How to route a simple url address within action name
What is the simple address in the EpiServer?
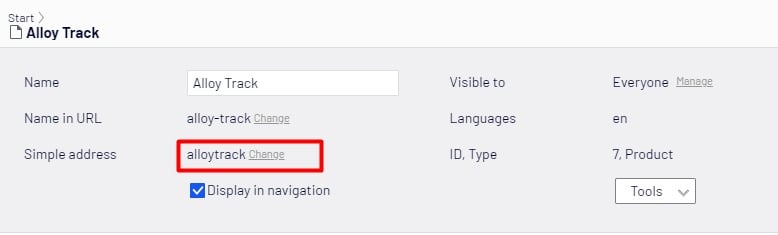
The simple address is a single segment uniquely identifying content and its language. The simple address can be used as a direct address without parent nodes included in URL.

The situation here
You are using simple url address for your CMS pages and there are some pages you want to proceed data that sent from the client.
For example:
You are in the contact page "{base_url}/contact-page-seo-url", you have a submit form to allow user input data and send back to our system by POST endpoint "{base_url}/contact-page-seo-url/subcription".
Actually, you cannot use the endpoint like this, you will get 404 message immediately.
Why?
I realized that the default simple address route of Episerver always considers that all path after {base_url} is SIMPLE ADDRESS PATH includes ACTION name.
So the system cannot route any content that matchs to the simple address "contact-page-seo-url/subcription".
How can we solve this problem?
Here is it. You need to add more a route to allow that. And we do not need to create any custom route, just do like that
[InitializableModule]
[ModuleDependency(typeof(EPiServer.Commerce.Initialization.InitializationModule))]
public partial class SiteInitializationModule : IConfigurableModule
{
public void Initialize(InitializationEngine context)
{
RegisterCustomSimpleAddressRoute(context, RouteTable.Routes);
}
public void ConfigureContainer(ServiceConfigurationContext context)
{
}
public void Uninitialize(InitializationEngine context)
{
}
private static void RegisterCustomSimpleAddressRoute(InitializationEngine context, RouteCollection routes)
{
var rewriteExtension = Settings.Instance.UrlRewriteExtension;
var urlResolver = context.Locate.Advanced.GetInstance<UrlResolver>();
var contentLoader = context.Locate.Advanced.GetInstance<IContentLoader>();
var contentLanguageSettingsHandler = context.Locate.Advanced.GetInstance<IContentLanguageSettingsHandler>();
var basePathResolver = context.Locate.Advanced.GetInstance<IBasePathResolver>();
var addressSegmentRouter = new SimpleAddressSegmentRouter(sd => sd.StartPage);
var parameters = new MapContentRouteParameters()
{
UrlSegmentRouter = addressSegmentRouter,
BasePathResolver = basePathResolver.Resolve,
Direction = SupportedDirection.Incoming,
SegmentMappings = new Dictionary<string, ISegment>()
{
{
RoutingConstants.SimpleAddressKey,
new SimpleAddressSegment(RoutingConstants.SimpleAddressKey, rewriteExtension, addressSegmentRouter, contentLoader, urlResolver, contentLanguageSettingsHandler)
{
MatchOneSegment = true
}
}
}
};
routes.MapContentRoute("CustomSimpleAddress", "{simpleaddresslanguage}/{simpleaddress}/{partial}/{action}", (object)new
{
action = "index"
}, parameters);
}
}Tada, it is not much complicated. You just need to register more another simple address route with parameter "MatchOneSegment = true".
This parameter indicates that only one segment is matching to a certain simple address instead of all segments as default.
Hope this help some of you.

Comments