A day in the life of an Optimizely OMVP - London Meetup 2024
Hello and welcome to another instalment of A Day In The Life Of An Optimizely Developer. Last night (11th July 2024) I was excited to have attended the 2024 London Meetup and in this blog post I will give an overview of the evening and what my learnings and main takeaways were. The meetup was kindly organised by both Niteco and Netcel.
The Venue
The location of the London meetup was The Lightwell situated on Worship Street, London. I was very impressed by the venue, in terms of facilities and comfort. I arrived at 5:45 allowing 45 minutes for networking before the talks began at 6.30pm.

The networking for the area took place in the the same room as the talks and was a perfect and relaxing area to chat with the attendees and speakers both prior to the presentations and during the mid-point break and after the presentations (also helped by both the open bar and food).
The Talks
The meetup consisted of seven talks which were both very informative and inspirational on a number of different topics.

Scott Reed & Jacob Pretorius (Niteco) - Tips and Tricks for CMS12/Commerce 14 Upgrade
Scott and Jacob opened up the evening with a talk about upgrading from CMS11/Commerce 13 to CMS12/Commerce 14.

The talk started off with some slides that highlighted the performance benefits of upgrading to CMS12/Commerce 13 which is of no surprise considering that they both run on .Net core which is well known for it's performance (https://devblogs.microsoft.com/dotnet/performance-improvements-in-aspnet-core-8/). It was also noted that when running CMS12/Commerce 13 on DXP this is a revised infrastructure that runs as containers on Linux.
