Advanced CMS - Add-on for Advanced & External reviews
Please take a look at a new Open Source add-on that improves the reviewing process and lets external users to view & review content without the need to access the Edit Mode.
Highlights
- Context aware smart reviewing
- Allow external reviewers to access unpublished data
- Provide token-based, expirable links to any content version
- Visually express issues in reviewed content by highlighting or adding screenshots
- MIT licensed
- Not officially supported by EPiServer - both authors (Greg Wiecheć & Bart Sekuła) are EPiServer employees, however this add-on, at the moment, is not going to be included in the Core product. We will maintain it on our own.
Please see it in action:
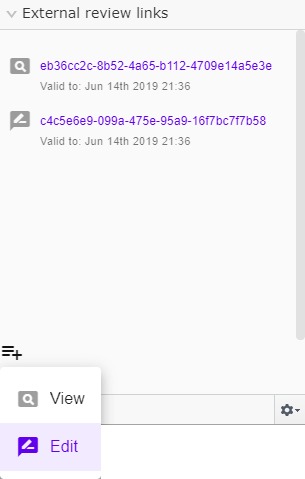
External review component
This is an Edit mode component used to generate external review links. There are two types of links:
- view - external reviewer can preview draft content version
- editable - external reviewver can add comments using advanced review widget

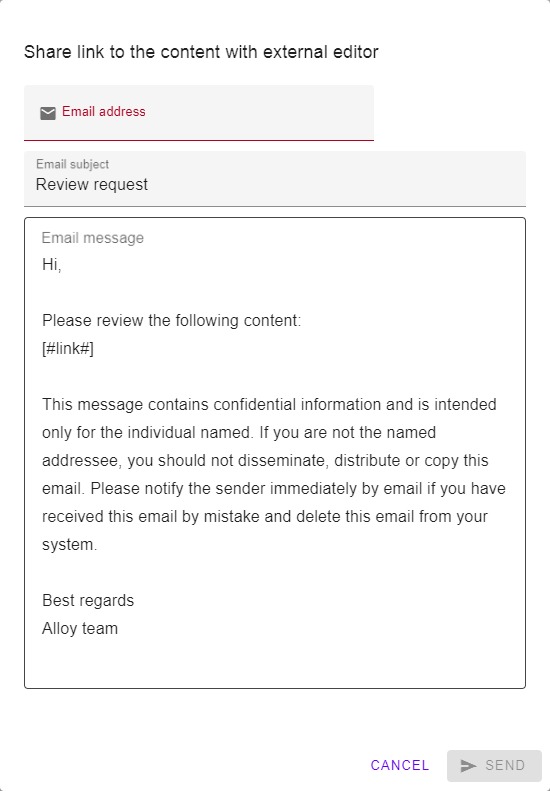
Share dialog
Editor can share external review links using share dialog. The [#link#] constant will be replaced with link to content.

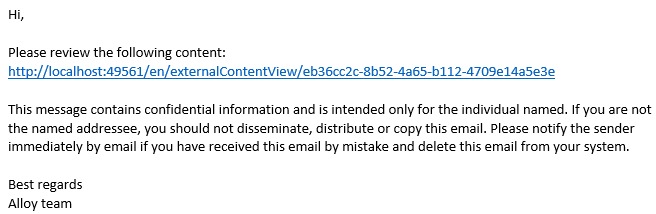
Below is an email example:

Security
/externalContentReviews location is only accessible to users who are members of the ExternalReviewers role. You will have to manually add personal user accounts or a shared user account that could be used by the external reviews.
Install
Install-Package Advanced.CMS.AdvancedReviews
https://nuget.episerver.com/package/?id=Advanced.CMS.AdvancedReviews
Please note that we are now in BETA, there may still be issues that we try to fix as soon as we can.
The source code can be found here: https://github.com/advanced-cms/advanced-reviews Contributors are welcome.


I haven't tried it personally but seems like very useful and will speedup the content review and apprval task.
I will try to take a look personally and will provide some feedback too.
