New Features in DXP Cloud Services
In this article, we’re going to dive into some new features we have released for the management portal and DXP Cloud Services recently.
Preview CMS 12 / Commerce 14 sites during upgrade
Soon after we released the migration tool to allow users to upgrade to CMS 12 and Commerce 14, we realized that many users were adding temporary hostnames to the new .NET Core projects in order to test multi-site setups before going live and make sure everything works as expected with discrete domain names. While this works in practice, it is not an ideal experience as adding temporary domain names can be cumbersome, especially if you have a lot of domain names.
To improve this, we have now added a feature where you can preview your new CMS 12 / Commerce 14 sites using the domain names of the source project. This works similarly to routing rules where you can specify a cookie or query string to reach a deployment slot. For example,
- www.domain.com - leads to the source CMS 11 site
- www.domain.com/?x-ms-routing-name=preview&x-opti-target=[environmentname] - leads to the target CMS 12 site
Adding x-ms-routing-name with the value of preview and x-opti-target with the value of the target environments name (e.g., elias01mstr123prod) will route you to your new CMS 12 site. If you wish to navigate back to the source site, simply remove the cookies named x-ms-routing-name and x-opti-target.
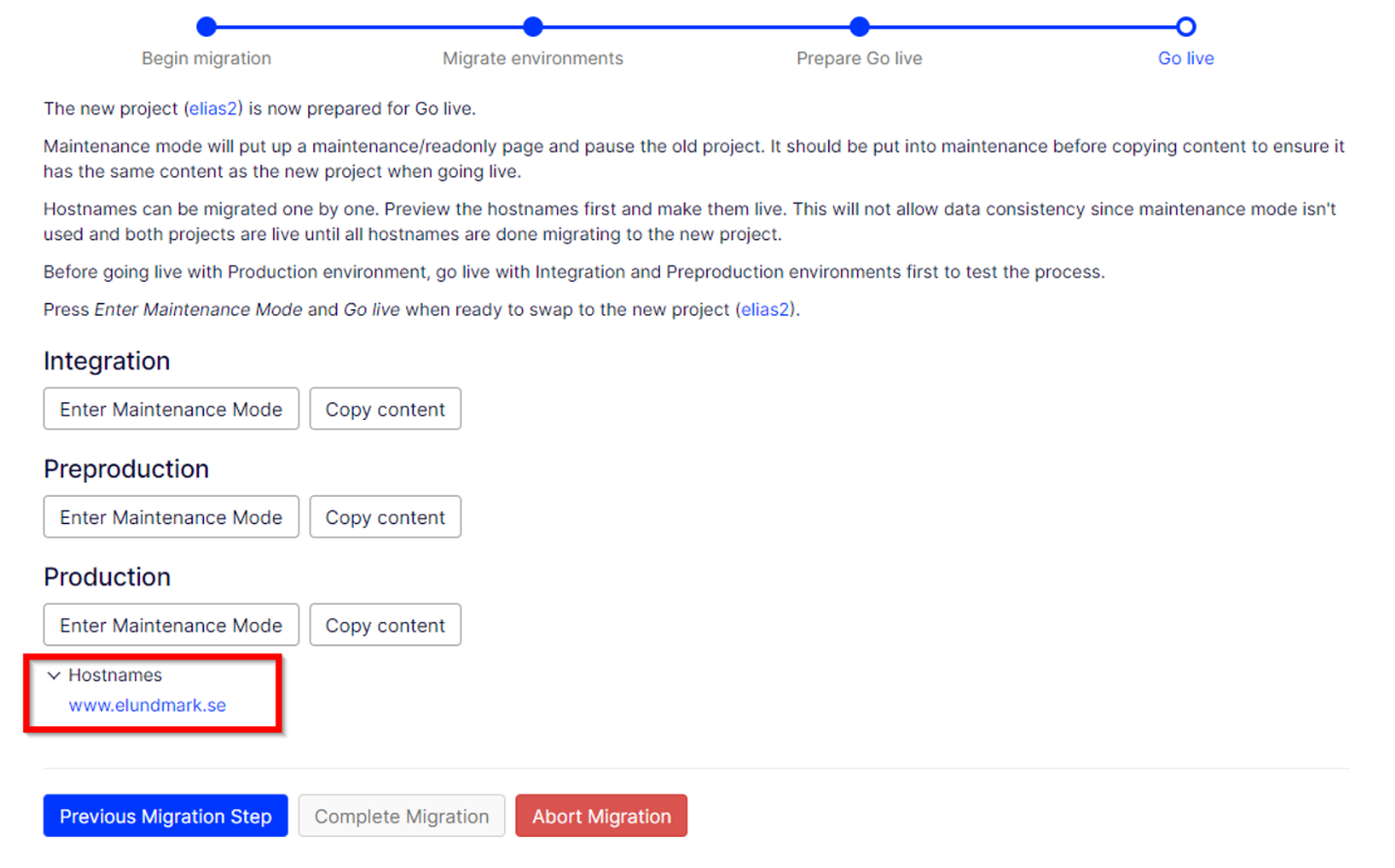
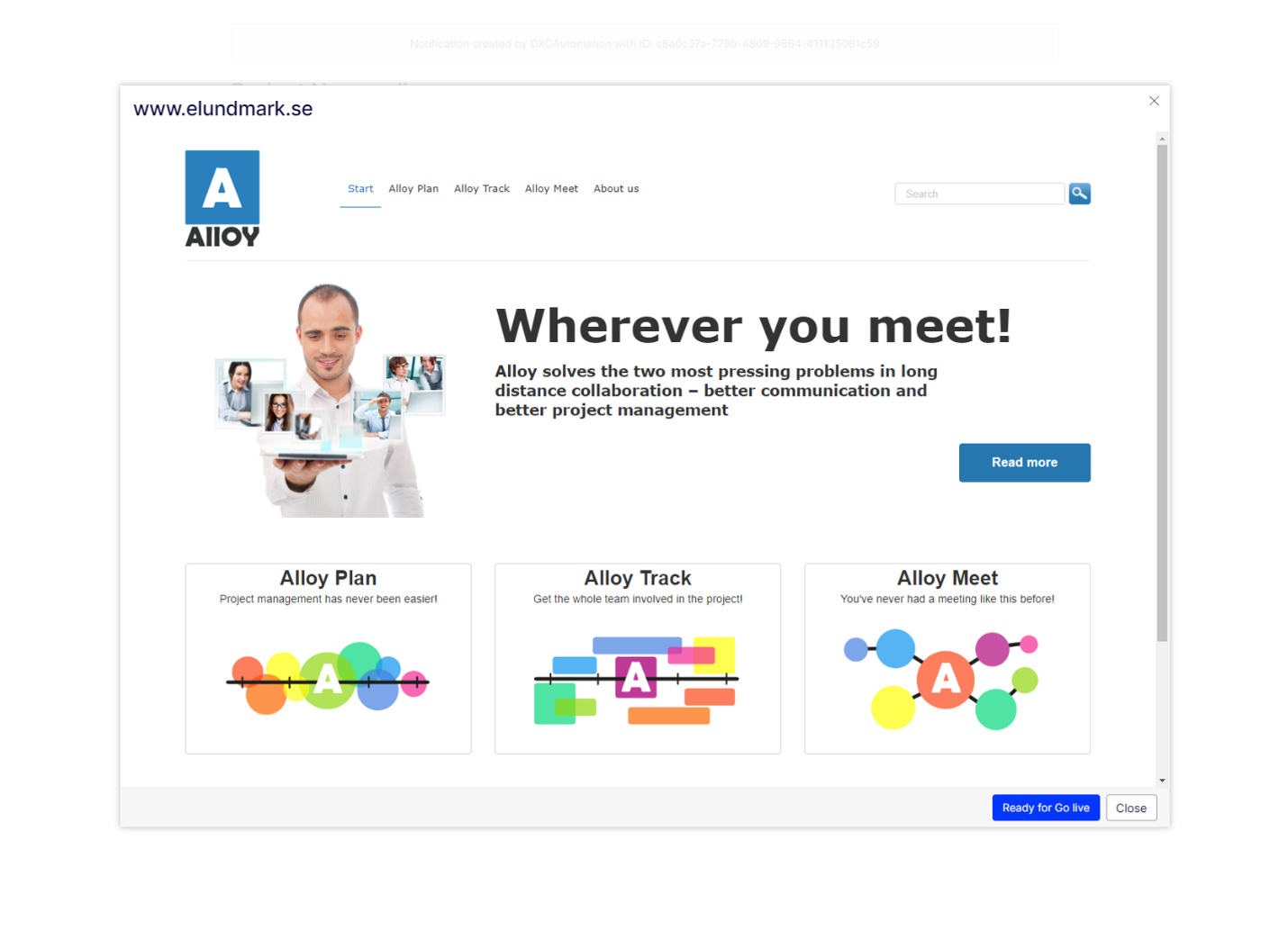
A bit more intuitively, you can also preview sites directly in the paasportal during the prepare go live phase.


Read more about it here.
