Checkboxlist/SelectMany layout tweaks
A checkboxlist/SelectMany property will by default render a single vertically aligned list of checkboxes in the Episerver UI. This is fine for most cases, but depending on how many items you have, you might want to separate them into multiple columns.
Here's a little bit of code that lets you do just that. In the example below, I've added a couple of properties which will use a custom attribute named SelectManyExtended. Notice how you can specify the number of columns.
[SelectManyExtended(NumberOfColumns = NumberOfColumns.Two, SelectionFactoryType = typeof(ContactPageSelectionFactory))]
public virtual string People { get; set; }
[SelectManyExtended(NumberOfColumns = NumberOfColumns.Three, SelectionFactoryType = typeof(ContentTypeSelectionFactory))]
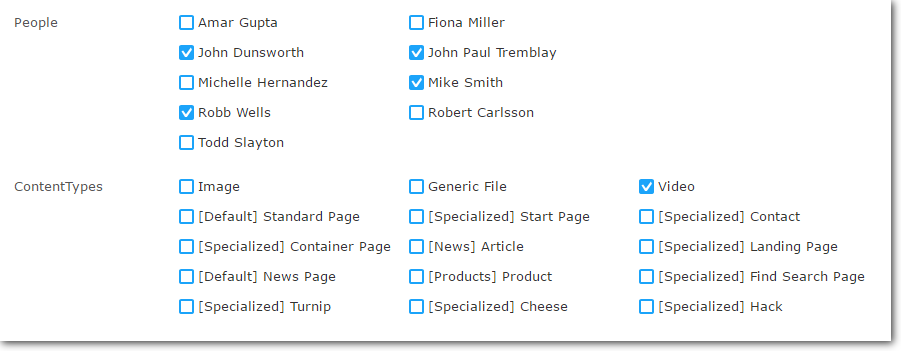
public virtual string ContentTypes { get; set; }This will make the checkbox list render like this:

How does it work?
The code for the SelectManyExtended is based on the standard SelectMany, but with some tweaks (see inline comments):
[AttributeUsage(AttributeTargets.Property)]
public class SelectManyExtendedAttribute : Attribute, IMetadataAware
{
public virtual Type SelectionFactoryType { get; set; }
public virtual NumberOfColumns NumberOfColumns { get; set; }
public void OnMetadataCreated(ModelMetadata metadata)
{
var extendedMetadata = metadata as ExtendedMetadata;
if (extendedMetadata == null)
return;
extendedMetadata.ClientEditingClass = "epi-cms/contentediting/editors/CheckBoxListEditor";
extendedMetadata.SelectionFactoryType = SelectionFactoryType;
// if we only want show one column, which is standard, we do not have to modify anything
if(NumberOfColumns == NumberOfColumns.One)
return;
// for two columns, the width is set to 600px. 900 for three colums
string width = NumberOfColumns == NumberOfColumns.Two ? "600px" : "900px";
extendedMetadata.EditorConfiguration["style"] = "width: " + width;
// also add a unique css class name so that we do not mess up standard check box lists
extendedMetadata.EditorConfiguration["class"] = "selectmanyextended";
}
}
public enum NumberOfColumns
{
One,
Two,
Three,
}A little bit of css is needed to make it look right. This should be placed in one of your client resources styles, referred in module.config:
.selectmanyextended .epi-checkboxContainer {
float:left;
width:230px;
}That's it!

Hi
Great post, however I can't get my css-file to load, how is your module.config set up?
Thanks!
It's a standard setup, as in an Alloy site:
However, the css might be cached with the old value, so make sure to test with the cached cleared. Chrome's dev tools has a "Disable cache" option which works great
Thx, after changing the name on the clientresource it kicked in!
Great as always!
Thanks!
Nice!
We use Episerver 11 and found that the css-tweaks doesn't work.
However, with the following tweak, it does:
Changes to class SelectManyExtendedAttribute:
public void OnMetadataCreated(ModelMetadata metadata){var extendedMetadata = metadata as ExtendedMetadata;if (extendedMetadata == null)return;extendedMetadata.ClientEditingClass = "customPath/editors/ExtendedCheckBoxListEditor";extendedMetadata.SelectionFactoryType = SelectionFactoryType;// also add a unique css class name so that we do not mess up standard check box listsextendedMetadata.EditorConfiguration["class"] = "selectmanyextended";extendedMetadata.EditorConfiguration.Add("data-column-count", NumberOfColumns);}and then update the css:
.selectmanyextended .epi-checkBoxList {float: left;width: 230px;}.selectmanyextended.epi-checkBoxList[data-column-count='1'] {-moz-column-count: 1;-webkit-column-count: 1;column-count: 1;}.selectmanyextended.epi-checkBoxList[data-column-count='2'] {-moz-column-count: 2;-webkit-column-count: 2;column-count: 2;}.selectmanyextended.epi-checkBoxList[data-column-count='3'] {-moz-column-count: 3;-webkit-column-count: 3;column-count: 3;}I had to change the style from:
.selectmanyextended.epi-checkBoxList[data-column-count='0']
.selectmanyextended.epi-checkBoxList[data-column-count='1']
.selectmanyextended.epi-checkBoxList[data-column-count='2']
to:
.selectmanyextended.epi-checkBoxList[data-column-count='1']
.selectmanyextended.epi-checkBoxList[data-column-count='2']
.selectmanyextended.epi-checkBoxList[data-column-count='3']
as the enum NumberOfColumns values start from zero 👍 Tnx for this fix Beate Baier Biribakken