Insert EPiServer page properties into CSS-files with EPiCssModifier
Have you ever wanted to replace hard wired image urls in your css files with images selected from EPiServer? That is, without using inline css in your templates.
Usually, your css may look something like:
You want to let the editors pick the image for the logo, right?
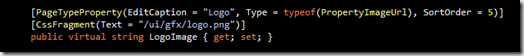
If you’re using PageTypeBuilder – which you should – then it’s only a matter of adding a property attribute to your page type class. Like so:
The CssFragment attribute in the property declaration means that you want to replace /ui/gfx/logo.png in all css-files with whatever value LogoImage contains.
What happens when you render the page is that the css links are modified slightly. This is your original css link:
Instead, it will render:
Note the appended query string to the css link.
Then a http handler will catch the request to the css-file and do a simple search and replace based on the query string parameters. The result will be a css that looks like this:
Prerequisites:
1. EPiServer CMS 6
2. PageTypeBuilder
To use:
1. Unzip, compile and drop the EPiCssModifier.dll in your /bin
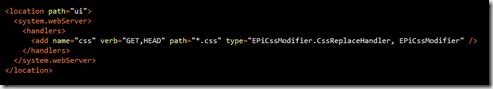
2. Add this to the Web.config:
3. Voila! You’ve got yourself an inline-css free road to happiness.
Download source and binaries for EPiCssModifier





Great post! That's a pretty neat approach for certain theming scenarios!
Simply brilliant. Just love it!
/ Martin Söderlund
Really sweet, as you mentioned before today, this piece of code can be used to replace strings in JS-filed etc. aswell. WIN!
/ Robert Andersson
Another option, to save the parsing and text replacement on each request would be to simply put your "dynamic part" of the css in the head of the master page. :-)
Steve: well that would be an option if you don't mind mixing in some css in your master page, but if your frontend devs only touch the css files then it's not an option. :)
Of course, there are some performance issues that need to be dealt with regarding the impact of html rewriting, parsing and text replacement etc.
True, your solution is prettier, and easier on the front-end girls too :-) Making sure the css is cached on the client is even more important with this solution.
Thanks! Downloaded this today and using it now on a website... Works really nice! :)
Your my hero!
Morning Thomas!
The download URL is broken. Any chance you could fix it?
anders