Workaround for supporting multilingual promotion
Did you use to be bored with old marketing system? The performance when running the old promotion engine or customizing a promotion used to be a big problem. But since the new marketing system was launched, the hard time has been ended.
But one good day, you have a customer request that we need to show our promotion name/description in the front view by multiple different languages. For example: there are 2 available languages in our site are English and Sweden.
How to do that?
We are aware that we could not do that with OOTB's Episerver until now. Although discount data has already been based on IContent but it has some limitations compared to other Episerver content like pages, blocks or catalog contents.
So is there any way to workaround with this requirement?
The answer here is YES but it is not simple way. Here is my way:
1. Install package EPiServer.VisitorGroupsCriteriaPack. We will use SelectedLanguage criterion for filtering promotions based on the current language
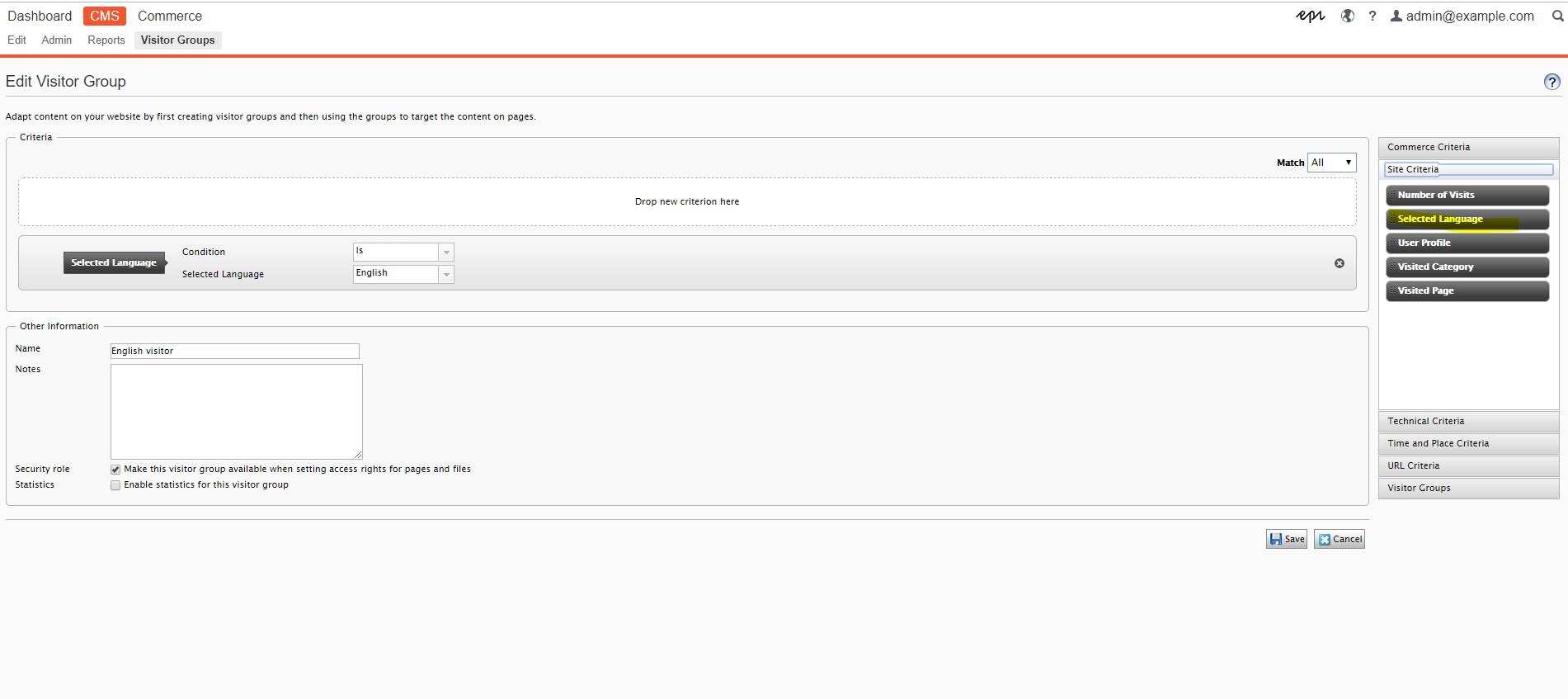
