Creating site from NuGet packages
Today we are releasing a new version of the Visual Studio extension that runs completely standalone, no requirement on Deployment Center (no MSI’s, no GAC etc.). Sites created with the Visual Studio extension are configured with NuGet packages out-of-the-box and are more similar to ordinary ASP.NET projects (both SQL and geolocation databases are for example stored in App_Data to mention one thing). The new templates also use Universal Providers to simplify deployment to Azure.
It may not be obvious but the Visual Studio extension does not need an internet connection to create new sites, which actually is a requirement from Microsoft for project templates (so no connection to nuget.episerver.com required). You can of course go online and update the solution to the latest greatest versions after the site is created, the Visual Studio extension will not be released as often as our NuGet packages even though we will of course keep it up to date over time.
There are also a couple of smaller changes such as the “Scheduled Job” template exemplifies stoppable jobs with UI feedback. Big thanks to you that tested and contributed to the previews builds. See release notes for details.
How do I get it?
Under Tools –> “Extensions and updates” inside Visual Studio, search for “EPiServer” in the “Online”-section. Or the “Updates”-section if you already have it installed. As part of this release we are also in the process of updating the Getting Started guide and releasing an updated SDK.
Want to create your own project templates?
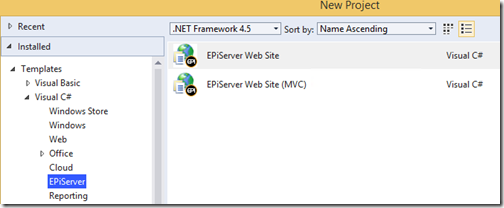
An interesting part of this release is the project templates (what you see under File->New Project->EPiServer), they are just an empty project that installs the new EPiServer.CMS package. That means that you can have your own “empty” starter projects and just add this package to get a working EPiServer site.
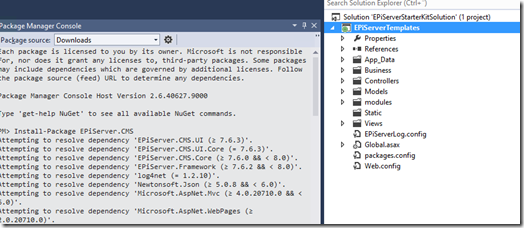
I created a sample starter kit off the Visual Studio templates with a start page and the media types:
- git clone https://github.com/bjuris/EPiServerStarterKitSolution.git (or click on “Download ZIP”)
- Open the Solution File and in Package Manager Console run: Install-Package EPiServer.CMS
- Start the site, hit F5. Ready to go.
Feel free to fork and change to your heart’s content.
Do I need the Visual Studio extension for this? No, but the Visual Studio extension comes with some 20 item templates with everything from Initialization Modules to Page Types, they work on any ASP.NET project. So, even though you don’t use our project templates you can still use the item templates which at least I find highly usable.



I like it!
The EPiServer.CMS package contains SQL scripts to create the database. Will EPiServer.LiveMonitor, EPiServer.CMO (and other packages) also be updated to be able to create the tables and sprocs they need?
And how should we go on to deploy this to another server? xcopy application files, but what about the database?
Thanks Petter.
You can use either Detach/Attach or Backup/Restore to move a SQL database. The CMS packages are the first in line to support deployment via NuGet, more will follow.
We will expose cmdlets (actually the CmsCore package already does but documenation will come) to make it possible to upgrade database from e.g. PackageManager console in VS (in case the package contains any db schema changes). There is also a cmdlet to generate a upgrade package, a physical folder which can be copied to a production server. The folder contain a .bat file to upgrade the db schema on the production server.