Insights from Setting up and Getting Started with SaaS Core [Beta]
Introduction
Shortly after Opticon San Diego OMVPs were given a chance to test drive and evaluate the SaaS Core CMS [Beta]. Having seen David Knipe’s demo in one of the breakout sessions I initially felt this should be plain sailing how wrong I was, fully expected considering it is in early Beta.
Below I write about some of the pain points I found which will hopefully help the wider community avoid the issues I faced, and hopefully get to a fully working solution a lot quicker.
Initial Setup
So like David I wanted to utilise Remko’s Next.JS Presentation Layer and CMS Content Types, this is based on Mosey Bank Demo Templates. The Git Repository for this can be found here.
Firstly, I started by Importing the Content Definitions and Content Instances into Optimizely, the import file is called InitialData.episerverdata.
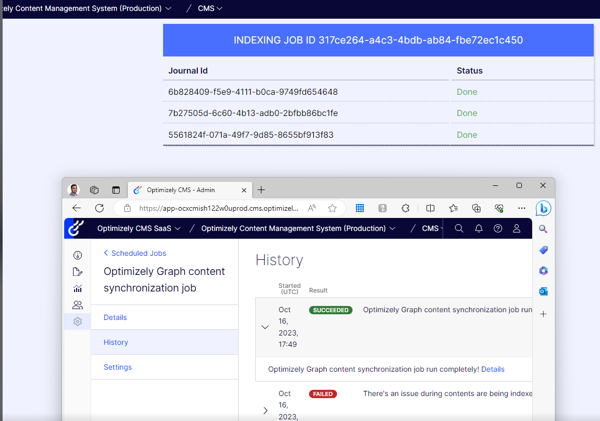
Optimizely Graph Synch Issues
The content imported just fine although indexing this to Optimizely Graph was not working, later it was found that one of the properties utilised “LinkItem” property was not being serialized properly which was causing the whole indexing Job to fail. This is a known Bug and Optimizely are currently working on rectifying this.
There's an issue during contents are being indexed: An error while sync content. Status: 0, message: Error when building index operation for contentIds: 27_30., An error while sync content. Status: 0, message: Error when building index operation for contentIds: 84_89.. (see log for more information)I felt the best way to resolve the issue would be to delete the properties from the Content Types:
- Button
- Hero Banner
- Menu Item
- Website Footer
Upon doing so my Content Graph Indexing Job ran thru fine. (This would cause knock on affects with my presentation layer as the property is expected to be present in templates and graph more on this later).

Vercel Deployment
Ok so now we have Content in CMS and the Graph Indexing Job looks to be working it was time to move onto deploying the presentation layer. For this we need to have a Git and Vercel account (Hobby account as a bare minimum).
Navigating to Remok’s Git repo you will see the following Deploy button, simply click this to start the process.

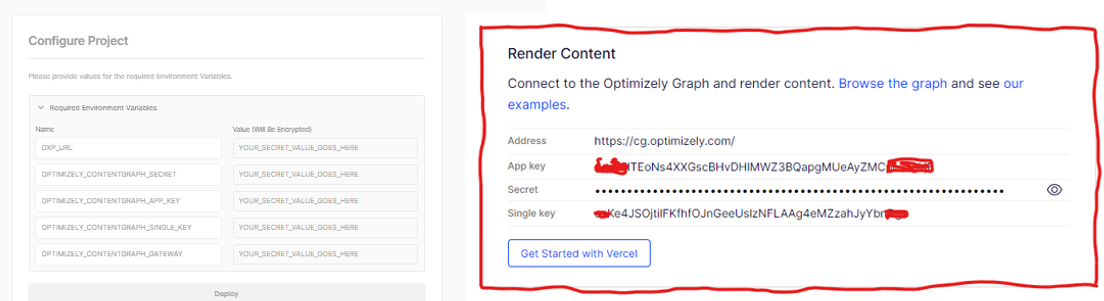
When configuring the project you will need to populate some of the Optimizely Graph Security Tokens and DXP URL, these can be found in the Dashboard tab within Optimizely and the DXP URL will be the domain address you see in CMS e.g. https://app-ocxcxxxx122w0uprod.cms.optimizely.com/

