Typed Property Settings
Today we released built in support to define Property Settings in code. The main use case for this is that you can now control what tools should be enabled in Tiny MCE in code. You can either create a global default setting or create a specific setting that you can assign to specific properties using an attribute. The GetPropertySettings method will be called for each content and user meaning that you can dynamically control the settings, for instance adding specific settings to certain roles like an administrator.
Creating a default setting
Creating a default setting is as simple as adding a class, marking it with the ServiceConfiguration attribute and setting the class as “Default”. Here is a simple example:
using System.Collections.Generic;
using EPiServer.Core.PropertySettings;
using EPiServer.Editor.TinyMCE;
using EPiServer.ServiceLocation;
namespace EPiServer.Templates.Alloy.Models.Pages
{
[ServiceConfiguration(ServiceType = typeof(PropertySettings))]
public class DefaultTinyMCESettings : PropertySettings<TinyMCESettings>
{
public DefaultTinyMCESettings()
{
IsDefault = true;
DisplayName = "Default settings from code";
Description = "This is the default settings as defined in code.";
}
public override TinyMCESettings GetPropertySettings()
{
var settings = new TinyMCESettings();
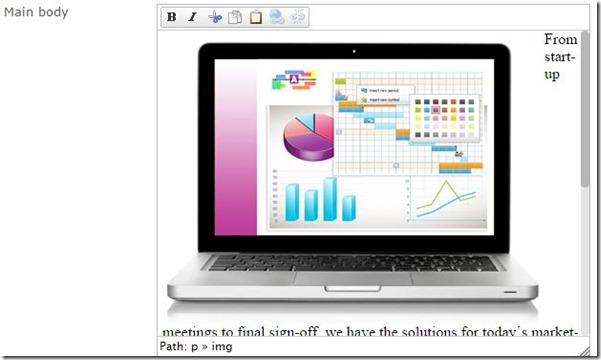
var mainToolbar = new ToolbarRow(new List<string>() { TinyMCEButtons.Bold, TinyMCEButtons.Italic, TinyMCEButtons.Cut, TinyMCEButtons.Copy, TinyMCEButtons.Paste, TinyMCEButtons.EPiServerLink, TinyMCEButtons.Unlink });
settings.ToolbarRows.Add(mainToolbar);
settings.Height = 20;
settings.Width = 200;
return settings;
}
public override System.Guid ID
{
get { return new System.Guid("a6fe936f-190d-45e2-b83c-ccc0501a7312"); }
}
}
}
Assigning a specific setting to a property
You can create several classes that define property settings although there can only be one marked as “Default”. If you want to assign a specific settings class to a specific prooperty, this can be done using the PropertySettings attribute.
[ServiceConfiguration(ServiceType = typeof(PropertySettings))]
public class SimpleTinyMCESettings : PropertySettings<TinyMCESettings>
{
public SimpleTinyMCESettings()
{
DisplayName = "Simple editor";
}
public override TinyMCESettings GetPropertySettings()
{
var settings = new TinyMCESettings();
var mainToolbar = new ToolbarRow(new List<string>() { TinyMCEButtons.Bold, TinyMCEButtons.Italic });
settings.ToolbarRows.Add(mainToolbar);
settings.Height = 20;
settings.Width = 200;
return settings;
}
public override System.Guid ID
{
get { return new System.Guid("a6fe936f-190d-45e2-b83c-ccc0501a7311"); }
}
}
This is how you apply the specific setting for your model property:
[PropertySettings(typeof(SimpleTinyMCESettings))]
public virtual XhtmlString Sidebar { get; set; }
Dynamically controlling the settings
Since the method is called for each content and user, it’s possible to apply personalization for the settings. Here we add the code (edit html) plug-in for users that are part of the administrators role:
using System.Collections.Generic;
using EPiServer.Core.PropertySettings;
using EPiServer.Editor.TinyMCE;
using EPiServer.ServiceLocation;
namespace EPiServer.Templates.Alloy.Models.Pages
{
[ServiceConfiguration(ServiceType = typeof(PropertySettings))]
public class DefaultTinyMCESettings : PropertySettings<TinyMCESettings>
{
public DefaultTinyMCESettings()
{
IsDefault = true;
DisplayName = "Default settings from code";
Description = "This is the default settings as defined in code.";
}
public override TinyMCESettings GetPropertySettings()
{
var settings = new TinyMCESettings();
var mainToolbar = new ToolbarRow(new List<string>() { TinyMCEButtons.Bold, TinyMCEButtons.Italic, TinyMCEButtons.Cut, TinyMCEButtons.Copy, TinyMCEButtons.Paste, TinyMCEButtons.EPiServerLink, TinyMCEButtons.Unlink });