Thanks and Regards,
Praful Jangid
Thanks, please note however that although both authors (Bart & Greg) are EPiServer employees, this add-on is Open Source and is not officially supported by EPiServer.
Hi,
Thanks for creating this very useful addon.
However I am getting 404 error on loading the Editable External Review link. I am able to use rest of the features fine. The view only link works well too (although it adds an additional /en before /externalContentView resulting in 404 but I was able to get around that by adding redirect to remove /en) but edit link keeps giving 404 error.
Can anyone please help in this regard?
I have already added the ExternalReviewInitialization file and set EdiatbleLinksEnabled option to true.
Another question what is the use of following 3 ExternalReviewOptions:
public string ReviewsUrl { get; set; }
public string ContentPreviewUrl { get; set; }
public string ContentIframeEditUrlSegment { get; set; }
Thanks.
Hi,
Thanks for creating this very useful addon.
However I am getting 404 error on loading the Editable External Review link. I am able to use rest of the features fine. The view only link works well too (although it adds an additional /en before /externalContentView resulting in 404 but I was able to get around that by adding redirect to remove /en) but edit link keeps giving 404 error.
Can anyone please help in this regard?
I have already added the ExternalReviewInitialization file and set EdiatbleLinksEnabled option to true.
Another question what is the use of following 3 ExternalReviewOptions:
public string ReviewsUrl { get; set; }
public string ContentPreviewUrl { get; set; }
public string ContentIframeEditUrlSegment { get; set; }
Thanks & Regards.
P.S. Already created an issue for the same in GitHub as well - https://github.com/advanced-cms/advanced-reviews/issues/53
@Kanika,
Thanks for reporting this issue, it's been resolved in v0.2.0
https://world.episerver.com/blogs/bartosz-sekula/dates/2019/7/new-version-of-advanced-reviews-released-v0-2-0/
I'd just like to say thanks to Greg Wiecheć & Bart Sekuła for creating and maintaining this add-on. It's been a feature that a lot of customers have been asking for and went down very well at Ascend.
I've received two feature requests that I thought I'd feedback to you.
When a comment "spot" is placed on the page it assumes the person reading the feedback has the same browser viewport width (otherwise it doesn't line up with where it was originally placed). Perhaps one solution to that would be to record the viewport width when the comments were placed and set to that width when reviewing the comments.
I've often heard the request for the same functionality to be available to preview a whole project unauthenticated.
Thanks
Thank you very much Rob. The fact that people like and use our open source projects is great! :)
About the issues:
1) Whenever adding a new "pin" we store: 1. top/left to the viewport 2. top/left to the property overlay (if applicable) 3. top/left to the block-id 4
And additionally we store `property-name` (if the html is rendered using our html helper or if data-epi-edit or data-epi-property-name is used) and `block-id` (if inside content area)
Then, when loading the pins we try to start from 3 then 2 and then, if there are no property/block to scope it down then we calculate the coords from top/left viewport.
However, I think your suggestion is great - what we could do is to also save the ratio of the pin creator and then when loading the pin just compare two viewport sizes.
This is definitely something we can do soon.
2) This is on our radar, https://github.com/advanced-cms/advanced-reviews/issues/42, we would appreciate your feedback, it's definitely something doable but we are not really sure how this should work exactly. For example, if it should be a single url or urls to all pages from the project? Should we support the navigation, so that the reviewer can just preview the site as a regular end user or rather we could display some kind of floating navigation widget with a list of project items? Please add your thoughts to the github issue. That would help us a lot!
1) Will be improved a bit more soon.
2) Has just been implemented in v0.5.0 https://nuget.episerver.com/package/?id=Advanced.CMS.AdvancedReviews&v=0.5.0
More info here: https://advanced-cms.org/blog/2019-11-24--project-preview/
Hi Greg Wiecheć & Bart Sekuła,
First of all, its a great component you have developed, it helping us a lot.
We have a suggestion for this tool like, Will it be possible to have "View as" functionality as we have in our Episerver edit mode where editor can select visitor group to see specific version of a page.