So, my first run of this did not work the build process failed due to missing properties of course I should have known this having deleted the LinkItem properties earlier.
Rather than amend the frontend templates I added the LinkItem properties back into the Content Types ensuring they were not populated, this meant the serialization process for this property would not break.
On my next run the build process did get further although I was getting errors on all of my landing pages which stated the following:
Error occurred prerendering page "/en/services". Read more: https://nextjs.org/docs/messages/prerender-error
Error: Expected to load exactly one content item, received 0 from Optimizely Graph.
at cms_content_CmsContent (/vercel/path0/apps/frontend/.next/server/chunks/998.js:197:2804)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async /vercel/path0/apps/frontend/.next/server/chunks/998.js:197:4372
at async Promise.all (index 0)
at async CmsContentArea (/vercel/path0/apps/frontend/.next/server/chunks/998.js:197:3977)Having tried to resolve this issue via Content update on the specific Page Instances, I gave up as nothing I was changing in the Content was making an affect with the Build Process. Not getting far I thought it would be best to clear out all the content from Optimizely and start again with just a single Homepage and no block instances.
e.g.

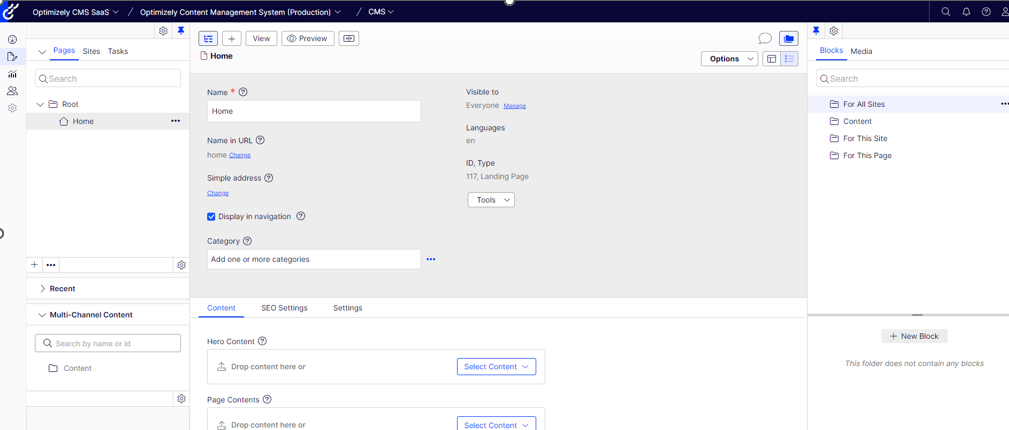
I then deleted my Graph Index and re-ran the Indexing Job. After a successful Index I re-ran the deployment via Vercel and this time it was sucessful and a skeleton homepage was presented