if(EPiServer.Security.PrincipalInfo.CurrentPrincipal.IsInRole("administrators"))
{
mainToolbar.Buttons.Add(TinyMCEButtons.Code);
}
settings.ToolbarRows.Add(mainToolbar);
settings.Height = 20;
settings.Width = 200;
return settings;
}
public override System.Guid ID
{
get { return new System.Guid("a6fe936f-190d-45e2-b83c-ccc0501a7312"); }
}
}
}
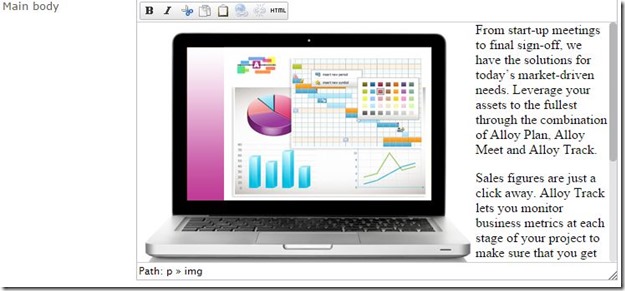
When logged in as an administrator you get an additional button:
How does settings in code relate to settings defined in admin?
Since EPiServer CMS 6 R2, it’s been possible to define property settings in the administrative interface and now also possible to define these in code. Since settings can be defined both in code and the administrative interface, similar rules as the ones that controls content types apply. This means that the settings have the following priority:
- A specific setting for a property defined in admin view. This can be either a custom settings for this property or pointing to a specific global setting that has been defined in admin.
- A specific setting for a property defined for the model in code by an attribute.
- A global setting defined in admin marked as the “Default” setting for the property type.
- A global setting defined in code.
Working with property settings
A typical use case is that the developer is responsible for defining and maintaining the settings but that the administrators have the option to override them, for instance if a tool/button needs to be added before it is possible to update the website implementation. The workflow could then look like this:
- The developer creates a settings class and sets this as default.
- If there is a need to have specific settings for some properties, this is done by creating additional settings classes and use the PropertySettings attribute.
- If there is a need for an administrator to change the settings for a specific property they can add a custom setting for the property in the administrative interface. This will take effect immediately.
- The settings in admin can be removed once the developers adds this to the code.
- If there is a need to change the default settings the administrator can create a new shared setting and mark this as default. This will now take precedence over the default settings from code.
- Once the developer has updated the settings from code the default settings in admin can be removed.
Upgrading existing sites
Given that settings defined in admin overrides settings defined in code, settings defined in admin needs to be removed if you want to control property settings in code.
Long term documentation for this can be found in the EPiServer developer guide: http://world.episerver.com/Documentation/Items/Developers-Guide/EPiServer-CMS/75/Content/Properties/Property-settings/



Yay! Finally, this is awesome.
+100 Finally ;)
I couldn't find that TinyMCEButtons class you are using for the button names (constants) so had to add my own constants for the buttons (looking at the attributes in EPiServer.Editor.TinyMCE.Plugins with help of ILSpy) or TinyMCE site http://www.tinymce.com/wiki.php/TinyMCE3x:Buttons/controls
This is awesome news!
Hi!
Actually, the idea was that this blog post should go out later today, together with the latest packages that contains some of the things above as well as some bug fixes. To get all the functionality mentioned above, both CMS core and UI should be upgraded to 7.16 which we plan to release in a few hours. These new packages contains the constant strings for all built in Tiny MCE buttons and plug-ins.
Great work Linus!
Thanks, A lot of customers have asked for this!
Great feature!
BRILLIANT!!!! Been waiting for this for a long long time.
Good stuff Linus
Äntligen! \o/
Nice
Nice work!
Nice.
Sweet!
Awesome! Looked forward to this