The Editorial Cycle in CMS 7
Edit Mode fundamentally changed in CMS 7. Gone was the more traditional form-based editing, and we instead moved to an primarily on-page editing environment. This is a richer environment, certainly, but it’s also more complex and fragmented. One of the side effects of this move was that the mental model of traditional form submission got lost.
In the CMS 6 (and earlier) Edit Mode environment, editors watched a form load with their content, they edited in that form, then saved that form. This is how the web has worked for decades, so the mental model was simple – there was a very clear transition to opening the editing environment, then making and saving your change. There was a mental line that users crossed “into” the editing environment, then back out of it.
The blurring of this line in CMS 7 has caused confusion for some of our clients. It’s less clear now what constitutes a just a small change over a full version, and how this relates to things like:
- The “undo” and “redo” buttons in TinyMCE.
- The “undo” and “redo” links in the Autosave notification.
- The “Revert to Published” option
- The “Reject Changes” option
- And about a dozen other edge cases…
CThis article is an attempt to dive deep into the editorial cycle – the editing, versioning, and publishing processes from when you create content or make an edit to it, all the way through to when that content is published to the world. This deep dive will be in the context of editing a page of content then following that edit through all the status permutations that follow.
Definitions
First of all, let’s make a few definitions for the purposes of this article –
Edit Mode is the mode in which you have the ability to change content. In CMS6 Edit Mode was very clear because it looked so different. But in CMS7, the only different are a few icons on the outer edges of the page and some outlines around content. To get into Edit Mode, you usually click the EPiServer QuickNavigator button in the upper right of the page.
An Editing Session (note: this is a name I just made up to explain the concept; it’s not standard EPiServer nomenclature) is the period of time a specific page is in your browser while in Edit Mode and you are making changes to properties. The Editing Session starts when you make your first change and ends when you leave that page, or when it reloads for some reason (this will be important later). Note that publishing content or other actions will reload the page in the browser, effectively ending the Editing Session at the same time.
Editing Sessions do not necessarily correspond to versions. If you make one set of confined changes then publish, then one Editing Session results in one new version. However, you might open a dozen Editing Sessions to work on a piece of content over the course of several days, then publish. In this case, all of these Editing Sessions are in service of one new version of that content.
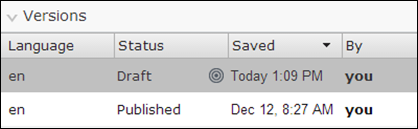
The Published Version of the content is the version of content currently displayed to the public. (Helpfully, it’s labeled “Published Version” in the version list.) This is only one Published Version of a piece of content at any one time.
A Draft Version is a version of content which is not published yet. Either the content has never been published, or it’s a copy of the published version that you are currently editing. (In CMS6 and earlier, the status of the Draft Version was “Not Ready.”)
A Property Edit (another name I just made up) is the act of editing a single property and having that edit saved. In the Edit Mode interface, you click on a property, make a change (either inline, or in whatever editor presents itself), then click out of the property on or the “Done” button, so that you trigger the “Saving…” indicator at the top of the window, and ultimately get the “Autosaved” dropdown interface (it is, in fact a dropdown – if you click the “Undo” link, you get another interface, which we’ll cover below).
A full Property Edit looks like this.
Notice that the editor (1) clicks into the property to activate the editor, (2) makes a change, (3) clicks out of the editor, and then (2) the autosave notice appears at the top of the page. That series of actions constitutes a Property Edit, and it can cause a lot of stuff to happen behind-the-scenes.
Putting it all together, the simplest complete editing cycle for a piece of content looks something like this:
- View a page in View Mode
- Enter Edit Mode
- Make a Property Edit, which…
- …creates a new Draft Version
- Optionally make more Property Edits (on the new Draft Version) in multiple Editing Sessions
- Publish the content, which…
- …changes the status of both the Draft Version (it becomes “Published”)…
- …and the currently Published Version (it becomes “Previously Published”).
Now, there are a lot of options and edge cases that weave in around that simple scenario, so read on…
The Editing Session
Just visiting a page in Edit Mode does not create a new version. You can browse the entire website in Edit Mode without changing anything. However, so long as you are in Edit Mode and can edit the page you visit, you’ll see light blue outlines around content, like this:
(Note that as of version 7.5, they also include that handy tab which shows you the name of the property you’re editing. Therefore, this is an easy way to tell if you’re on a CMS7 or CMS7.5 site.)