On Page Editing
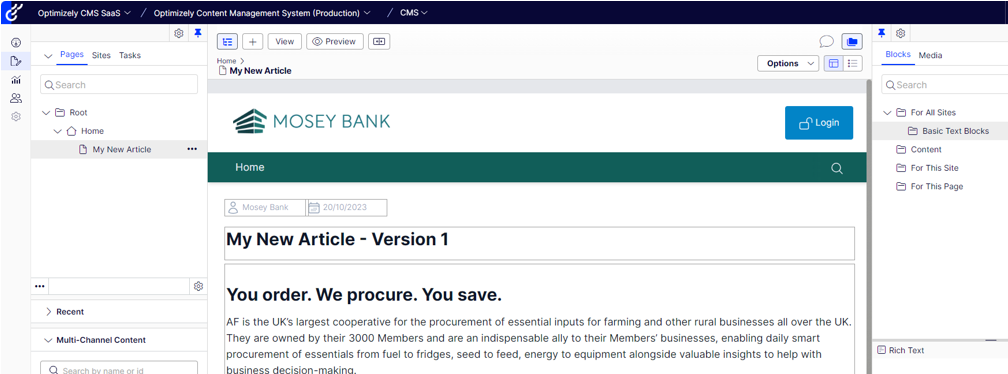
With my homepage loading I decided to add some content to the content area like a simple Rich Text Block into the Main Content Area, initially I created this as an Inline Block which did not work, the template or graph currently cant handle this and it is something Optimizely are working on rectifying. Having changed the Inline Block to a Shared Block the content was rendering just fine on my Homepage.
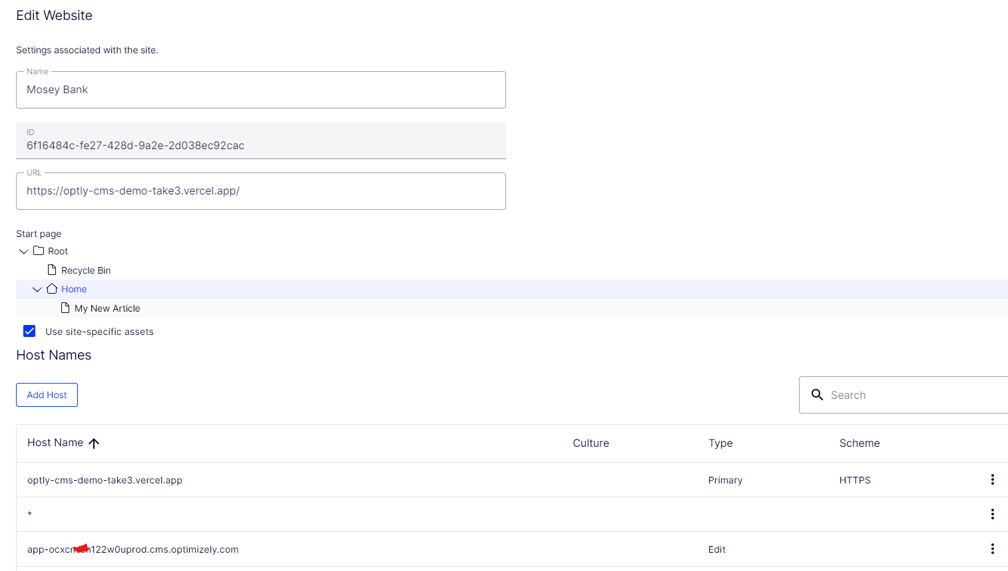
My next steps were to try and get the On Page Editing aspect of the CMS working for this I had to set the Hostnames up correctly within Manage Websites, my Edit Host is the SaaS CMS and Primary Host is the Vercel Front end i.e.

Navigating to the CMS “On Page Edit” mode I assumed it would just work like shown in the Demo, to my dissmay I was presented with a 404 status code. After lots of digging and discussing with Optimizely it turned out they had turned off ContentReference ID in Optimizely Graph, thus the presentation layer could not route to the correct page to display the On Page edit view. Luckily after a day they re-enabled the numerical identifiers I cleared and re-indexed Opti Graph went back to On Page Edit Mode, and everything was now working.

Summary
Despite several challenges, I was happy to get the solution working including the On Page Editing aspect. If trying yourself after importing the Initial Data I would delete all the Content in Page Tree and Assets Folder and start building the content up once you have a successful deployment. Some known bugs, such as Link Item Serialization and issues with Inline Blocks, require further investigation. Overall, I'm optimistic about the potential of the SaaS CMS Core and look forward to its evolution.

I know we spoke about it earlier and got the same issues. Great post for early users who are trying to set it up with default template; would most likely fall into similar errors.
Thank you for taking your time to sum it up. Good job!