The three rendering modes of EPiServer
When a template is rendered for a content item in EPiServer, items might be rendered a bit different depending of which “mode” the request is done for. The three modes are:
- Default (normal site visitor).
- Edit (On Page Editing).
- Preview (preview within the User Interface).
A common request from partners is to be able to determine if the current request is for an page that is done to enable on page editing. For this reason, the property EPiServer.Editor.PageEditing.PageIsInEditMode was introduced together with the all new On Page Editing in EPiServer 7. Though still property is still available and valid in EPiServer 7.5, it is now possible to determine the exact “mode” for the current request through EPiServer’s routing API and the property EPiServer.Web.Routing.Segments.RequestSegmentContext.CurrentContextMode which returns an instance of the enum EPiServer.Web.ContextMode.
Let’s determine the results for these methods/properties in the different modes with a simple template for the start page of the site:
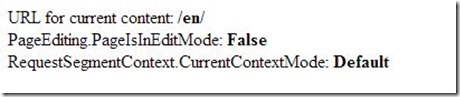
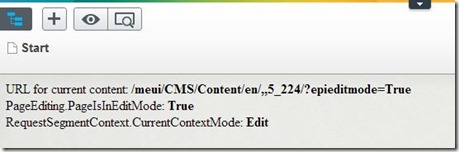
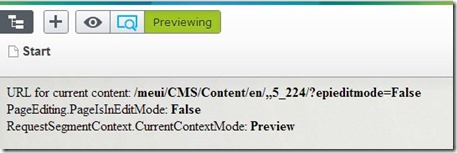
URL for current content: <strong><%=EPiServer.Web.Routing.UrlResolver.Current.GetUrl(CurrentPage.ContentLink) %></strong><br />
PageEditing.PageIsInEditMode: <strong><%= EPiServer.Editor.PageEditing.PageIsInEditMode %></strong><br />
RequestSegmentContext.CurrentContextMode: <strong><%= EPiServer.Web.Routing.Segments.RequestSegmentContext.CurrentContextMode %></strong>
Site view
Editorial view
Preview in UI
Getting a URL for a specific mode
As some people have mentioned in the forums, getting a URL for an item will produce different formats when viewing an item on the site and when editing it (as can be viewed in the images above). If you want to always create a URL for a given mode regardless of the current request, this can be done by calling an overload of the GetUrl-method of the UrlResolver:
string language = null;
var iLocalizable = CurrentPage as ILocalizable;
if (iLocalizable != null && iLocalizable.Language != null)
{
language = iLocalizable.Language.Name;
}
var deterministicUrl = UrlResolver.Current.GetUrl(CurrentPage.ContentLink, language, new VirtualPathArguments() { ContextMode = ContextMode.Default });




Good stuff!
Nice :)
Very helpful!