Multisite Publish Plug-in
Based on CMS 6 R2
Many EPiServer customers today have an enterprise environment allowing them to manage multiple sites from a single EPiServer instance with the possibility of sharing content and functionality between them. In some cases this may be as simple as a main corporate site and a separate mobile site or the corporate Facebook page. In other cases there may be many micro, or other, sites.
EPiServer’s out-of-the-box capabilities make sharing content between these sites extremely easy at the smaller content item level (e.g. Property), the page level, etc. When content is updated in the “master” location it is automatically reflected across others. In some cases overriding at another level is also easily possible.
The request to publish an entire piece of content (e.g. a page) from one site to many others at the same time is becoming increasingly common, and hopefully, I’m about to make it even easier.
Several months ago myself and a couple of colleagues were locked in a room coding up a storm for a demo and my old friend Paul Smith whipped up a module that utilized categories, a scheduled job, and some configuration in web.config to push content to different sites. At the time this was exactly what we needed. While considering this recently I decided to dig up the code and remove some of the complexities to simplify it. The idea was to provide more of an “on demand” approach, removing the use of categories, but still providing the multisite publish feature. So, here is is:
First, the web.config contains a new section that allows you to set up as many other site nodes as you want to be able to share content with. This can be nodes on the same site, separate sites being managed by the same EPiServer instance, etc. Give it a logical name, set the destination page ID, and optionally set Page Type you’d like it to use on the destination site. If you don’t set a Page Type it will use the same type as the current page.
1: <multisitepublishing>
2: <multisites>
3: <add name="Customer Zone News" destinationPageId="495" pageTypeName="[AlloyTech] News item"/>
4: <add name="Alloy Mobile News" destinationPageId="488" pageTypeName="[MobilePack] Standard Page"/>
5: </multisites>
6: </multisitepublishing>
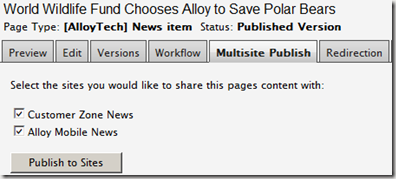
In Edit Mode, when a content item is selected, you’ll see a new tab with the “Multisite Publish” heading. The site nodes listed in the config above will be presented as checkboxes in this UI. To publish the current content item to these other locations simply check the ones you want to publish to and select the “Publish to Sites” button.
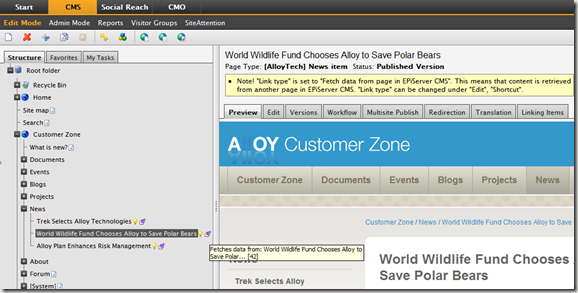
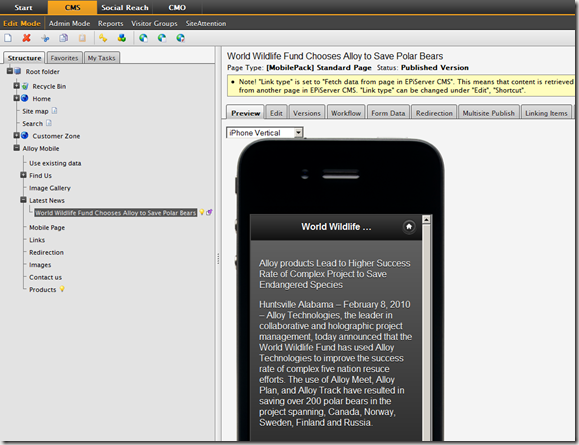
…and voilà, you’re done. Simple! A new content item will be created below the previously specified site nodes and will respect whatever styling is set for that area of the site. You will note that the current implementation does not create a copy of the data but uses the Fetch Data feature in EPiServer to retrieve from the same data source. This means an update to the content in the master location will result in a change reflected everywhere this content is being re-used. Of course, you could change this to an alternate method of your preference, but re-using the content was the goal here. As you probably know Fetch Data also lets you override individual content items on the fetching page when needed so this would still be possible here.
Customer Zone News:
Alloy Mobile News:
This could easily be extended with a fancier UI, the web.config settings replaced with a page selector property added in Edit Mode, a scheduling option, saving the state of the areas you published to, and much more. However, I believe this is a great starting point for your multisite publish needs.
The tagging, shared Block, and Display Template features in the upcoming CMS 7 release will surely provide some enhanced possibilities.
Thanks to Paul Smith for providing the code to read the config, create the new content item, and fetch the data making my life much easier. ![]()
How do you get it?
I’ve uploaded it to the EPiServer Nuget feed here. You can also download the Nuget package here and install manually if you desire: Download. The EPiServer Nuget feed is probably safest to ensure you get any updates that might come later.




This looks promising Jeff, can't wait to try it. I have a customer looking at different cross-publish possibilities now.
Great to hear Arild!
Looks great!
Why not use GuiPlugIn settings to configure destination pages so that this can fully be controlled by the customer without having to access a config file on the server?
Hi Kjetil, that's definitely a possibility and a great suggestion. This is intended to be a starting point for an idea that people can take and build upon. Making this configurable by the customer would be an excellent (and logical) next step.