Manual Removal of MobilePack v0.4 and Update to v0.9
Based on 6 CMS R2
A lot of people are checking out the EPiServer MobilePack add-on for their initial efforts getting started in the mobile space. The latest version, Beta v0.9 adds some great enhancements and features. If you haven’t checked it out yet take a look. But what if you had already installed the Alpha v0.4 on a site? How do you remove it and update to the latest?
Below you will find manual steps to remove v0.4 and update to v0.9. I believe this should cover 98% of it. I’m leaving some room for error as I haven’t tracked exactly what goes into the database so I’ll call this the “dirty” clean up. For your demo, development, and similar environments this should work acceptably.
Remove Alpha v0.4
- Log into EPiServer Edit Mode with an appropriately privileged user (i.e. someone who can access Edit Mode
 ).
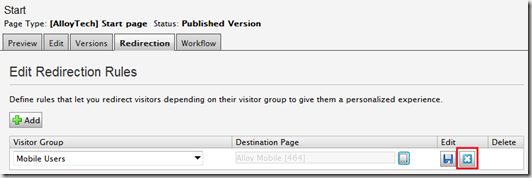
). - Locate any areas of the tree structure where a Redirection rule has been set and navigate to the “Redirection” tab.
- Delete the Redirection rules.
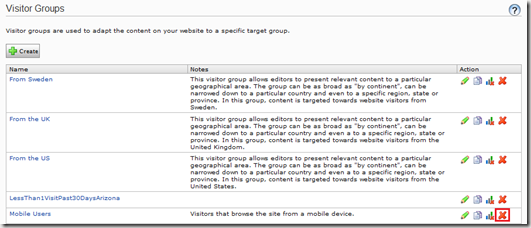
- Navigate to “Visitor Groups” on the top level navigation.

- Delete the “Mobile Users” Visitor Group (otherwise you may soon find a less than pleasant error on your site).
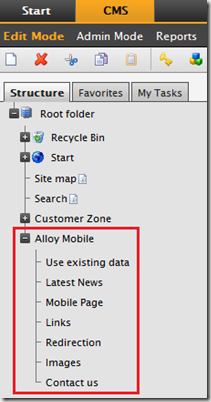
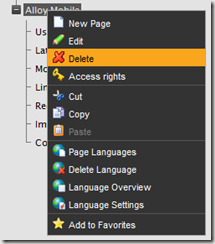
- If you imported the MobilePack sample templates during your v0.4 setup, navigate to this area of the tree structure.
- Delete the top most mobile site node and its children.
- Navigate to your sites root directory in Windows Explorer or your preferred tool for working with the file system.
- Navigate to the “modules” directory.
- Delete the \modules\MobilePack directory.
- Navigate to the “bin” directory.
- Delete \bin\MobilePack.dll.
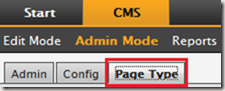
- Navigate to EPiServer Admin Mode with an appropriately privileged user.
- Select the “Page Type” tab.
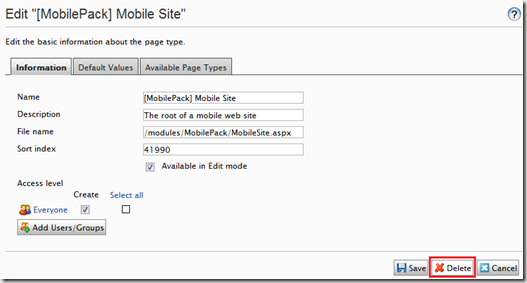
- Locate the three [MobilePack]xxx Page Types listed under “Page Types” and any other custom ones you might have added:
- [MobilePack]Mobile Site
- [MobilePack]SiteConnect
- [MobilePack]Standard Page
- Delete each Page Type by selecting it, its settings tab, and the associated “Delete” button.
Install Beta v0.9 and the Sample Templates
- Install MobilePack.0.9.epimodule via the compressed file option or one of the alternate methods referenced in Allan’s blog, after having downloaded it from codeplex.
- Open “MobilePack.0.9.epimodule” via WinZip, WinRar, or your preferred file compression tool.
- Rename the file extension “epimodule” to “zip” to make this easier.
- Extract the “MobilePack.episerverdata” file from the “Setup” directory.
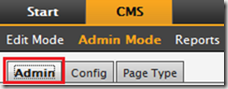
- Navigate to the “Admin” tab in Admin Mode.
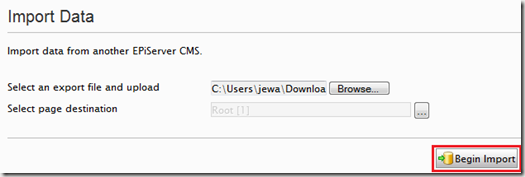
- Navigate to the “Tools” area and select “Import Data”.
- Select the “MobilePack.episerverdata” file for the Sselect an export file and upload” setting.
- Select your desired page destination for the Sample Templates for the “Select page destination” setting.
- Select the “Begin Import” button and wait for the job to complete.
Enjoy the simple power of the new version of MobilePack!









Exactly what we need!!!!!
Good job Jeff. The main reason for all these steps for upgrading is that we've split the project in two (Core and Sample site) and updated the namespaces. Upgrading from 0.9 to version 1.0 will be a lot easier.
Frederik
Thanks Frederik! This is good additional info. :)
That did the trick. Thanks!
When removing the visitor group, make sure you remove all usage of BrowserCriterion (that came with v0.4), which could be in other visitor groups.
This one took me around 3 hours to find out :) as my colleague created such a visitor group that I didn't know of, and the error message wasn't exactly useful.