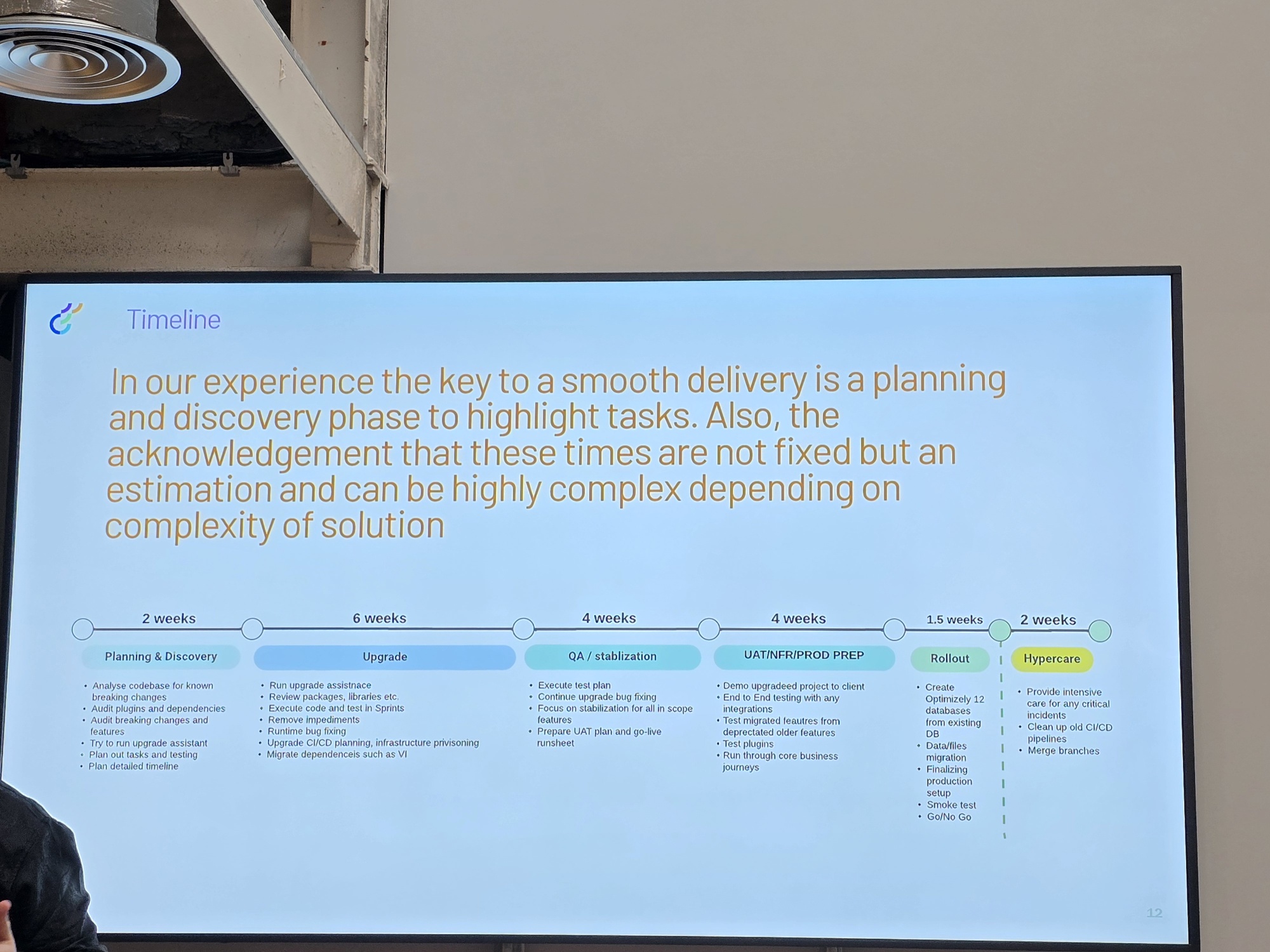
Scott and Jacob then went on to provide a list of steps that they would recommend are followed when performing an upgrade and included:
- Planning and discovery - includes tasks such as reviewing the existing codebase, doing audits of existing plugins, breaking changes, etc.
- Upgrade - this is the actual process of upgrading and includes tasks such as running the upgrade assistant, executing code, analysing and updating packages, etc.
- QA / Stabilisation - this task includes execution of test plans, fixing any bugs that are found, etc.
- UAT/NFR/Prod Prep - includes tasks such as performing a demo to the client, end to end integration testing, etc.
- Rollout - this includes tasks such as performing the migration within DXP, finalising the production setup, etc.
- Hypercare - this final task happens after go-live and includes fixing any critical bugs/incidents, etc.
So you may ask yourself, is the effort worth it? Absolutely. Whilst upgrading from Optimizely CMS 11 to CMS 12 will require time, effort and budget, it is a strategic move that can significantly benefit your organisation. From enhanced performance, security, and content personalisation, along with improved user experience, and mobile-friendliness, Optimizely CMS 12 brings many advantages drive competitive advantage in the digital landscape.

