Thumbnails for blocks!
Can blocks have thumbnails in the assets pane in the same way as images do? I got this question from someone who needed just this. They had lots and lots of blocks and wanted to ease the navigation for their editors, and most of their blocks already had some sort of image property.
The answer? Yes! And here’s how you could do it:
Start by creating a simple interface that contains a property of type ContentRefrence. This will be used as a pointer to the image that will be used as a thumbnail.
public interface IHaveThumbnail
{ ContentReference ThumbnailReference { get; }}
Implement the interface on your block type. It should look something like this:
public class TeaserBlock : SiteBlockData , IHaveThumbnail
{public virtual string Heading { get; set; }
[UIHint(UIHint.Image)]
public virtual ContentReference Image { get; set; }
public virtual ContentReference ThumbnailReference
{ get { return Image; }}
}
In order use the new thumbnail property, the model that is being created for the blocks component in the assets pane needs to be modified to include the new thumbnail property. This can be done by creating a custom implmentation of IModelTransform. TransformInstance will create the actual model - notice that base.TransformInstance is invoked first. If the current target implements IHaveThumbnail, target.ThumbnailUrl will be populated.
[ServiceConfiguration(typeof(IModelTransform), Lifecycle = ServiceInstanceScope.Singleton)]public class ThumbnailModelTransform : StructureStoreModelTransform
{private readonly IContentLoader _contentLoader;
public ThumbnailModelTransform(IContentRepository contentRepository, IContentQueryHelper contentQueryHelper,IContentProviderManager contentProviderManager, ILanguageBranchRepository languageBranchRepository,
IContentLanguageSettingsHandler contentLanguageSettingsHandler, SiteDefinitionRepository siteDefinitionRepository,
IContentLoader contentLoader) :
base(contentRepository, contentQueryHelper, contentProviderManager, languageBranchRepository, contentLanguageSettingsHandler, siteDefinitionRepository) {_contentLoader = contentLoader;
}
public override void TransformInstance(IContent source, StructureStoreContentDataModel target, IModelTransformContext context)
{ base.TransformInstance(source, target, context); var contentWithThumbnail = source as IHaveThumbnail;if (contentWithThumbnail != null && contentWithThumbnail.ThumbnailReference != null
&& contentWithThumbnail.ThumbnailReference != ContentReference.EmptyReference)
{IContent imageContent;
if (_contentLoader.TryGet(contentWithThumbnail.ThumbnailReference, out imageContent))
{ var urlBuilder = new UrlBuilder(imageContent.PreviewUrl());target.ThumbnailUrl = string.Format("{0}/{1}", urlBuilder.Path, "thumbnail");
}
}
}
}
Make sure that ThumbnailModelTransform is being put to use by swapping out the default IModelTransform.
container.For<IModelTransform>().Use<ThumbnailModelTransform>();
With the ThumbnailModelTransform in place, thumbnail images will now be rendered in the block component in assets pane. However, a little bit of styling is needed to make it look nice and tidy.
.epi-blockList .dgrid-row {
height: 36px;
}
.epi-blockList .dgrid-row img {
margin-right: 2px;
height: 36px;
}
.epi-blockList .dgrid-row span, .epi-blockList .dgrid-row div {
margin-top: 10px;
}
.epi-blockList .dgrid-row .epi-iconObjectSharedBlock {
margin-right: 8px;
margin-left: 8px;
}
The css file is being referenced in the clientResources section of module.config:
<add name="epi-cms.widgets.base" path="Styles/Styles.css" resourceType="Style"/>
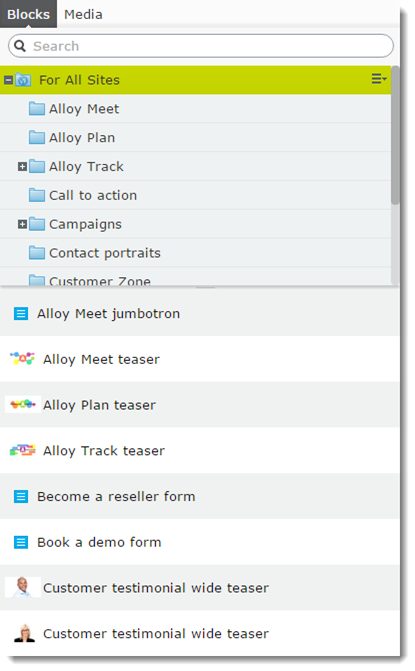
Final result - notice how the teaser blocks now have thumbnails:


Nice!
Great usability improvement!
Great improvement.
Should I add a new "Module", to get the CSS injected in Edit mode ?
@Mads, you should already have a module.config in your project. Add the css reference under the section. Check out how it's done in Alloy if you are not sure :-)