EPiServer Addons Development - VisualStudio Extensions
Good day everyone,
As you know that, split your solution to multiple project and packaged as nuget is common way for now.
That will help us to isolate, idependent and better for deployment / maintaince. EPiServer Add-ons also follow this and as you see, so many helpfull add-on packages are available for you! (Of course, continue or dis-continue maintained, upgrade version to adapt with many EPiServer version is a long story).
Today I just focus on : The way (nuget) for developer. How to help developer is easier create their package?
From this view point I created an visual studio extesion that is packaged my protected add-on template (public is the same with very small change, but I think we should have it in near future!).
Some screenshots for you:
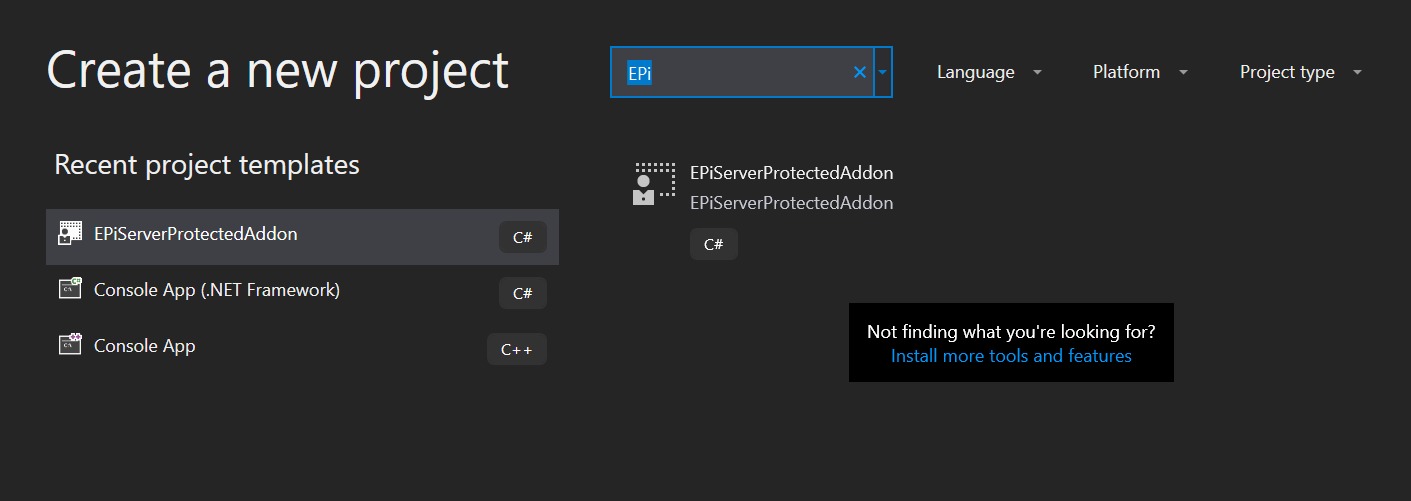
Add new add-on project:

