EPiImage & EPiImage Gallery dojo-based custom property for EPiServer 7.5 and above
Upon the heavily uses of the popular MakingWaves EPiImage gallery property , I have decided to put some of the effort to upgrade the property from old school jquery based on EPiServer 6 on to EPiServer 7. This was at the same time as a good exercise to help started with Dojo development. Furthermore, since the VPP is no longer used, and replaced with media content on EPiServer 7.5, with the help from others I have also managed to upgrade the property, so that it is compatible with the latest assets management system. Drag and drop images from assets management is also added on to this new release.
Following the philisopy of contributing back to the community, I hope this could provide back some benefits for other EPiServer developer
Properties values are also stored in the same format as the original values so that they could be easily migrated. Here are the list of items within the project:
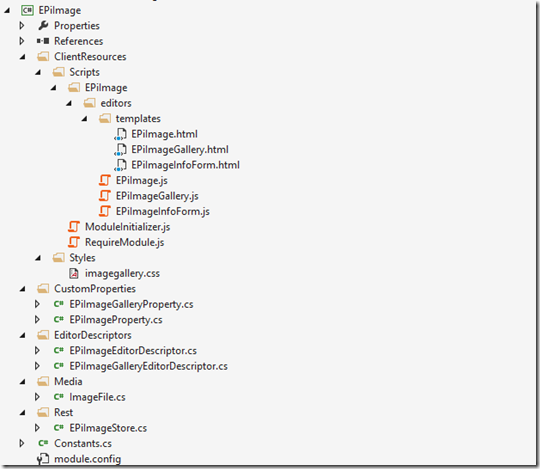
Here is the structure view of the project:
From top to bottom:
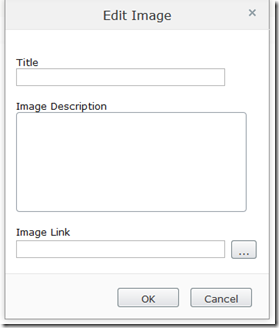
1. Templates Folder store all the html templates for the controls used for EPiImage and EPiImage Gallery Property controls. EPiImageInfoForm is to allow user to edit image title, description, and image link. Here is how the form will look like:
On most of the project that requires Image Gallery property, it is found that you usually need these information for the images, .i.e. to be used for slideshow.
2. EPiImage.js , EPiIMageGallery.js
These files store the client logic implementation of the editing control for EPiImage & EPiImage Gallery properties. Digging in to the code, you could see that they are based on a lot of diiferent dojo and EPi-dojo controls
3. EPiImageInfoForm
This is to handle the client side logic for the above editing image infor form
4. ModuleInitializer & RequireModule
These files are responsible to initialize the connection to the Rest Store Controller on the server side, so that the client control could send request back to the server side.
5. EPiImageGalleryProperty, EPiIMageProperty, EPiImageEditorDescriptot, EPiIMageGalleryEditorDescriptor.
These files are responsible for custom property declaration, serialize data, and declare the editor template for the properties.
6. ImageFile on Media Folder
Since EPiServer 7.5, all asset must be based on an image content data class, therefore we will need one for our images as well. Please feel free to remove this file from your copy if you already had one on your project.
7. EPiImageStore
This class is responsible for getting the image info from Content Data Store. This is inherited from RestControllerBase , that available from EPiServer 7.
8. Module.config
You will need to copy the bits that needed from within this module.config file on to your project, to get the properties working:
<assemblies>
<add assembly="EPiImage" />
</assemblies>
<clientResources>
<add name="epiimage.editors.style" path="Styles/imagegallery.css" resourceType="Style" />
</clientResources>
<dojo>
<!-- Add a mapping from alloy to ~/ClientResources/Scripts to the dojo loader configuration -->
<paths>
<add name="app" path="Scripts" />
<add name="epiimage" path="Scripts/EPiImage/" />
</paths>
</dojo>
<clientModule initializer="app.ModuleInitializer">
<requiredResources>
<add name="epiimage.editors.style"/>
</requiredResources>
</clientModule>For the above config:
8.1. Fist block,add assembly to generate the url for EpiImageStore, which is declared as a Rest Store, to get the file info from the server back to the client.
8.2. Second block, the client resources are for module initializer, and css that will be used for our properties.
8.3. . Third block, the dojo module is to define the namespace for Scripts folder that will be used for EPI Image/Gallery client editor.
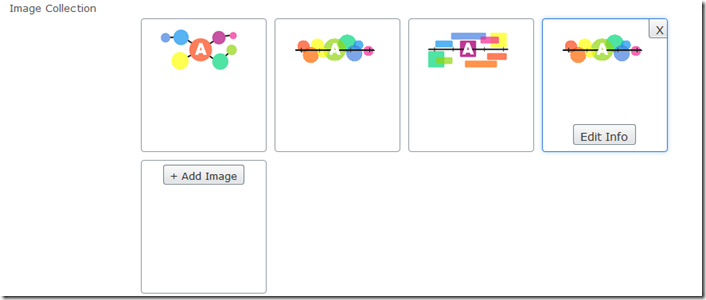
Here is how the image gallery property will look like on the back-end :
When editing the image collection, user will has the ability drag and drop images from media assets to the add image box as well.
Here is how the properties can be called on the fron-end:
@if (Model.ImageCollection != null)
{
foreach (EPiImageGalleryImage image in Model.ImageCollection)
{
<a class="image_view" href="@Url.ContentUrl(image.ImageUrl)" rel="lightbox"><img src="@Url.ContentUrl(image.ImageUrl)" /></a>
}
}This could also be used on Webform project without any problems.
A screencast on how the property works could be found here: http://www.screencast.com/t/IPVCO5OmPtPU
The full source code of this project is available at here. If you need the sample project or any help send a request here.




Tuan
Thank you for publishing this and for the care you've put into it. I can see several uses for this in my projects and for ideas that could stand on its shoulders as well.
Good job!
Hi Tuan
I am following you given code and steps to integrate it in EPiServer 7.5 WebForm project to migrate old version or MakingWave.EPiImage to new one which you provided.
But in EPiImageProperty, when I edit existing image and trying to edit info to change title, description and LinkUrl its not saving new value. Any idea?
Also in EPiImageGallery, I can add only first image and not second or more...
It would be great if you can help us to figureout on this issue. If required I can share my sample code which I did.
Regards
Yagnik
hi Yagnik,
Sorry, I only see your comment now. If you still need help with this please email me at tuan.truong at niteco.se. Thanks
Hi Tuan
We are still stucked in this, we migrated whole site in EPiServer 7.5 and unable to go live without to make EPiImageGallery working in EPiServer 7.5. We have extensively used it in project.
We following below code for EPiImage for EPiServer 7.5
https://github.com/tuanvt/EPiImage-7.1
When I trying to set image to EPiImage property for first time, I can add image and its information like description, Title etc are working.
But after coming back to same to edit it, I am not able to edit any information. Also, publish or auto save notification of CMS doesn't triggered.
And about Image Gallery, I cannot add second image and subsequently its information. There is no action or response by click on Add Image button.
We tried above by creating clean EPiServer 7.5 installation site.
Here is reference blog created by me
http://world.episerver.com/Modules/Forum/Pages/Thread.aspx?id=113438&epslanguage=en
So it would be great if you can help us on this. I am available on skype if you available to talk.
Thanks in advance :)
Regards Yagnik
Skype: yagnik_v_jadav
hi Yagnik,
I have fixed the issue that you have seen and committed to github with latest change, please help update the code for EPIImageGallery.js.
Thanks