Dynamic content with editor preview
EPiServer CMS 6 R2 comes with improvements to dynamic content such as dynamic content preview and the ability to specify if dynamic content should be treated as an inline or block element in the editor.
Block vs. Inline elements
In EPiServer CMS 6 R2 it’s possible to specify if the dynamic content should be treated as an inline element or as a block element. The reason for this is for the editor to handle the dynamic content differently depending on what html it actually produces so that the editor does not create incorrect html. This can be done by implementing the interface IDynamicContentDisplayType with has the following method:
bool RenderAsBlockElement
Default behavior is to render as an inline element which is the way dynamic content was treated in EPiServer CMS 6. However, if you inherit from DynamicContentBase the default value will be block element. This can be changed by overriding the RenderAsBlockElement-method.
Dynamic content preview
The second major improvement is that it’s now possible to render a preview for the dynamic content directly in the editor. There are two kinds of ways to preview the contents of the dynamic content.
Direct preview
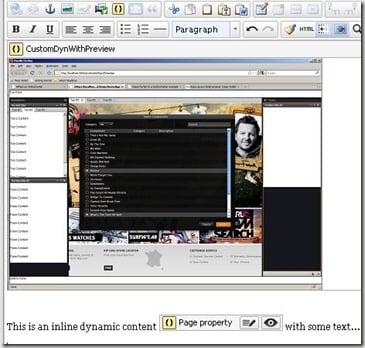
The first one is the direct preview which is rendered directly in the editor. This might look something like the following screen shot where a dynamic content is shown with an image as preview:
Direct preview has some restrictions/limitations. First of all, is only supported for dynamic content that are treated as block elements. Secondly, there are restrictions/limitations on what kind of html you can add to the editor. Here is a list with the currently known limitations:
- Only valid xhtml fragments.
- Only fragments (no html, head, or body).
- Flash and applets will be treated specially by Tiny MCE.
- No form elements (no form, button, input, select or textarea
- No frames (no frame or iframe)
- No scripts
- No document styling elements (no style tags)
- General problem EPiServer ToolButtons.
- Problem with big preview (same problem with selection as big images which means that a selected image behind the editor buttons will cause a lost selection on click)
Its’
possible to enter any html in the editor, even some of the elements described above, but if you are getting into trouble because of the preview html it’s recommended to use the full blown preview instead.Full blown preview
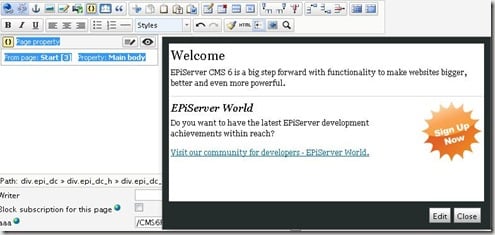
It’s possible to preview the dynamic content outside the editor which does not have the limitations as the direct preview. The following screenshots shows the preview of the built in page property plug-in:
How to implement preview for dynamic content
Default behavior for dynamic content is to not render direct preview and to use the same html as for the site for the full blown preview. This can be changed however, by implementing the following interface :
1: public interface IDynamicContentCustomPreview
2: {
3: /// <summary>
4: /// Creates html that is used for the full blown preview.
5: /// </summary>
6: /// <returns>A string with html that can be used as a preview.</returns>
7: string CreateFullBlownPreviewHtml();
8:
9: /// <summary>
10: /// Creates the html that is used as a direct preview in the editor.
11: /// </summary>
12: /// <returns>An string containing customized html that will be shown in the html editor.</returns>
13: string CreateDirectPreviewHtml();
14: }
If you want to create a custom inline preview but use the standard rendering for your dynamic content in the full preview you can do this by returning null from the CreateFullBlownPreviewHtml method. The preview dialog will then fall back to the Render or GetControl methods as it would on a page.
How the built in page property dynamic content works
The built in page property uses the direct preview to display information on what page and what property that the dynamic content uses. The full blown preview uses the same display mechanism as on the public site. Since page properties might be both inline elements (like a date/time) or block elements (xhtml-property etc), the page property dynamic content looks on the type of the property to decide if the dynamic content should be treated as an inline or block element. The following property base types will be treated as inline elements by default:
- PropertyDataType.String:
- PropertyDataType.Boolean:
- PropertyDataType.Date:
- PropertyDataType.FloatNumber:
- PropertyDataType.Number:
- PropertyDataType.PageReference:
- PropertyDataType.PageType:
And these are treated as block elements:
- PropertyDataType.Category
- PropertyDataType.LinkCollection
- PropertyDataType.LongString
Since the PropertyDataType reflects the storage mechanism and not how the actual property is rendered it’s possible that you want to change how your property should be treated when inserted as dynamic content. This can be done by implementing the IDynamicContentDisplayType interface. For instance, PropertyXForm uses PropertyDataType.String to store the id of the form as a GUID but since it should be treated as a block element it implements this interface and changes the display type to block.
How the EPiServer CMS 5 legacy editor works
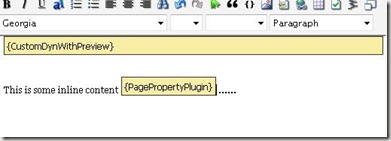
The legacy editor does not render dynamic content preview and does not enable inline buttons to access the preview and edit functionality. Therefore, the legacy editor works pretty much the same way as it did in EPiServer CMS 5 and CMS 6 R1 except that is differs between inline and block elements. Here is a screenshot with the legacy editor:




I have a small follow up question on the "RenderAsBlockElement" addition. Does this mean that it is possible to avoid the wrapping "p-tag" that you get today with the current editor?
@Gustaf: Exactly, block element can end up on the "top" level in tiny mce thus removing the need for a wrapper.