The Distraction Gadget
My gadgets are like buses you wait ages then two turn up at once...........
Here is my second (does quantity count over quality?) contribution to the EPiServer Gadget contest 2009.
Presenting......
The Distraction Gadget
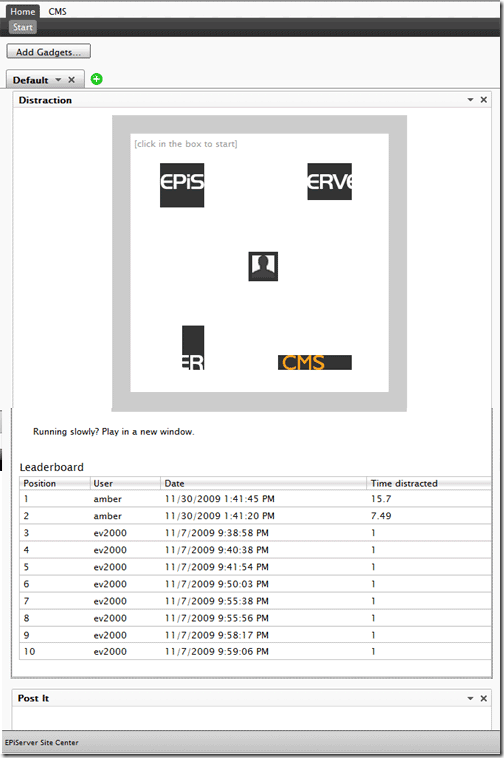
Everybody loves a distraction and what better way to distract yourself than by playing a game. A sentiment Cristian no doubt agrees with. So here you have a single player javascript game. Click and drag your user’s head around the CMS world and stay clear of the evil EPi-Enemies!
I can't claim the idea for the game, its something I found ages ago when I was first getting interested in web development (I remember it being one of the first truly dynamic html pages I'd ever seen - it was a real jaw dropper at the time). That time was some time ago now and the web has moved on, but this game and I have had a close relationship ever since. I've not only wasted much of my own time playing it, but I also began tweaking it and adding more features. It seemed only right that I should repackage it and share it with you.
This has been quite a rewrite, firstly to utilise the magic of jQuery, and then to try my hardest to ensure that you can run multiple instances of this gadget without issue on the Site Center dashboard. I'm not sure why you'd want to, but feel free to give it a try!
I've also implemented a leaderboard (using the DDS) so you can compare scores with other users. Getting distracted for 30 seconds is a very very good effort!
Lessons learnt: In retrospect the Site Center is not really the best place to be doing a lot of heavy client side scripting work, as there is already a lot of stuff already going on under the covers. This is why I've quickly bolted on a way of running the game from a separate window, all of that DOM traversing is expensive!
Extending this idea: Some simple LINQ queries could return an aggregated list of the total amount of time that each user has been distracted for. (I decided it might be best not to implement this as the outcome could get some poor distracted web-editor into trouble!)
Installing the gadget
I've put together an installer file, which can be used with EPiServer Deployment Centre
The source code lives here


Hehehe! Now I know how to spend a few hours on the dashboard ;)