Custom validation message for Forms
In Forms 4.23 we have released a feature that allows user can enter a custom validation message for each validator. Let say that you have some forms which used the same some validators (ex: RequiredValidator). When visitor enter something not correct, by default the form will display message stored in xml lang files. And there's no way to custom that message for different elements in different forms. But now it is easily done by editor.
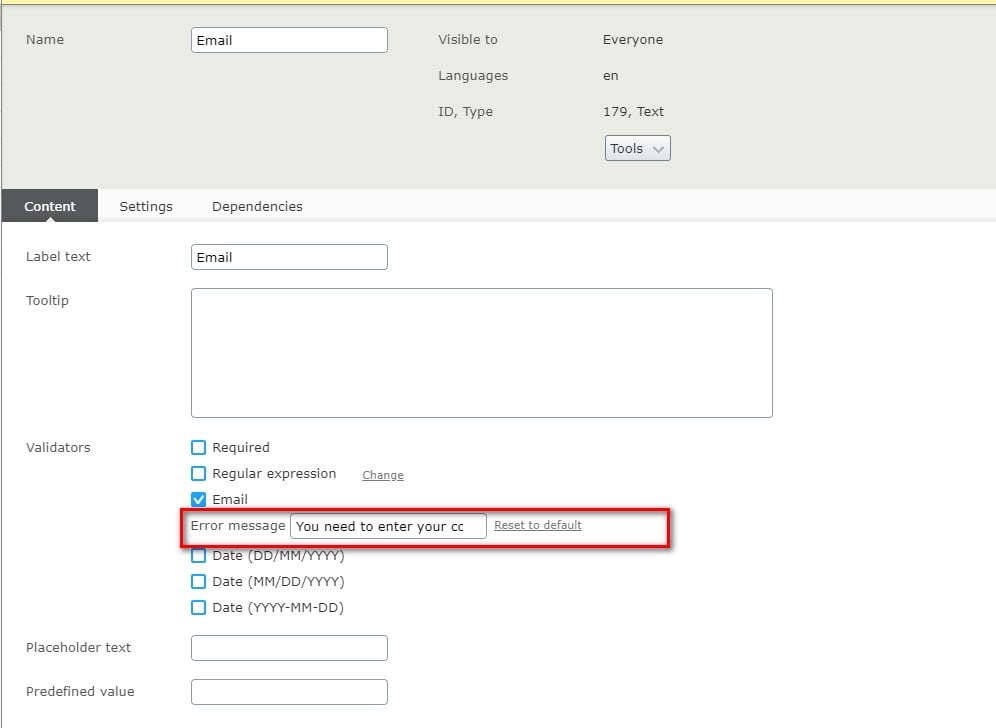
First go to edit the field and enter the message on textbox next to it:

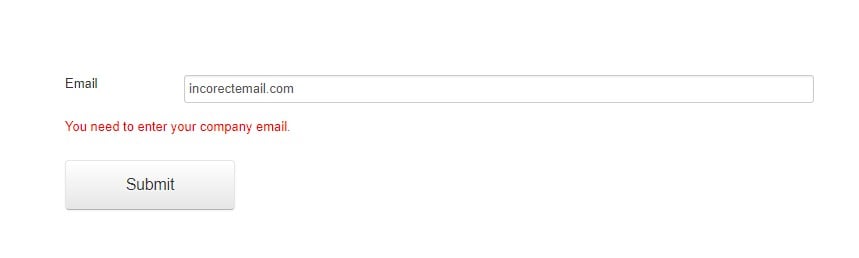
Publish the element, form and go to view mode to see the result:

That is, it's simple, right?

Nice feature.
Are we going to need something (just like we use @Html.ValidationMessage) to render this message?
No, the message come along with the validator and display using js. You don't need to modify template to have that feature.