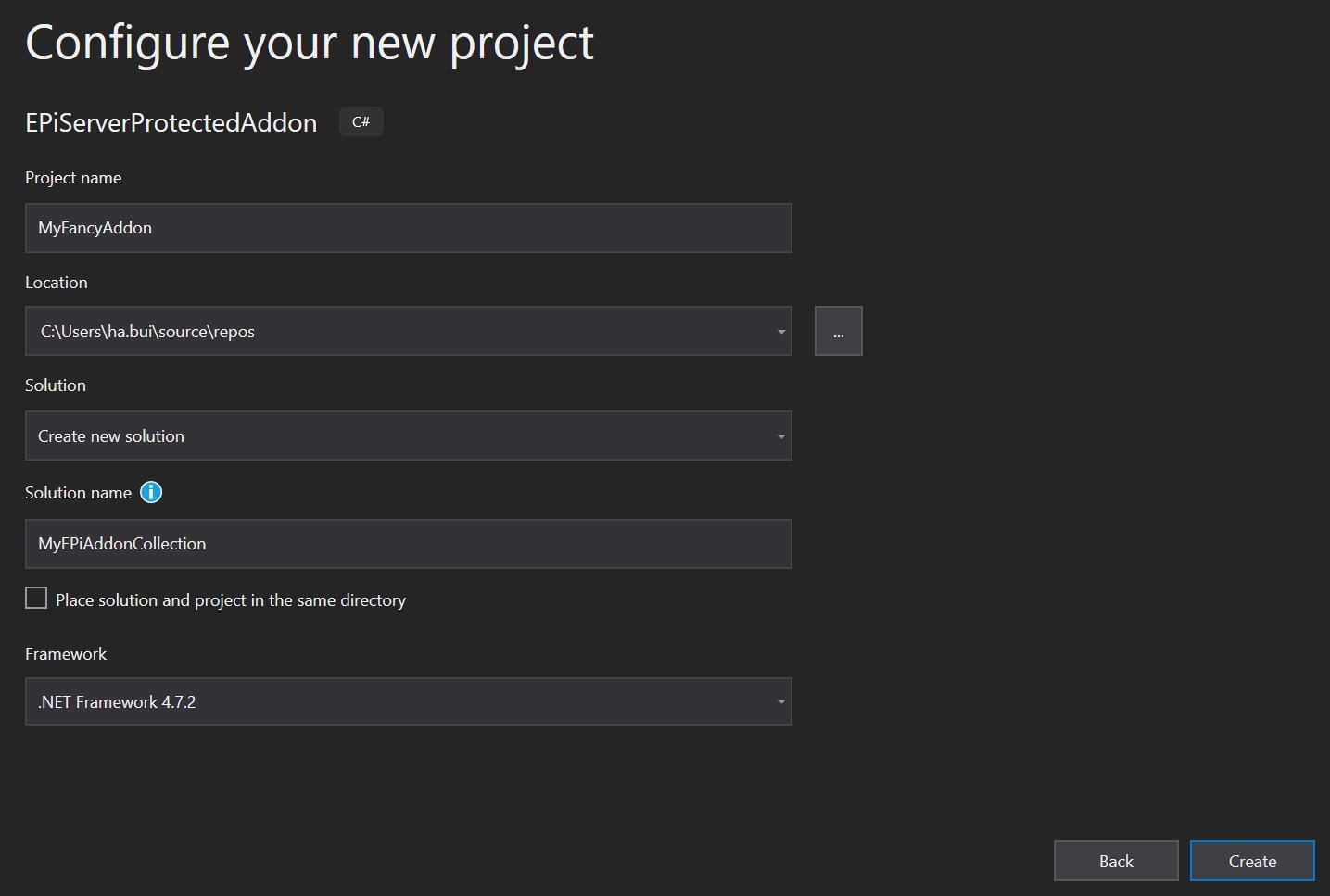
select template and:

