Performance improvements in CMS6R2
Magnus Stråle has already discussed one of the performance changes made in CMS 6 R2 to Dynamic Properties in this post.
Another performance improvement in CMS6R2 is the way we “batch load” pages. To clarify what this means I will give you a short description of how the algorithm for GetChildren works.
- Call GetChildrenReferences to get the references (the list is either delivered from cache or from database in one database call)
- Get available pages from cache.
- Get pages not found in cache from database.
- Use the passed in language selector to ensure children are returned in correct language (according to language fallback rules etc.)
What has changed in R2 is the load of pages from the database (step 3). Previously we loaded all available languages for each page and then we used the language selector to filter out the language to return. Now we only load the page for the master language (this has to be loaded since the language neutral properties are stored on that page) and for the requested language (in case it is different from master language version). The effect of the change is that GetChildren will return faster when all pages are not in cache and the performance gain is greater the more languages that exist for a site (for a site with a single language it will have no effect).
Another effect of this change is that the used memory (in this case pages in cache) will be less for the application due to that unused language versions of pages are not loaded. There are some rare situations where the new implementation might perform slower than the old implementation. One such case would be when requesting children for a language that has few pages and where there is a fallback defined to another language that is not the master language.
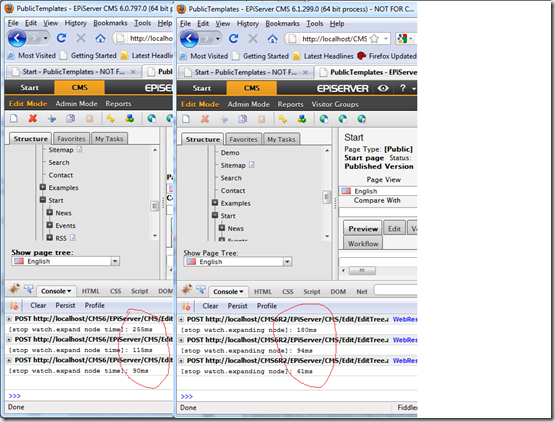
Below are some comparison figures between CMS6 and CMS6R2 that compare the time to expand nodes in the edit tree. In my test I used a structure with ~1000 pages on two languages. I ran the test by first resaving web.config (to empty the cache) and then expand nodes in the tree and measuring the time for the ajax request to get the child nodes. The test shows that the new implementation returns around 20% faster.
There is also a new method added to DataFactory called GetPages that makes it possible to get a set of pages in a batch. The method works in the same way as GetChildren meaning it first checks the cache for pages and then loads missing pages in one batch. The implementation of FindPagesWithCriteria has been changed so it uses this method (previously it called GetPage for each page in the result set from the query). This means FindPagesWithCriteria will also perform better in the cases where not all pages are in the cache (thanks to Lee Crowe for the suggestion for this). When I tested with a criterioin that got around 300 hits (with the cache empty) the FindPagesWithCriteria call was ~40% faster in CMS6R2 than in CMS6.


Hi Johan
This is excellent and thanks for following up my suggestion for performance enhancements for FindPagesWithCriteria.
Lee
Thumbs up for GetPages! And for the other improvements as well of course, but GetPages might prove really useful!
Nice! Sounds like some good updates to improve performance and a well written blog to explain it.