Language Manager: Receive email notification when import translation package success
When import a translation package using Language add-on, the project owner will be notified after the package is proccessed. The notification will be display on the bell which is on top of edit view. That required you to login into the system to know. The add-on allowed you to write your own notification provider which send notification in other channels.
In order to write custom provider you need to implement INotificationProvider which has method and property as below:
DisplayName: Name of the provider, example "Email Notification"
SetNotification: Method will be called after the import proccess has been finished.
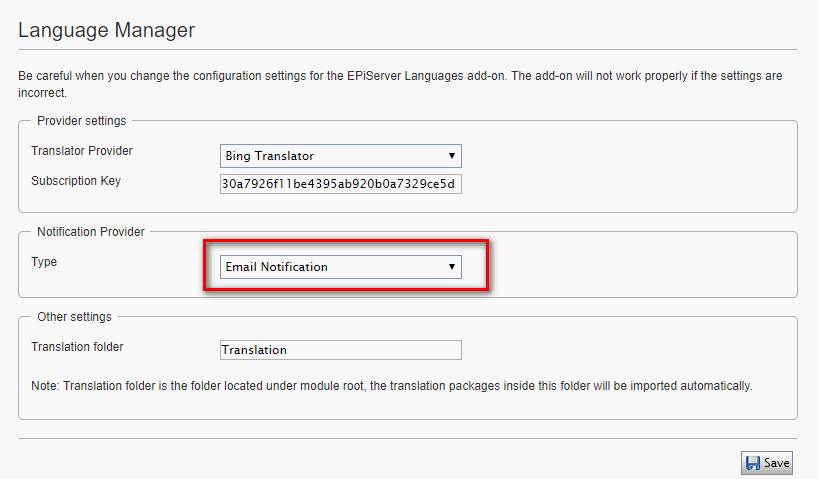
After implement that interface, your notification provider will be display in config page of the add-on. See the image:
Here is simple on I have implement, after config it in the admin page. You should receive email whenever a translation project imported.
public class EmailNotification : INotificationProvider
{
public string DisplayName => "Email Notification";
public void SetNotification(string userName, string message)
{
var mail = new MailMessage();
mail.Subject = "Project has been translated successfully";
mail.Body = message;
mail.From = new MailAddress("<your email>@gmail.com");
mail.To.Add(new MailAddress("<your email>@gmail.com"));
var smtpClient = new SmtpClient();
smtpClient.Send(mail);
}
}
Comments