The final takeaway from this talk was to highlight that you should not agree to a fixed deadline when performing an upgrade, this is because an upgrade can be highly complex depending on the complexity of the solution being upgraded, and in my own personal experience there are often many skeletons in the closet that become apparent.
Cindy Gilbertson (Optimizely) - Get started with Visual Builder
The second talk was done by Optimizely's own Cindy Gilbertson and was a talk and demonstration of the excellent Visual Builder which is described by Optimizely as a standalone "visual experience builder". The talk was done in conjunction with a demo of Visual Builder showing how easy it is to setup both reusable components and pages as described below:

Visual builder comes in two forms, namely PaaS (Platform as a Service) and SaaS (Software as a Service) versions, the PaaS version is more customisable than the SaaS version and runs on the yet to be released CMS13. The SaaS version utilises Opti Graph to allow content to be queried and returned (it also worth noting that Opti Graph can also be installed into and utilised within the PaaS version)
The whole concept of building content is via the Outline area, where you add sections, and to the sections you add rows and columns. Within these rows and columns you can then add elements which are essentially the fields where content is added, for example rich text, headings, images, buttons, etc. Both sections and experiences can be saved as blueprints, this essentially makes them available for re-use and they appear as options when you next try to add a new section or page.
Cindy was asked what is missing from Visual Builder that she would love to see in the product going forwards, and this turned out to be having more granular control over the permissions as well as adding integration for blocks, which currently do not show up within Visual Builder.
The final takeaway for me was that Optimizely are planning to move away from the DOJO interface over time.
Minesh Shah (Netcel) - Guide to SaaS CMS and Hybrid Headless
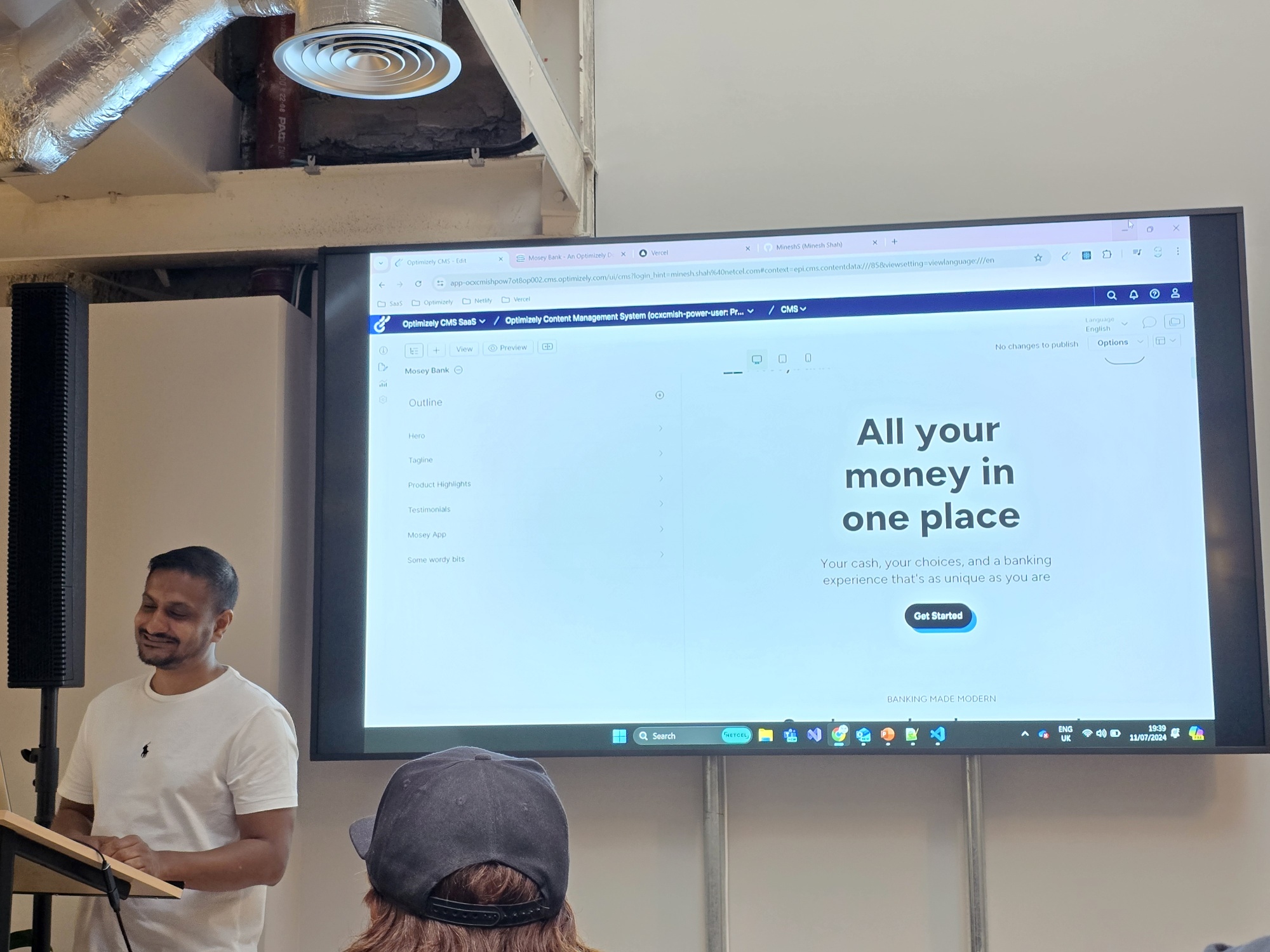
Minesh Shah opened up the fourth talk of the evening with a presentation on how to setup SaaS CMS and Visual Builder running on Vercel.