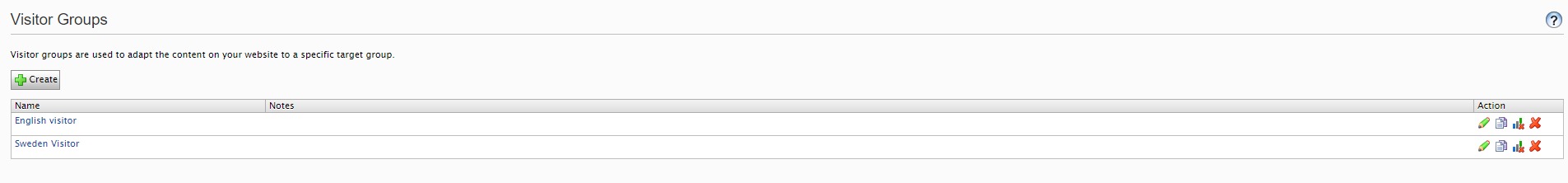
2. Setup 2 visitor groups for English and Sweden


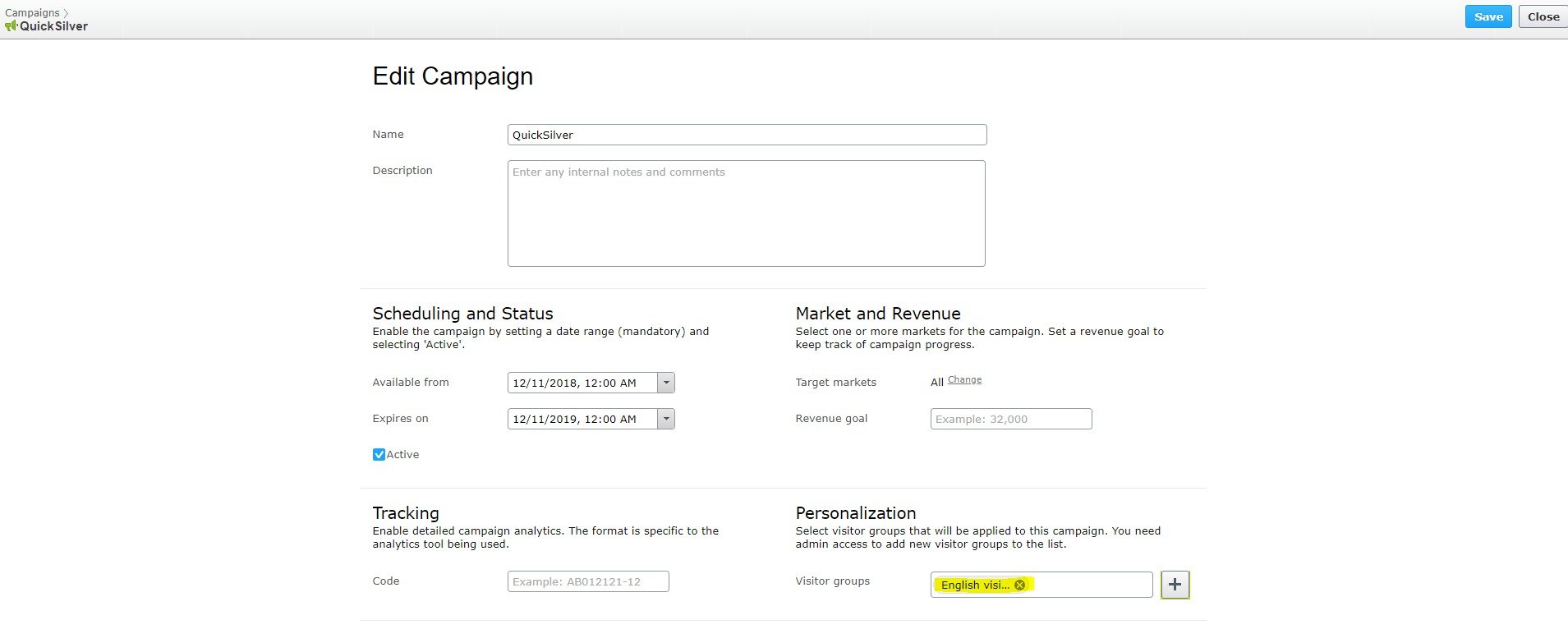
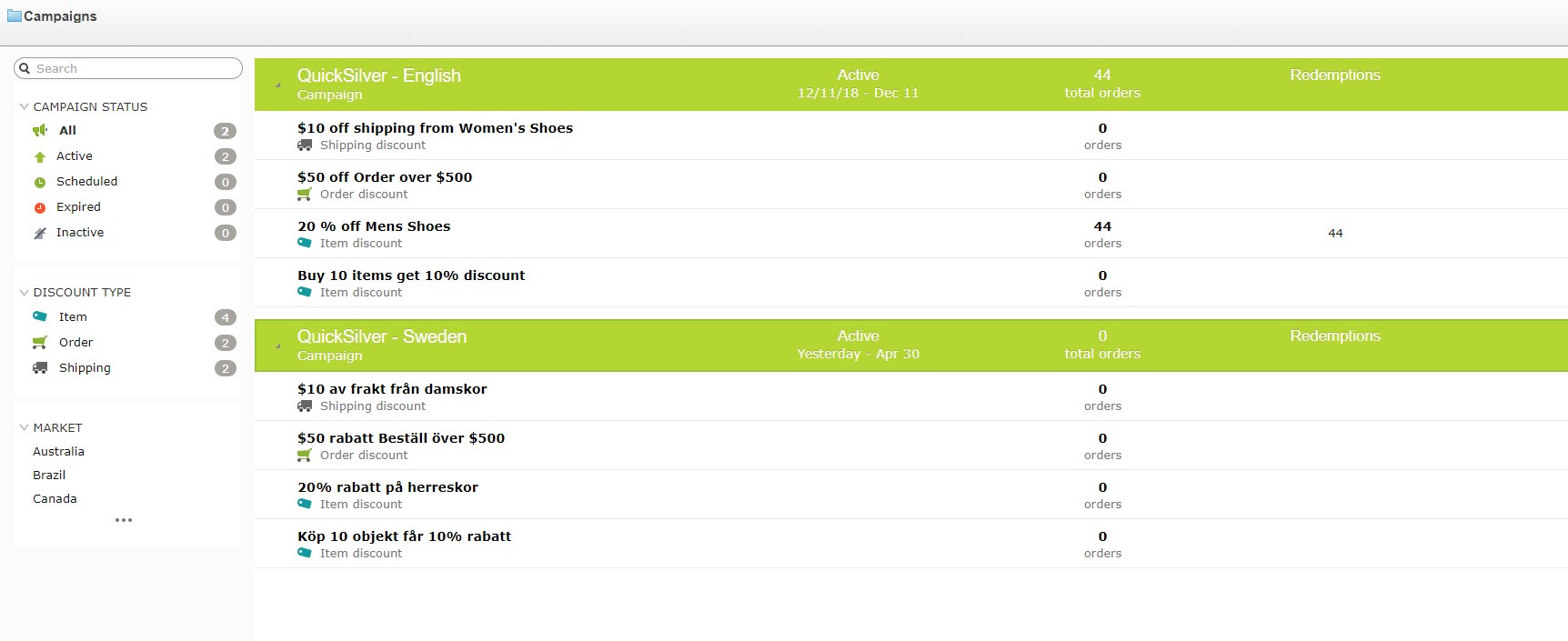
3. Create 2 different campaigns for these two languages and appropriated promotions in these campaigns


4. Modiy MarketContentLoader class in QuickSilver sample code a bit to see proper promotions based on the current language in the home page: Using CampaignVisitorGroupFilter to filter campaign based on visitor group
