Tool for helping creating lorem ipsum content
Have you been developing a new site and when it's time to demo the result for the customer the content isn't quite at the desired level? Should be easy enough to be disciplined and create proper demo content as you go along right? But still it's soo hard.
To make it easier I have created a small "tool/feature" which allows the editor to use simple commands in string, longstring and xhmlstring properties which get replaced by lorem ipsum content.
The idea came from our frontend team and I really liked it and decided to do something similiar for EPiServer.
The tool is implemented as a class implementing the IValidate inteface for the ContentData type and works for pages, blocks and media.
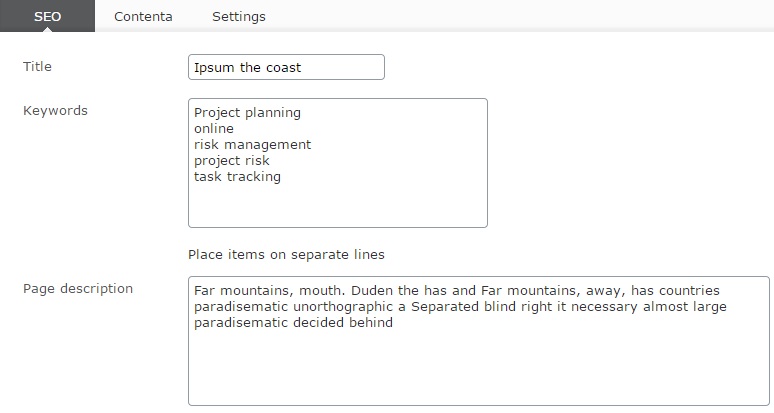
String and longstring
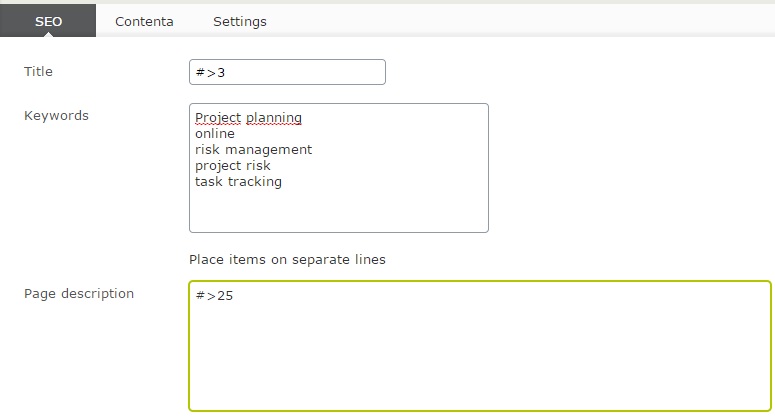
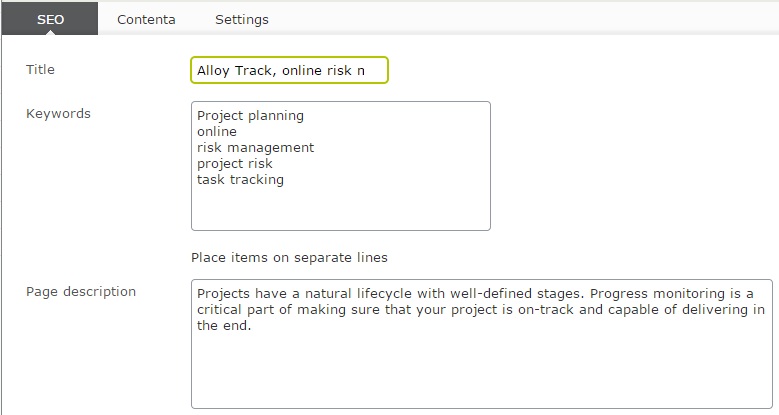
For string and longstring properties the command looks like this: #>10. #> is the actual command and 10 is the number of words that will randomly be seleccted from a predifined list.
Xhtmlstring
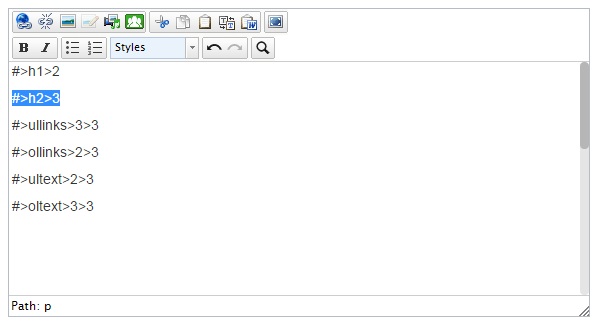
To avoid any advanced string parsing the rule to get a command to work is that it must be in a p tag and be the only thing in that paragraph. P tags containing any other content created in the editor is just left as it is, so you can combine the tool with any other content that you can create in the editor.