Upgrade one site at a time to CMS 12 and Commerce 14
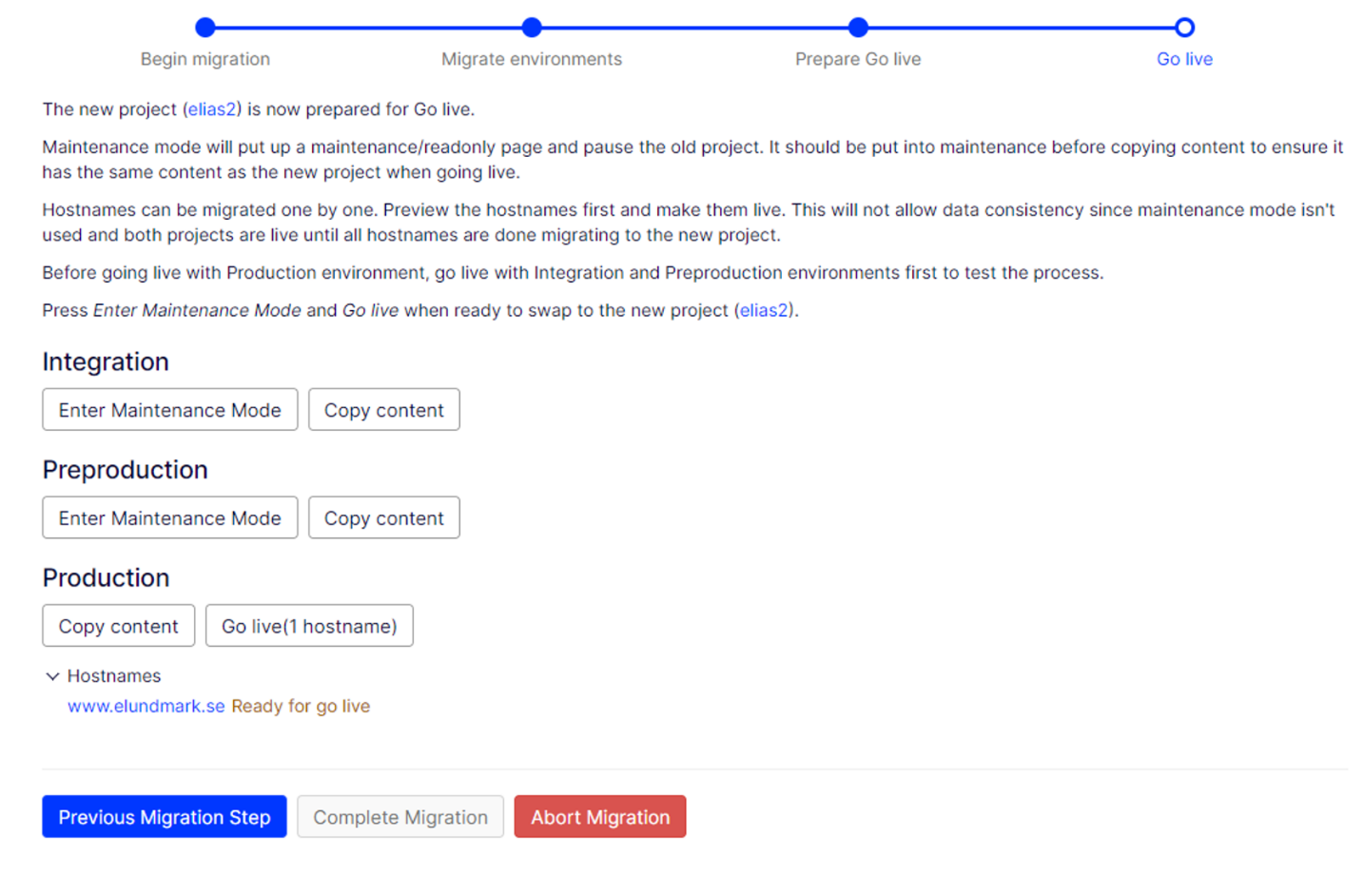
In its first iteration, the project migration feature would allow you to go live on CMS 12 with all of your domain names in one action. We have now introduced some more granularity to this feature by allowing you to move select domain names to CMS 12. During the go live preparation, you can now select a domain name that you wish to move to your new CMS 12 project. The keen eyed amongst you may have noticed the “Ready for Go Live” button in the previous screenshot.
Something to be mindful of when using this feature is that you are no longer able to copy content from the source project to the target project after going live with your first domain name. This is to protect against data loss. If there is content in the source environment that you would like to carry over from the source environment after your first go live, consider using the built-in import and export feature in the CMS.