private readonly CampaignVisitorGroupFilter _campaignVisitorGroupFilter;public virtual IList<PromotionData> GetEvaluablePromotionsInPriorityOrderForMarket(IMarket market)
{
var result = _campaignVisitorGroupFilter.Filter(
new PromotionFilterContext(GetPromotions().Where(x => IsValid(x, market)),
RequestFulfillmentStatus.All));
return result.IncludedPromotions.OrderBy(x => x.Priority).ToList();
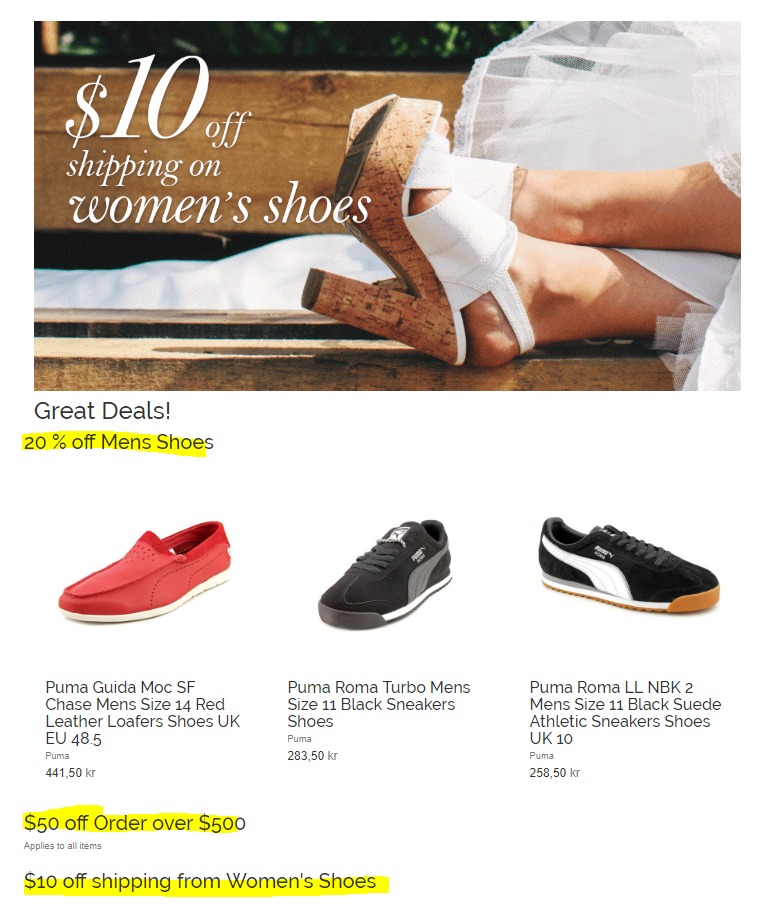
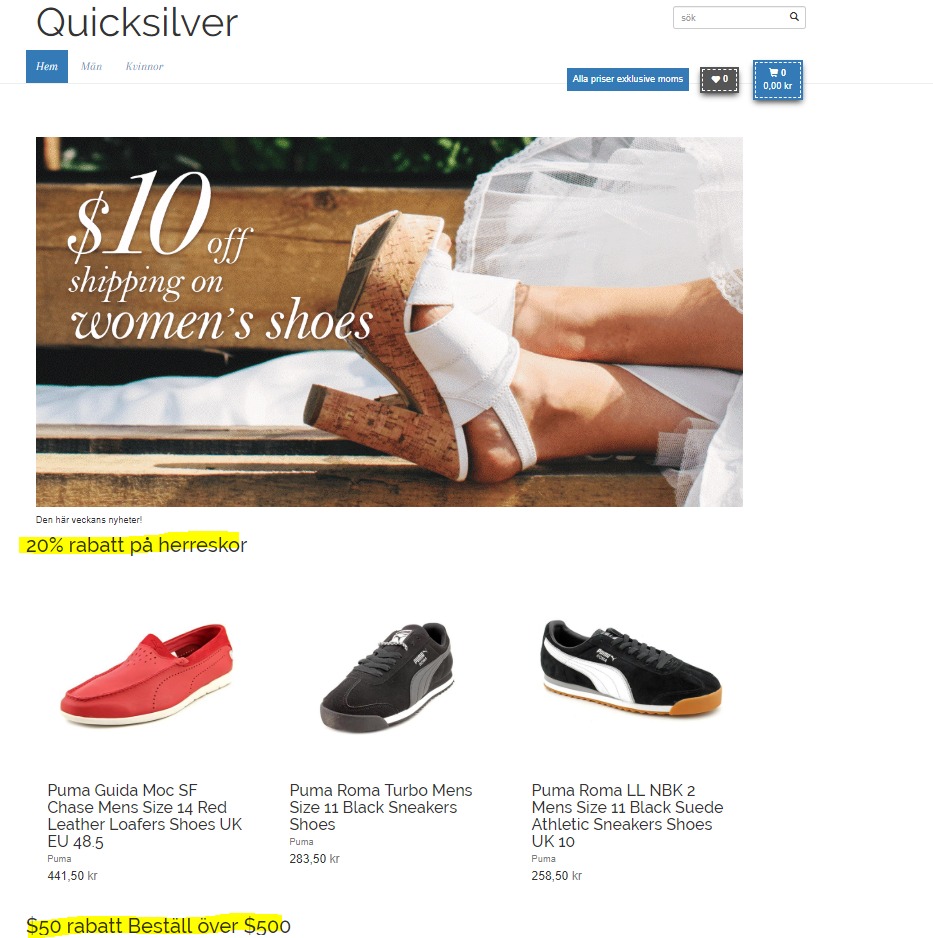
}5. Finally, let's see the result in the front view
- In English

- In Sweden


Comments