Effectively, every page you visit is loaded in an edit form and ready to be edited at any time. Unlike prior versions of EPiServer (and unlike a lot of other CMS), you don’t deliberately click an “Edit” link and move to a different view of the content (an edit form). Rather, you’re always in a “potential edit form.” At any time, you can click on a property (highlighted by the blue line, remember), and make a Property Edit. Every page you visit is standing at the ready, waiting to be edited.
The act of making the first Property Edit to a Published Version of content creates a new Draft Version of the content item.
After making your edit, if you go to the version list, there will be a “Draft” version in “front” of the published version. If you go back to the “classic” Edit Mode (CMS6) the “Versions” tab will have a “(1)” on it, representing the number of unpublished versions ahead of the published version.
Other editors can also see this version. They can select it, and view it in Edit Mode.
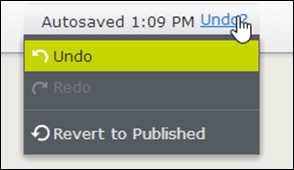
Making any Property Edit will trigger the autosave process. You can see the “Saving…” text at the top of the page. When it’s complete, this will indicate that the content has been saved, the time it was saved, and offer a link to Undo which drops down this interface (we’ll talk about the “undo” functionality at length below).
Additional Property Edits (after the first, which created the Draft Version) do not create additional versions. You are still working with your same Draft Version. Each Property Edit is saved back to this version, and other editors can see these changes.
A completed Property Edit does two things –
- Saves the current state of the content (with your change) back to the Draft Version in the repository on the server.
- Saves the specific change you just made to a Javascript object in the browser. (This sounds technical, but we’ll explain why it’s important below.)
The first point means that other editors can see these changes as you make them, because every Property Edit triggers a save all the back to the repository with the latest state of the content. Consequently, the Draft Version on the server always reflects the sum total of all the Property Edits you’ve made to any moment in time.
If any editor visits the page in view mode, they will see the Published Version. If they switch to Edit Mode, they will then see the Draft Version reflecting the current sum total of all Property Edits. If they keep refreshing as you edit, they will see your accumulated edits.
(An enormously handy change in CMS7 also gave editors a persistent URL for the current page in Edit Mode. This means you can copy the URL out of the browser and email it to someone to look it – call it very low-tech approval process. While it shouldn’t be confused with workflow, editors have loved this feature, in our experience.)
The second point there is important for a two reasons –
First, it means that all of your Property Edits are saved separately, and in sequence. This is where things might get a little confusing, because each of the Property Edits is like a little “subversion” of your Draft Version.
You can undo your Property Edits independently and in reverse sequence, by clicking “Undo…” (this is called the “undo stack”). If you change the Title, then the MainBody, then the Title again, you can back these changes out in reverse order: (1) the second change to the Title, (2) the change to the MainBody, then (3) the first change to the Title. Remember that the two changes to the Title constitute two separate Property Edits (with another one in between, even), so they’re undone separately.
Second, it’s important is to note that these Property Edits are stored in Javascript in the browser, so they are only valid during that Editing Session which, remember is that current document in that browser window at that moment. This is important because it’s very easy to lose the undo stack – if you refresh the document loaded in the browser, or leave it and come back, you’re going to start a new Editing Session and consequently lose the previous undo stack.
If you do leave the page you’re editing and come back to it, there’s no “Autosaved” text at the top. Since this is the only way you can access the “Undo” interface, you can’t undo any further than this. So the beginning of the current Editing Session is effectively the “backstop” on how far you can undo. You can only undo to the first Property Edit you made when you loaded this page in Edit Mode and started making changes, or to 10 Property Edits, whichever comes first.
(The undo button within TinyMCE is even easier to explain. The only memory it has is from when TinyMCE was loaded, which means you can only undo to the point when you open the editor for this specific Property Edit. Clicking onto a property for a new Property Edit, will load TinyMCE again, and it will have no undo stack.)
It’s also worth noting that TinyMCE autosaves every 10 seconds if it detects a change (and then, curiously, one time after the last save), and again when you close the editor.