This talk consisted of a demo on how quick it is to create a site utilising the example Mosey Bank github repo (https://github.com/episerver/cms-visual-builder-vercel-beta). Minesh ran through the steps on retrieving the necessary configuration keys and secrets from SaaS CMS and then adding these into the required places, as well as performing the steps to get this all built and deployed to Vercel.
I was impressed on how quickly Minesh got a demo site created and how it was up and running on Vercel within a matter of minutes.
Mark Stott (Netcel) - Creating AddOns for PaaS CMS
After the break, we moved onto the fourth talk of the evening that was presented by Mark Stott. This talk was all about how to go about creating AddOns within PaaS CMS.

Mark started off by highlighting some important considerations to keep in mind concerning Optimizely add-ons and included:
- Have a great idea
- Be passionate about your plugin
- Be prepared to spend a lot of time on your plugin
He then showed some statistics on the two add-ons that he created and actively works on during his spare time, these add-ons are as follows along with the Github links:
- Stott.Optimizely.RobotsHandler - https://github.com/GeekInTheNorth/Stott.Optimizely.RobotsHandler
- Stott.Security.Optimizely - https://github.com/GeekInTheNorth/Stott.Security.Optimizely
Mark then went on to provide some examples of how best to build add-ons for Optimizely, along with some tips and tricks he found during the time of creating his own add-ons. This covered off topics such as:
- Utilising Razor class libraries (https://learn.microsoft.com/en-us/aspnet/core/razor-pages/ui-class?view=aspnetcore-8.0&tabs=visual-studio) to ensure all of the add-on files are kept together.
- Having a separate UI builder folder.
- Ensuring that you provide a sample project within your repository so that the add-on can be easily tested.
- The use of menu providers to place your add-on in the correct location of the CMS, e.g. in the add-ons section, ability to add as a gadget, etc.
Anil Patel (Knight Frank) - Azure AI Speech Integration with Optimizely CMS
The fifth talk of the evening was presented by Anil Patel and covered how the Azure AI Speech service can be utilised within the Optimizely CMS interface.

Anil provided three examples of how Azure AI Speech can be utilised and this included demos of:
Text to speech
Anil started off with a demo that showed how text could be converted to speech. He took some text and pasted it into a text area and then published the page. After a few seconds an audio file appeared in the media section, he dropped this into a content area and upon viewing the page an audio file appeared which when played was a direct representation of the text he had used just a few seconds ago. It was also worth noting the breadth of voices that could be used to generate the speech.
Speech to text
This second demo was the direct opposite of the first demo, and involved dropping an audio file into a folder, which after a few seconds generated a direct text representation of the speech that existed within the audio file.
Speech to text translation
In this demo, Anil showed us how he could utilise the speech to text translation feature. He took an audio file, dropped it into a folder and selected a language, after a short while and upon refreshing the page, a text area was filled with the translation of the words that existed within the uploaded audio file.
Overall it was great to see examples of how AI can be put to work in some great use cases, and it has certainly opened my eyes more to the possibilities that are available with AI, even given the current negativity of AI as a whole.
Tom Bramley (Optimizely) - Opal in PaaS Commerce + New Stuff
Optimizely's own Tom Bramley opened up the penultimate talk of the evening, this covered a demo of Opal within PaaS Commerce along with an overview of the some new stuff within Commerce Connect (formerly Customized Commerce) as well as the Q3 roadmap.
Tom started off by highlighting that Commerce Connect is the new name for Customized Commerce, and also highlighed (see image above) how composable modules are being created that can be utilised by both Commerce Connect and Configured Commerce.
Tom then went on to provide a demo of utilising Opal AI for the product description, the demo took a current product description which was pasted into a field, upon clicking a button Opal AI was fired up and then based on a prompt created a revised product description for the product detail entered. I was impressed by the results and speed at which the product description was generated.
Other new features that Tom highlighted were either already built or soon to be coming were as follows:
- Providing the ability to Import/Export the product catalog directly via UI
- Opti Graph for commerce
- A tutorial PLP build
- Newly reviewed and refreshed customizable views