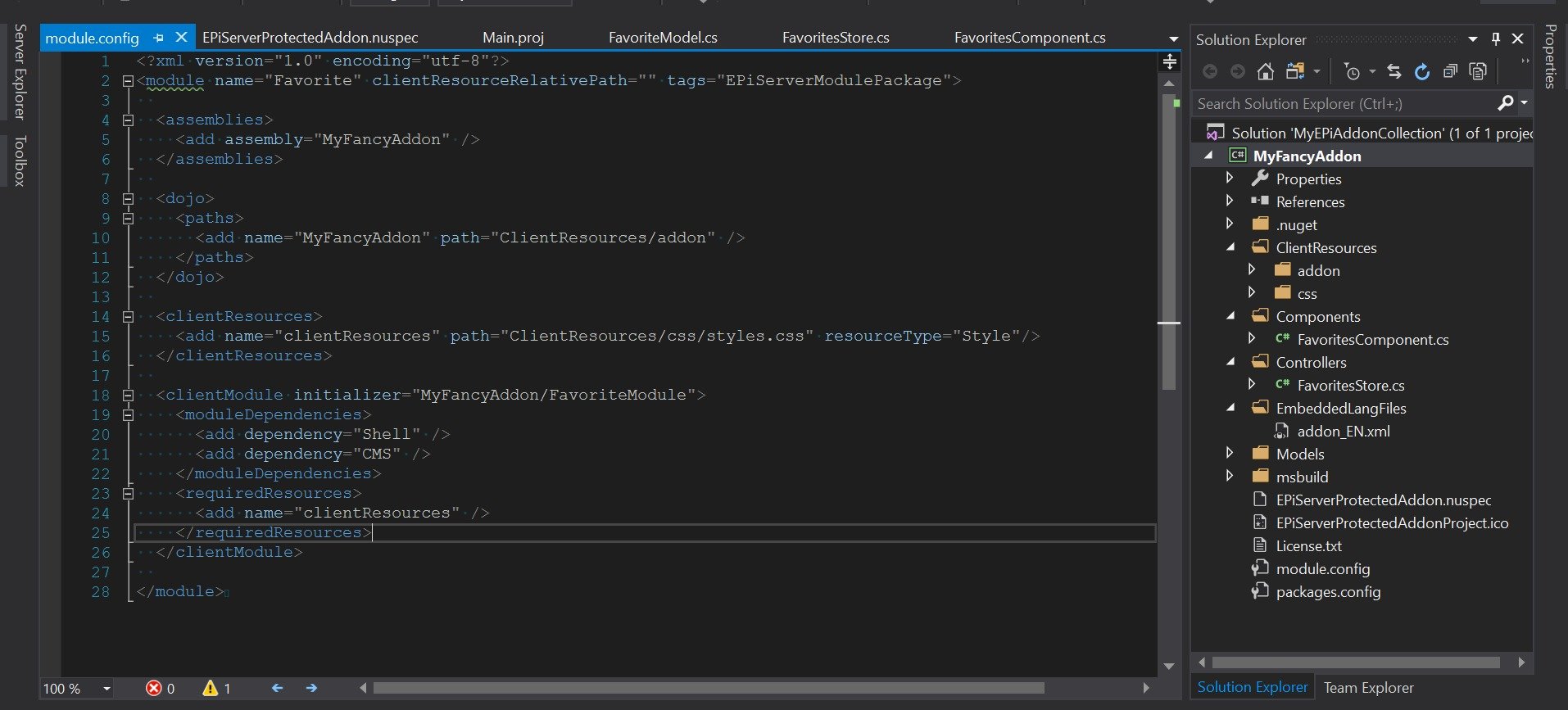
Click [Create] and you will see add-on project structure:

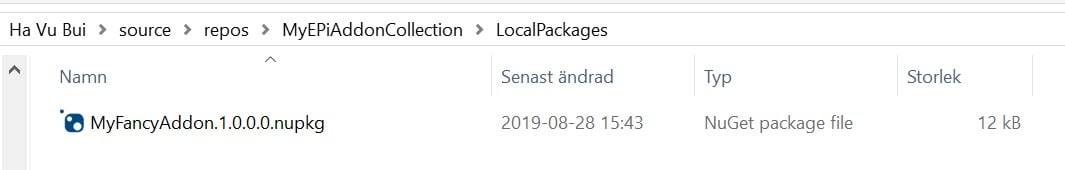
Build and you will see the package in: LocalPackage folder under your solution root folder ($(SolutionDir)LocalPackages) that is my harded code that will help you if your solution added local repository point to this folder! (You can change to another folder as you wish)

Nice? :) (clap clap clap) 0:)
---
Happy Coding! (Source code and extension binary will availabel soon in comments ha ha ha)
Ha Bui

Nice article!
Thank Ravinda!
---
@all: Source code is in here: https://github.com/niteco-community/NitecoVsix/tree/develop/ and binary is in: https://github.com/niteco-community/NitecoVsix/tree/develop/binary
Feel free to use it without warranty :)
Nice to help you if I have tim :(
Ha Bui