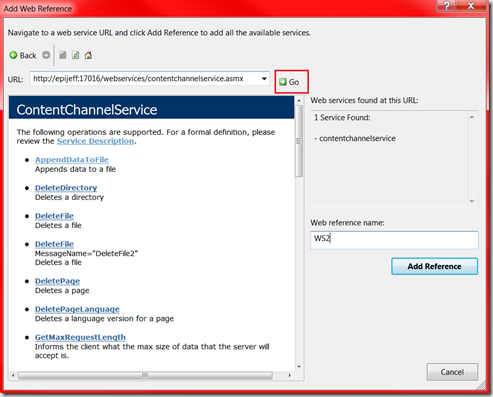
5) Enter the URL for the EPiServer Content Channel Web Service, e.g. http://<mysitename>:<myport>/webservices/contentchannelservice.asmx. Where mysitename and myport above are your site specific details.
6) Select the “Go” button.
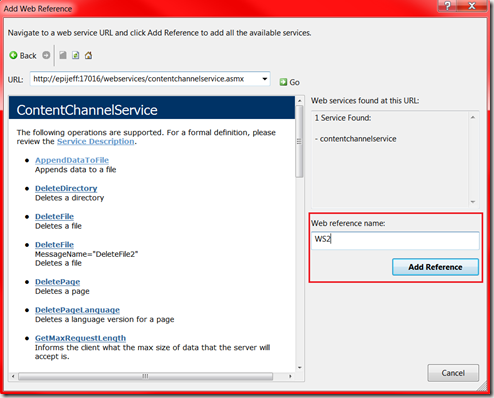
7) Add a “Web reference name” and select the “Add Reference” button. You will then see the Web Reference in your VS project.
Write the code to retrieve the data from your legacy data store and call the Content Channel WebService pushing the data from your legacy system in the appropriate Content Channel keys/value pairs:
1) Open the .cs file representing your console app class.
2) Write the appropriate code to retrieve data from your data store. Note, a detailed example for this is not provided here at this time as it is general .NET code. MSDN is a great reference for various methods to retrieve your legacy data from the data store.
3) Create and populate two string arrays with this data, one for the keys (created in CMS Admin mode) and one for the key values that you created previously when configuring the Content Channel. See previous screen shot reference below:
4) In code, call the Import() method passing it your channel name created in Admin mode, your page name, and your property key and key value arrays:
- namespace MyEpiWebService
- {
- class Program
- {
- static void Main(string[] args)
- {
- WS.ContentChannelService ws = new MyEpiWebService.WS.ContentChannelService();
- // Set default array sizes to be altered dynamically below.
- int myPropertyKeyArraySize = 100;
- int myPropertyKeyValueArraySize = 100;
- //*****************************************************************************/
- //
- // WRITE THE APPROPRIATE CODE TO RETRIEVE DATA FROM YOUR LEGACY SYSTEM!!!!!
- // (e.g. a database, xml, or really anything). Copy this data in the appopriate
- // property key and property key value arrays.
- //
- //*****************************************************************************/
- // Create arrays of an appropriate size to hold key names, values. In the real
- // world the array sizes would likely be altered with a size determined by the code
- // above.
- string[] myArrayPropertyKeys = new string[myPropertyKeyArraySize];
- string[] myArrayPropertyKeyValues = new string[myPropertyKeyValueArraySize];
- // Import your data based on the Channel name created in CMS Admin mode and the page name
- // you wish to import to.
- // NOTE: Import() returns guid of page just created. Could be used to create a child page later, etc.
- Guid g = ws.ImportPage("MyChannelNameInAdminMode", "MyCMSPageName", myArrayPropertyKeys, myArrayPropertyKeyValues);
- }
- }
- }
Once your legacy data has been pushed to the CMS remember to go back to your web.config file and uncomment the “deny users” section, done previously above, to ensure your site is properly secured. Also, remove the Everyone groups access to “Allow the user to act as a web service user”.
Contrary to my typical posts, this one is not completely tested due to time constraints. :) However, it should get you at least 95%+ of the way so I thought it was worth posting now. Please advise if I’ve omitted a critical step or provided any inaccurate instructions






![clip_image001[4] clip_image001[4]](/globalassets/globals/xmlrpc/31887/2010/03/24/clip_image0014_thumb.jpg)






Great article, Jeff. I followed your instructions, and it worked perfectly. The ImportFile method is quite good too.
/ Deane
Hey Deane, thanks for the feedback and the excellent additional input on ImportFile(). :)
Great post! Very helpful.