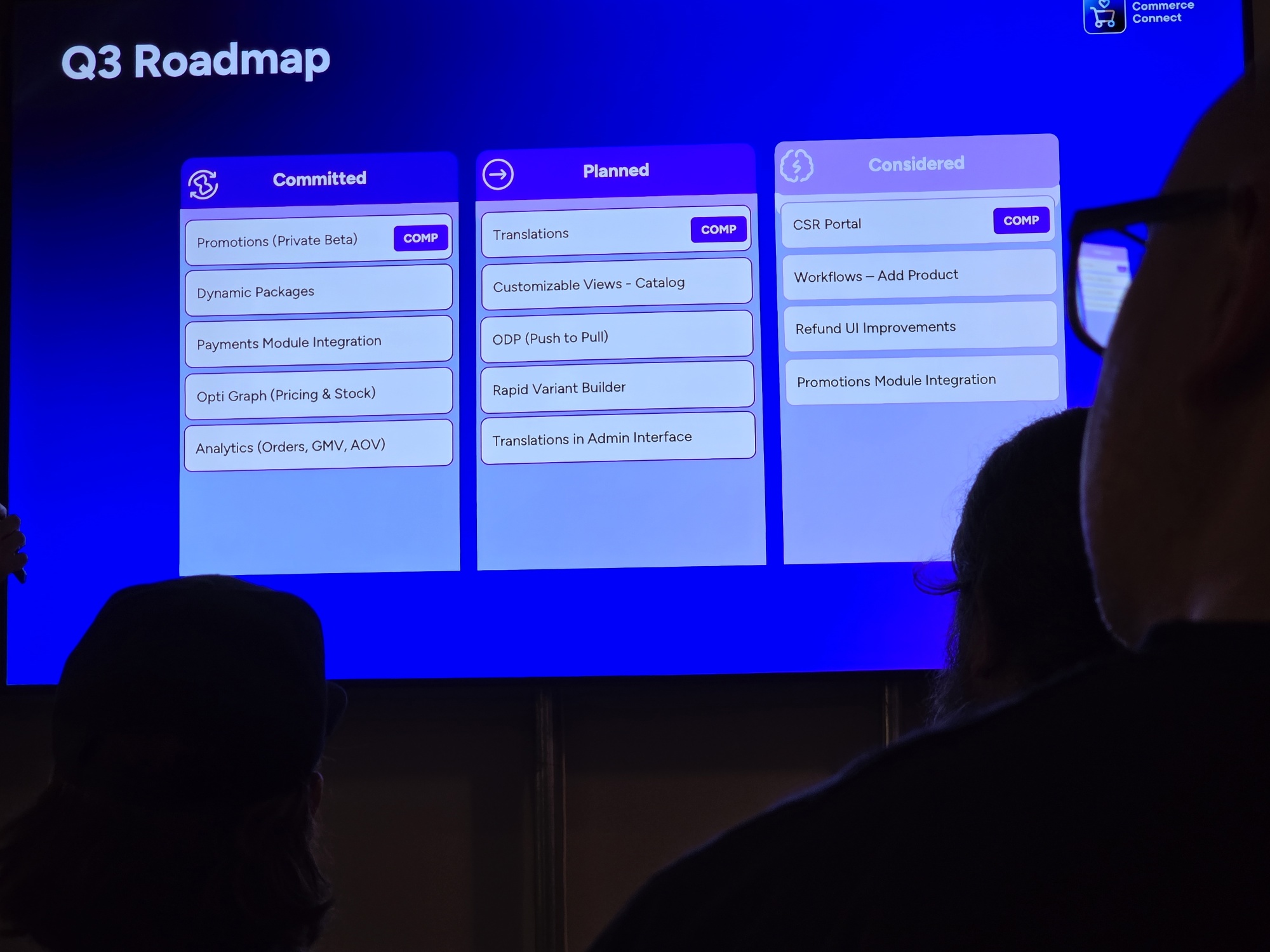
Tom finished off his presentation by running through the roadmap for Q3 (see image above) and highlighted the items that were committed (definitely being built), planned (will be built) and considered (highly likely to be built). I was pleased to see the breadth of features that were being built/planned to be built and am excited to try these features out when they are ultimately released.
Dom Sipowicz (Vercel) - Implementing Optimizely flags through Vercel
Dom Sipowicz closed off the meetups presentations with a very insightful look at how Optimizely Flags can be utilised within Vercel.