Submitting, Publishing, and Reverting Content
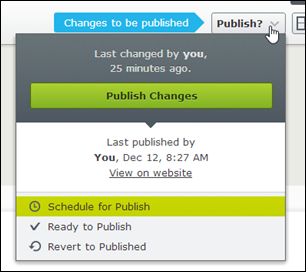
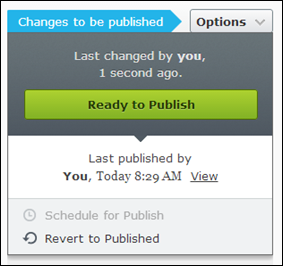
Once all desired changes have been made, the a notice in the top right will notify you that there are “Changes to be published.” From here, you have several options:
- Publish Changes
- Schedule for Publish
- Ready to Publish
- Revert to Published
In most cases, Publish Changes will be selected here 90%+ of the time. (Note that if you don’t have rights to publish this content, the interface looks a little different – displayed and discussed below.)
Three of these options change the status of the Draft Version you’ve been working on –
If you select “Publish,” the Draft Version’s status becomes “Published Version” and that version is considered the public version of the content. The current Published Version becomes “Previously Published.”
If you select “Schedule for Publish,” you’re asked to enter a time, and the Draft Version’s status becomes “Delayed Publish.” At the appropriate time, a scheduled job changes the status to “Published Version” and it becomes the public version of the content at that moment. The current Published Version becomes “Previously Published.” This also opens up new options, available until the scheduled publish time, which will be discussed below.
If you select “Ready to Publish,” the Draft Version’s status becomes “Ready to Publish.” It is locked for editing, and editors with publish rights on that content will be allowed to approve or reject it via the interface discussed below.
All of these events (except for “Revert to Published”) effectively close the Draft Version to future edits. In taking any of these actions, you are saying, “This version is sealed. Freeze a snapshot of it, and if someone wants to do anything else, it has to be in a new version.”
“Revert to Published” is a little different than the rest, in that simply throws away the Draft Version you’re working on. If you select this and confirm, the Draft Version is deleted and the page in the browser reloads, which ends your Editing Session and thereby clears your undo stack.
The Published Version remains just that, as if nothing ever happened, and you’re effectively back to where you started. Making a new Property Edit will be considered the first one again, which will trigger a new Draft Version as explained above, and the process starts over.
(Mentally, it’s important to understand that this doesn’t actively do anything with the Published Version. There might be some feeling that it copies the Published Version into the Draft Version and publishes that. It does not. The operation might be better described as “Discard All Unpublished Edits” or, simply, “Start Over.”)
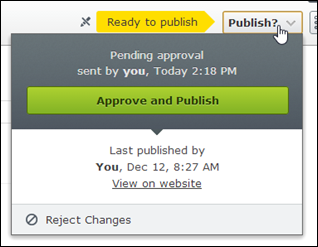
Note that if you don’t have publish rights to content, the interface is reduced.
As designed, Ready to Publish is essentially your only option to move the content forward.
Handling Content that is Ready to Publish
“Ready to Publish” is meant to signify that editing is complete, and this content is being submitted for some kind of approval (after all, if you didn’t need approval and could just publish the changes yourself, you would have done so). As we’ll see below, the “Ready for Publish” status actually triggers a special API event, and thus is really designed for workflow and approval scenarios.
When content has been marked “Ready to Publish,” new options are available.
From here, selecting “Approve and Publish” operates the same as selecting “Publish,” explained above.
As for “Reject Changes,” it might be fair to assume it just changes the status of the Draft Version back to “Not Ready” and lets you edit again…but it doesn’t. It actually changes the status to “Rejected” and creates a fresh Draft Version. This new Draft Version is “Not Ready,” and it can be edited normally as described above.
This happens because, remember, the Draft Version was sealed when we said the content was Ready to Publish. Anything other edits from that point had to be in a new version.
Additionally, rejecting content is an event which needs to have some historical record. If content was submitted for publishing, then rejected, there needs to be some record that this occurred, hence the label change to “Rejected” and the new version. (It would be helpful at this point to allow a note to be entered indicated the reason for rejection – which would make this ideal for pseudo-workflow – but, alas, this is not possible. You can only reject without comment.)
Handling Scheduled Content
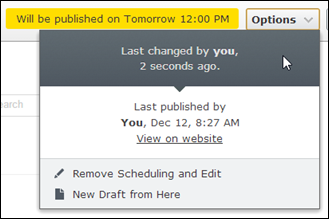
While content is scheduled to be published, you have two options for it:
- Remove Scheduling and Edit
- New Draft from Here
(Note that in our experience, usage of both these options is rare.)