We tried to connect with Episerver regarding this and they redirected us to you.
Best Regards,
Sanket Mahimkar
Sanket,
Could you please report an issue here?
https://github.com/advanced-cms/advanced-reviews/issues
Thanks
Has anyone had any luck using the review avatars functionality? I can't seem to get it to work. I've created a folder under the Media tab within 'For All Sites' called 'User Avatar'. Below that, I have uploaded an image with my username.jpg but I'm not seeing any results.
Am I doing something wrong?
Cheers.
Hi, This is a very useful add-on, we have a lot of folks who need to review content but don't need to lear the CMS. Question: Is there ae way to save the comments that external reviewers add? Once the editor resolves the concerns and resloves the pin the comments are gone. Is there a setting or am I missing something.
Thank you for your help.
Regards
Do you mean this?
Or you would like to store the comments permanently somewhere across versions?
Hey,
Thank you for responding, the first snapshot would be great to keep but it appears once the content is published you no longer see the advanced review comments, correct me if I am wrong on that. If I am correct then I would be looking to store the comments permanently somewhere.
Thanks again for you assistance.
You can always change the version in the version gadget so that you can go back to previous comments.
Is that acceptable for you?
That is perfect! Thank you for you help.
Hello! I've just discovered this. This is awesome. Quick question, can it also be used in Commerce Cloud? Thanks!
Hi,
I am using advanced reviewers version 0.9.1. The add-on worked perfectly fine locally. This is very useful add-on
I am currently testing the add-on on UAT and it gave me 500 error(Error: could not add component) while adding the external review link from gadget.
Could you please help me what has gone wrong ?
Thanks in Advance
Snehal
Error Description :
"EPiServer.Global : Unhandled exception in ASP.NET
System.InvalidOperationException: The JSON request was too large to be deserialized.
at System.Web.Mvc.JsonValueProviderFactory.EntryLimitedDictionary.Add(String key, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.AddToBackingStore(EntryLimitedDictionary backingStore, String prefix, Object value)
at System.Web.Mvc.JsonValueProviderFactory.GetValueProvider(ControllerContext controllerContext)
at System.Web.Mvc.ValueProviderFactoryCollection.GetValueProvider(ControllerContext controllerContext)
at System.Web.Mvc.ControllerBase.get_ValueProvider()
at System.Web.Mvc.ControllerActionInvoker.GetParameterValue(ControllerContext controllerContext, ParameterDescriptor parameterDescriptor)
at EPiServer.Shell.Services.Rest.RestControllerActionInvoker.GetParameterValue(ControllerContext controllerContext, ParameterDescriptor parameterDescriptor)
at System.Web.Mvc.ControllerActionInvoker.GetParameterValues(ControllerContext controllerContext, ActionDescriptor actionDescriptor)
at System.Web.Mvc.Async.AsyncControllerActionInvoker.<>c__DisplayClass3_1.b__0(AsyncCallback asyncCallback, Object asyncState)
at System.Web.Mvc.Async.AsyncResultWrapper.WrappedAsyncResultBase`1.Begin(AsyncCallback callback, Object state, Int32 timeout)
at System.Web.Mvc.Async.AsyncControllerActionInvoker.BeginInvokeAction(ControllerContext controllerContext, String actionName, AsyncCallback callback, Object state)
at EPiServer.Shell.Services.Rest.RestControllerBase.BeginExecute(RequestContext requestContext, AsyncCallback callback, Object state)
at System.Web.HttpApplication.CallHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute()
at System.Web.HttpApplication.<>c__DisplayClass285_0.b__0()
at System.Web.HttpApplication.ExecuteStepImpl(IExecutionStep step)
at System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously)",
I could see that support for Commerce has been added but not in the version for .net 4 (net4_master). Is it possible request that it would be added in a 0.9.4 version?
Hi,
I have a listing component on page where I have written some logic to skip items that have not been published, or are expired or deleted. This is causing issue with external review link. Is there any way to identify context mode for external preview url.
Hi,
Are the comments added in external reviews deleted once the page is published with changes ?