A demonstration was done which showed how the Vercel Toolbar (see above) could be used to quickly enable/disable feature flags that existed within Optimizely feature experimentation, with the changes appearing on the fly.
Ultimately, I was very impressed by the sheer number of feature flags that were supported with no apparent slowdown on the sample site that was being demonstrated.
Main Takeaways and Learnings
All in all the meetup was very insightful and gave me a lot of food for thought in terms of how we could utilise some of these practices and technologies in the Optimizely builds we do at 26 DX- the main points that I took away from this event are as follows:
- Performing an upgrade to CMS12/Commerce 13 can be very time consuming dependent on the complexity of the project, and when planning an upgrade never agree to a fixed deadline.
- Visual Builder is a great tool for marketers to create reusable components and pages. I was impressed to see how Visual Builder provides a user-friendly, standalone tool for content creation within Optimizely's evolving SaaS and headless initiative.
- The seamless integration with Vercel and Optimizely SaaS and how fast it is to get a sample website up and running and how fast these websites run when hosted on Vercel.
- There are many ways in which Optimizely add-ons can be created and added to the Optimizely CMS interface, and I was intrigued to see how Razor Class libraries can be utilised when building an add-on. This talk has certainly increased my drive to create my first add-on.
- I was impressed to see how feature flags can be utilised in conjunction with Vercel to provide a blazingly fast way of performing tests within your applications.
References
Below are a list of links to further information on areas of the talks by all seven speakers.
SaaS / Visual Builder
https://docs.developers.optimizely.com/content-management-system/v1.0.0-CMS-SaaS/docs/overview-of-cms-saas
https://docs.developers.optimizely.com/content-management-system/v1.0.0-CMS-SaaS/docs/demo-site-with-cms-saas-and-vercel
https://docs.developers.optimizely.com/content-management-system/v1.0.0-CMS-SaaS/docs/create-a-demo-site-using-cms-saas-and-netlify
https://docs.developers.optimizely.com/content-management-system/v1.0.0-CMS-SaaS/docs/visual-builder
Vercel
https://vercel.com/templates/next.js/feature-flag-optimizely
https://github.com/episerver/cms-visual-builder-vercel-beta/
https://github.com/episerver/cms-visual-builder-hello-world
https://vercel.com/docs/workflow-collaboration/vercel-toolbar
https://www.optimizely.com/apps/vercel/
Commerce Connect / Configured Commerce / Composable Modules
https://www.optimizely.com/product-updates/commerce-connect/
https://www.optimizely.com/products/content-management/commerce-connect/
https://www.optimizely.com/products/configured-commerce/
CMS12 / Commerce 13 Upgrade
https://docs.developers.optimizely.com/content-management-system/docs/why-upgrade-to-content-cloud-cms-12
https://docs.developers.optimizely.com/content-management-system/docs/upgrading-to-content-cloud-cms-12
https://docs.developers.optimizely.com/content-management-system/docs/upgrade-assistant
https://www.jondjones.com/learn-optimizely/cms/optimizely-cms-upgrading-guide-learn-how-to-convert-your-project-from-net-to-net-core/
Plugin Creation
https://docs.developers.optimizely.com/content-management-system/docs/developing-add-ons
https://www.getadigital.com/blog/optimizely-12-ui-plugin
Azure AI
https://azure.microsoft.com/en-gb/products/ai-services/
https://azure.microsoft.com/en-us/products/ai-services/speech-to-text
https://azure.microsoft.com/en-gb/products/ai-services/text-to-speech
https://azure.microsoft.com/en-gb/products/ai-services/ai-translator


Fantastic write-up Graham, was great meeting you, hopefully catcup again soon :)
Great summary Graham! Next time i would love to show London the power of the fully integrated Epicweb AI-Assistant for Optimizely. It has a lot more then just revised product description ... https://github.com/Epicweb-Optimizely/Epicweb.Optimizely.AIAssistant