Selecting “Remove Scheduling and Edit” will reject the scheduled version, as discussed above – the status changes to “Rejected” and a new Draft Version is created as “Not Ready.” (Admittedly, this may seem harsh – “rejecting” something when all you want to do is fix a small typo, for instance. Additionally, you now have to reschedule it, so be sure you know the time it was scheduled for before you select this option.)
Selecting “New Draft from Here” will create a new Draft Version “ahead” of the scheduled version. This is for when you want to make changes to your content to be published after the scheduled version (so, you want to work two versions ahead of the currently published version).
(What’s interesting is that you can also schedule that version, and you’re free to schedule it to be published prior to the other scheduled version. So, the schedule of version publishing gets out of sequence with the version numbers – Version #8 might be published earlier than Version #7, for instance. While odd, there’s no real harm done in this scenario, it’s just a little confusing. Just remember that the version list is according to the version number, not the date they were published.)
Appendix: API Events During the Editorial Cycle
(Note: this section is fairly developer-centric. If you have no interest in writing code for EPiServer, it can be safely skipped.)
There are four major classes of events in the content lifecycle
- Create
- Save
- Check-in
- Publish
Each event has a pre-event (“ing”) and a post-event (“ed”). They always occur in pairs – the pre-event right before the action; the post-event right after.
The Create events (CreatingContent/CreatedContent) occur when content is first created, and never again. These events do not occur on new version creation.
The Save events (SavingContent/SavedContent) occur every time the page is saved, which means on every single Property Edit. More specifically, they occur every time the “Saving…” text appears at the top of the page. So, if the editor is working in TinyMCE, these events will fire every 30 seconds or so. Additionally, these events occur immediately before the Check-In events, described below.
The Check-in events (CheckingInContent/CheckedInContent) occur when the content is designated as Ready to Publish or Schedule for Publish. Immediately before they occur, the Save events are triggered. Oddly, the Check-In events do not fire if the content is simply published directly. Rather, they are meant for content that has been moved to a state where it is waiting to be published. Consequently, these events are primarily designed to trigger workflows and approval processes.
The Publish events occur when content is published, by whatever method. (In practice, this will be the event most often subscribed to, by a large margin. Usage of the other events is rare by comparison.)
Here is the series of events for a piece of content that is created, goes through one Property Edit, is designated as Ready to Publish, and is then published.
- CreatingContent
- CreatedContent
- SavingContent (triggered by the PropertyEdit)
- SavedContent (trigged by the PropertyEdit)
- CheckingInContent
- SavingContent (triggered by the status change)
- SavedContent (triggered by the status change)
- CheckedInContent
- PublishingContent
- SavingContent (triggered by the status change)
- SavedContent (triggered by the status change)
- PublishedContent
Note that the Creating event will not have a valid content reference (it will be 0), because the item has not been created yet (it hasn’t been saved back to the database). The Created event will have the correct content reference.
Also note that the Save event pairs are called three times – once due to the Property Edit, and once during the status change when CheckedIn, and once during the status change when Published.
If this content was edited later, there would be two differences:
- The Create events would not occur. They occur only once in the entire lifecycle of a piece of content.
- The Save events would be called twice on the very first Property Edit. Since the first Property Edit creates a new version, that version is saved, then the Property Edit itself is saved. There’s an important difference between the two events: the first Saving event would get a reference to the Published Version. The Saved event that immediately follows would have the new Draft Version’s reference instead.
It should be obvious at this point that you need to be careful with code in the Save events. These events get called often, and could easily occur a dozen times during a single Editing Session. Ensure code that runs during the Save events is both efficient and idempotent – it can be run multiple times with no ill effects on other resources.
Again, remember that TinyMCE autosaves every 10 seconds and then again when it closes. In most cases, this will result in at least two Save event pairs for every Property Edit in TinyMCE (unless the editor is very quick and closes before the first autosave, which is within 10 seconds of the first change). Keep in mind that an editor who spends 30 minutes actively writing in TinyMCE will trigger almost 400 separate events.
If content is scheduled, the Check-In events occur at the time of scheduling. The Publish events (and their corresponding Save events) occur at the scheduled time of publish.









Great writeup Dean, thanks for posting!
Some nice ideas here - I'm going to shamelessly lift some for when I explain to business users some of these concepts. I'll try and give you credit ;) Thanks!