Google Wave EPiServer Gadget
Here is my contribution to the EPiServer Gadget Contest 2009.
I’ve decided to integrate Google Wave into an EPiServer gadget. An EPiServer gadget of this nature could be developed further as Waves could be set up for communication between Editors, Editors and Admins, Editor/Admin to Partners, Editor/Admin to EPiServer and Anonymous users to Editors.
Currently this proof of concept implements the Google Wave Panel API and embeds a specific Google Wave into the gadget. The API available at present is rather limiting but I’m sure Google will expand it over time.
Obviously for this you need EPiServer 6 CMS CTP 2, Microsoft ASP.MVC and Google Wave (Sandbox) Activated Account (and friends to talk to).
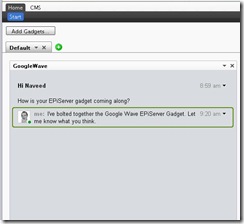
On first load of the Google Wave Gadget the user is presented with the Google Wave login prompt. Login into Google Wave in a new tab in the browser.
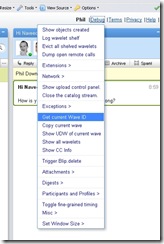
You will then need to tell the EPiServer Gadget which wave you wish to load. To do this find the Google Wave ID from the Debug link in the Google Wave Interface.
I’ve opened up the following wave to public access to allow it to be loaded in through the Google Wave Embed Panel API.
Now edit the setting for the EPiServer gadget and enter the wave ID (without the wavesandbox.com! bit). Click OK and your wave panel should now display with the EPiServer gadget and be fully editable.
My submission is certainly not a polished gadget but more a proof of concept which definitely has the potential to be expanded on as the Google Wave API is opened up.
Enjoy.





Very nice! :)
/ André Brynildsen