Present several blocks with bootstrap tabs
In the first CMS 7 project I did the customer had a page where they really wanted to show a lot of information which was blocks.
The pages was a bit hard to “digest” for the readers so to make it easier I created a block that rendered other blocks using bootstrap tabs.
The block is simple. It consists of a single contentarea where editors can place their blocks.
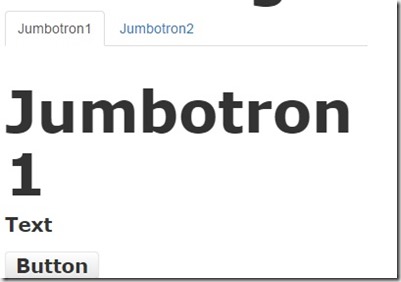
Using my tabsblock and two Jumbotron-blocks in the Alloy demo page it looks like this.
If you want to try it out you can get the code over at my GitHub



Comments