Linking to other content in EPiServer
With the release of EPiServer 7.5, the ability to refer to other content without having to write custom properties has been increased quite a lot. First, let’s take a look on how pages were referred in your content type models in EPiServer 7.0:
public virtual PageReference CustomerZonePageLink { get; set; }
In EPiServer 7.5 we can use the ContentReference type to refer to a bunch of content:
[UIHint(UIHint.Block)]
public virtual ContentReference BlockReference { get; set; }
[UIHint(UIHint.BlockFolder)]//BlockFolder and MediaFolder gives the same result since the folder structure is the same
public virtual ContentReference Folder { get; set; }
[UIHint(UIHint.Image)]//Anything that implements IContentImage
public virtual ContentReference Image { get; set; }
[UIHint(UIHint.Video)]//Anything that implements IContentVideo
public virtual ContentReference Video { get; set; }
[UIHint(UIHint.MediaFile)]
public virtual ContentReference MediaFileOfAnyType { get; set; }
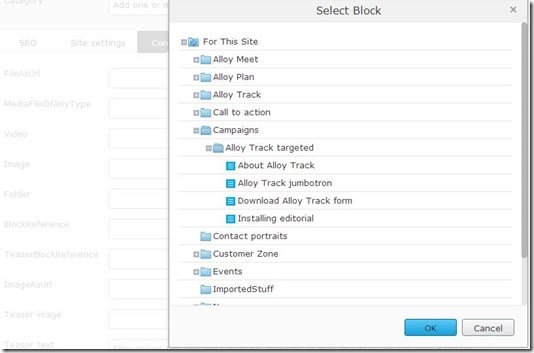
Here is a screen shot showing how the block selection dialog looks like:
Note how the dialog shows folders and blocks only. Folders are not selectable.
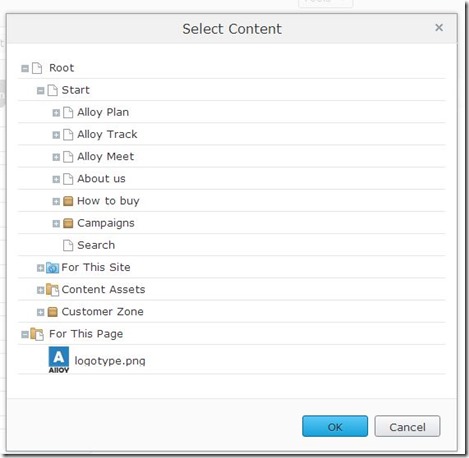
You can actually skip the ui hint entirely and get a selection for any content on the site. The dialog then looks like this:
Content reference or URL?
As you that have worked with EPiServer 7 might have noticed in the code above, I am referring to images and media using a content reference where you would have used an URL in EPiServer 7.0.
[UIHint(UIHint.MediaFile)]
public virtual Url FileAsUrl { get; set; }
[UIHint(UIHint.Image)]
public virtual Url ImageAsUrl { get; set; }
We support both in EPiServer 7.5, so which type should you use in your models: URL or ContentReference? Our recommendation is to use a Content Reference if you just want to have a plain reference to a media file. The reason for this is that when using a URL, EPiServer will convert the value from it’s internally permanent URL format to public, user friendly, format. Though this is not very costly, it's another additional step that has to be done that has a small impact on performance.
In some cases, for instance when you want to append addional information to a URL, for instance what size/format to use for an image, you are forced to use the URL type since the Content Reference only stores the reference and not any additional information.
Customizing selection of content
So far, we have looked how to use the built in ui hints to select content. Let’s see how we can create our own selection rules. If you want to narrow down selection, there are two ways of doing this. First, you can use the AllowedTypes attribute to define what can be selected:
[AllowedTypes(new []{typeof(TeaserBlock)})]
public virtual ContentReference TeaserBlockReference { get; set; }
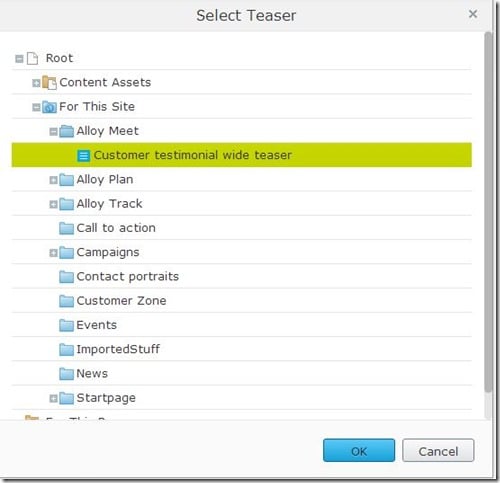
You can also do further customization by specifying custom roots for the dialog. This is done by creating a custom editor descriptor that inherrits from ContentReferenceEditorDescriptor<T>.
public class StartPage : SitePageData
{
[UIHint("teaserblock")]
public virtual ContentReference TeaserBlockReference { get; set; }
}
[EditorDescriptorRegistration(TargetType = typeof(ContentReference), UIHint = "teaserblock")]
public class BlockReferenceEditorDescriptor : ContentReferenceEditorDescriptor<TeaserBlock>
{
public override IEnumerable<ContentReference> Roots
{
get
{
return new ContentReference[] { new ContentReference(52) };
}
}
}
Note: I’ve used a hard coded content refernce in the sample for simplicity and this is not the recommended approach.
Drag and drop
All samples above should also control what’s possible to drag and drop to the field except the custom roots setting that only affects what’s visible in the dialog. Thus, in the sample above, it would be possible to drag and drop a TeaserBlock from a location other than under the custom root with the id "52".




I especially like and find use for the AllowedTypes Attribute.
Thx Linus
Love it!
Total awesomeness!
Awesome!
Can this be used for ContentArea properties as well?
For example:
[AllowedTypes(new []{typeof(TeaserBlock),typeof(VideoBlock)})]
public virtual ContentArea MyContentArea { get; set; }
Sure, though there are currently a few things to be aware of. See my blog post about this: http://world.episerver.com/Blogs/Linus-Ekstrom/Dates/2013/12/Restriction-of-content-types-in-properties/
Great, thanks!
You CAN use ContentReference even if you need to append to that Url. To work around it, you can get the Url using UrlResolver.Current.GetUrl.
Of course you can take the stores content reference and do whatever you like with it. The difference I'm emphasizing is that it's not possible to store additional information when using a content reference, for instance letting an editor adding additional information to a link, for instance a link to an image with a given size format.