Add value with widgets
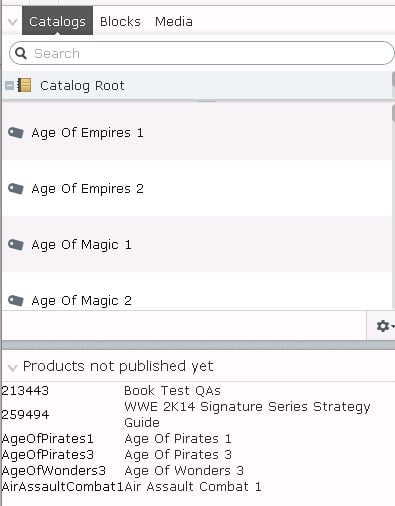
Extending EPiServer for editors was never so easy untill we have widgets. Given below example will show you how and will encourage you to use widgets to add value for Editors. In Commerce sites usually Products data comes from outside of the EPiServer (e.g. XML via FTP/PIM). Integration services imports the products and variants, Editors work with those products and publish when ready. Editors want to reach with a smallest rout to products not published yet, products with missing images, products without variants, products with zero prices etc. In this example Widget It will show a list of products, those have not been published yet and editors requires some editing. Marketers can come with there own enviornment (Online center Catalog UI give a lot but not enough).
As a developer you may need to learn how to use Dojo if you are not already familiar, it looks scary in start but very powerful.
1. Create a component
[Component(Title = "Products not published yet",
PlugInAreas = PlugInArea.Assets,
Categories = "cms,commerce",
WidgetType = "xyz.components.ProductsNotPublishedYet", Description = "Display the list of produts not published yet.")]
public class ProductsNotPublishedYet
{
}2. Add configuration in module.config
<?xml version="1.0" encoding="utf-8"?>
<module>
<dojoModules>
<add name="xyz" path="Scripts" />
</dojoModules>
</module>3. Add Dojo
ClientResources/Scripts/components/ProductsNotPublishedYet.js
define([
"dojo/_base/declare",
"dijit/_WidgetBase",
"dijit/_TemplatedMixin"
], function (
declare,
_WidgetBase,
_TemplatedMixin
) {
return declare("xyz.components.ProductsNotPublishedYet",
[_WidgetBase, _TemplatedMixin], {
templateString: dojo.cache("/ProductsComponents/NotPublished/")
});
});
4. Add business logic - Controller Class
[Authorize(Roles = "WebEditor, WebAdmins, Administrators")]
public class ProductsComponentsController : Controller
{
/// <summary>
/// Gets the list of Unpublished Products
/// </summary>
private IEnumerable<ProductContent> Products
{
get
{
return SearchClient.Instance.Search<ProductContent>().Filter(x => !x.Status.Match(VersionStatus.Published)).GetContentResult().ToList();
}
}
/// <summary>
/// Product not published yet
/// </summary>
/// <returns>Action Result</returns>
public ActionResult NotPublished()
{
return this.PartialView("/Views/Components/NotPublished.cshtml", this.Products);
}
}Views/Components/NotPublished.cshtml
@model IEnumerable<EPiServer.Commerce.Catalog.ContentTypes.ProductContent>
<div>
@if(Model.Count() > 0)
{
<table>
@Html.DisplayForModel()
</table>
}else
{
@Html.DisplayText("There is no unpublished product.")
}
</div> Views/Shared/Display Templates/ProductContent.cshtml
@model EPiServer.Commerce.Catalog.ContentTypes.ProductContent
<tr><td> @Html.DisplayFor(x=> x.Code)</td><td><a href="@EPiServer.Editor.PageEditing.GetEditUrl(Model.ContentLink)">@Html.DisplayFor(x=> x.Name)</a></td></tr>A Valuable gadget is ready to help Editors in just couple of hours where Editor can view products that have not been published yet and on clicking the link, will take them to Edit page.
If you are still not sure how to create a widget, read here. BrilliantCut is a step forawrd to help editors.

Great simple example that I can see real customers using!
This is what i exactly needed to start with my custom widget. thanks
You have any example that shows recently edited content by a logged in editor/user? would really appreciate
Interesting, never tried this before, but https://world.episerver.com/documentation/developer-guides/CMS/logging/activity-logging/ can help
Thanks Khan, activity loggning helped in my case as well.