EPiServer.ImageMap goes open-source
EPiServer.ImageMap ( also known as XMAP ) is now open-source. You can find it at coderesort:
https://www.coderesort.com/p/epicode/wiki/ImageMap
What does ImageMap module do?
Editors often have to create image maps, i.e. a single graphic image that allows visitors to access different web pages by clicking on different areas of the image. It used to require both time and knowledge to create these interactive areas, but now your web editors are able to draw them quick and easy directly in EPiServer with EPiServer.ImageMap.
User-friendly tool
Create good looking navigation and make the content on your website more attractive with interactive image maps. Several areas in one picture are easily linked to different websites using the EPiServer module EPiServer.ImageMap – a user-friendly tool that does not require knowledge in programming or image editing.
Natural part of the interface
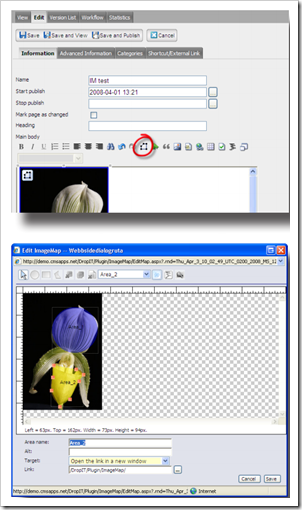
EPiServer.ImageMap is completely integrated in EPiServer and is accessed through an icon appearing in the toolbar on top of the editor in edit mode.
Linking image areas
By selecting the EPiServer.ImageMap icon on top of the editor, the highlighted image will be opened in the tool. This is where the editor can draw any number of areas shaped as squares, circles or polygons. When this is done, each area is linked to an external website or to another EPiServer page on your website. There is also the option of setting an ALT-text for every link.
No training required
Basic EPiServer editor knowledge is enough to manage the tool, which means it does not require any training for new users.
Accessible to everyone
EPiServer.ImageMap comply with the demands of The Swedish Institute of Assistive Technology (SIAT) on how image maps ought to be designed in order to be accessible to visitors with disabilities.


This is good!
Unfortuneately the code cannot be found on epicode. Download button --> "not found".
Can not download source code. Where can it be found?
We are using EPiServer.ImageMap in a current project (the 6.x branch). It works for narrow images, but when they are wider than the editor view there is no right-left scroll bar, which means that you can't add areas on the right side of the image. It didn't seem possible to report bugs on epicode, I couldn't select ImageMap in the component drop down. Is this tool still supported?