The general syntax looks like this: #>p>25. #> #> is to identify a command, next is the htmltag and after the last > char is the number of words. So in this example we will get a paragraph tag with 25 randomized words.
You can use whatever html element you want. And as an additon I addes som special tags to render both ul and ol lists which can contain text or links.
These are: ollinks,oltext, ullinks and ultext. To use them the command syntax is like this: #>ollinks>4>3. #>tag>number of li's in list>number of randomized words in each li.
The words the tool chooses from is hardoceded in the tool itself. It supports globalization and I've added words for english, swedish and as default lorem ipsum words.
I've made the code available over at GitHub.
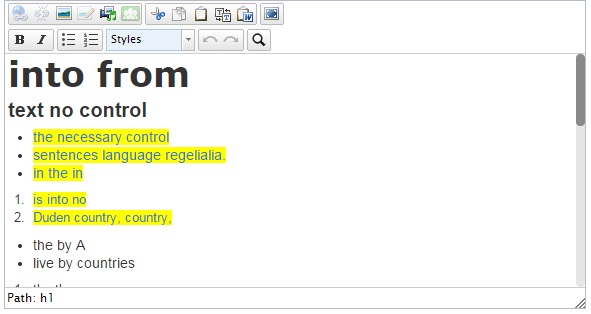
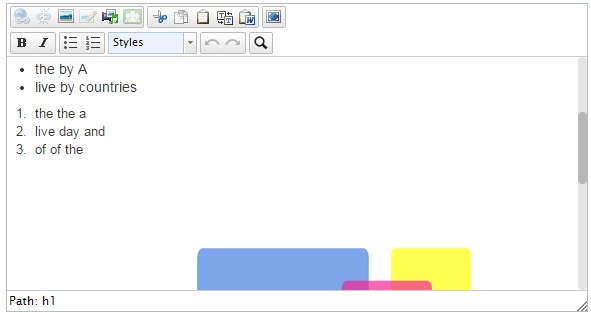
Example images
String and longstring



Xhtmlstring




Hehe cool idea :)
As an engineer, I like the idea of using code-shorthand for generating text (and I know Deane Barker will agree - see his Denina project https://github.com/deanebarker/Denina-Sharp). But if your goal is "realistic-looking" content (as in text length/structure, not meaning) I'm not sure if this is actually easier than just copypasting Lorem Ipsum (or Bacon Ipsum, or Samuel L. Ipsum, or any other flavor quickly available on the web). The achilles heel of your method is still that it relies on selecting from hardcoded text that you had to make up beforehand, plus you lack the algorithms that make your random text look semantically realistic.
Cool idea though. Maybe in the next version you can get text from one of the online lipsum services instead of hardcoded text?
I like this idea, but I agree with Arlid, it would be even better if you fetched the text from an online lorem ipsum-service!
it is really cool :)
Even though the concept is cool, I must say I agree with Arild - and I'm even willing to go even further: Demo your site with *actual, real content*. Anything else will give you issues at some point - no demo-content will ever be able to replace the variety and quirkyness the real world presents every now and then. Demoing only with generated content is basically testing with best-case scenarios. And the real world usually never has any of those.
Aah lots of comments, fun!
I agree that it should get it's content from an online service. An online service would solve the problem with punctuation etc as well.
I don't agree that copy pasting is simpler, but I h*te copy pasting stuff.
Arve: I agree that in the best of worlds developers would enter "actual, real content". But in my experience I have never seen a developer disciplined enough to enter such high quality of content. And regarding quirkiness I'm absolutely certain that no developer can match en editor in entering quirky material. I never stop being amazed about how creative editors can be.
This is a first version and hopefully I will get the time to work on it some more. But if someone likes it and have the time I'm happy to accept pull request. This is also only one piece of a bigger package of functionality for helping us devs with content creation that I'm have planned. Time will tell if I get enough spare time to do something about it.
I like your diplomatic use of the term "creative" editors :-)