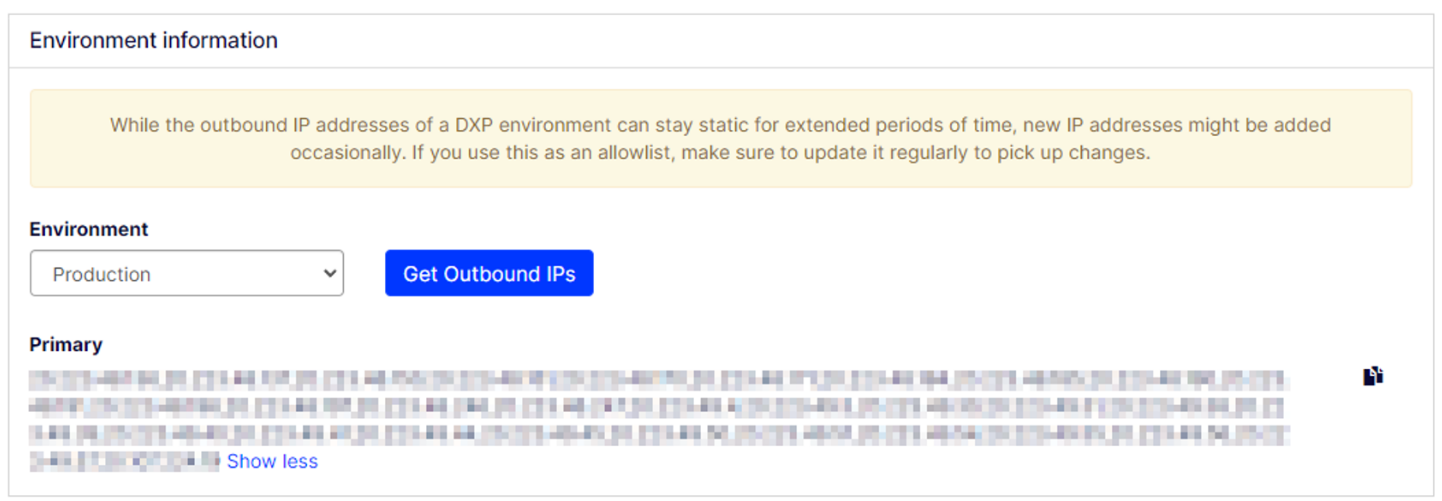
Fetch outbound IPs
You are now able to fetch outbound IPs from all your environments under the Troubleshoot tab in the management portal.

Manage App Settings
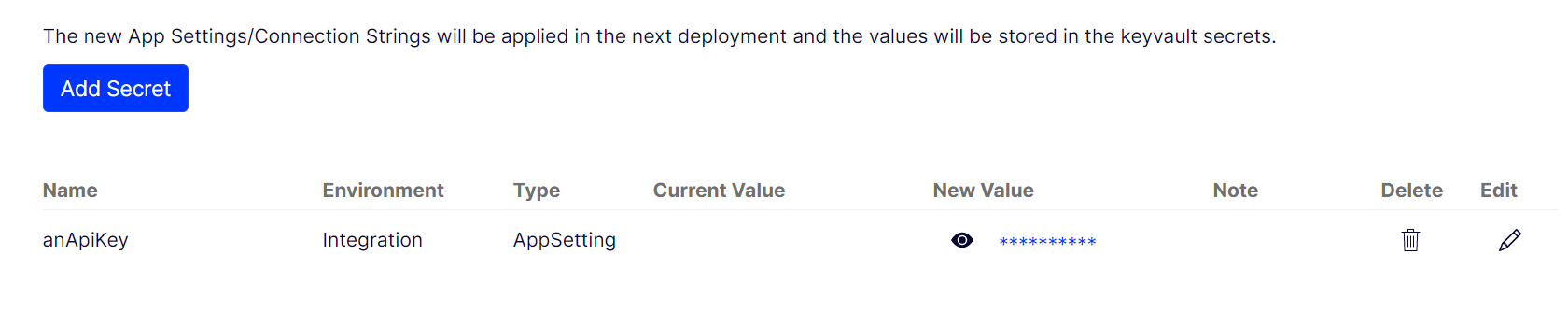
Managing secrets, such as API keys or connection strings, needs to be done securely, in order to minimize the risk of data breaches and unauthorized access. We’re now introducing a new feature in the management portal that allows you to do this. Under the “App Settings” tab you are able to add app settings to all of your environments.

Behind the scenes, this feature is leveraging Azure Key Vault to keep all environment variables secured. We couple this with Azure’s Managed Identity technology to ensure that only your application is able to read from the Azure Key Vault. Note that this feature is only available for environments that have Azure Key Vault, and we are in the process of rolling it out to existing environments.
For more information, see our docs here.

Excellent Work and write up!
Great set of features added, great work Elias and team
cool
Kudos to you and your team for all the good work you all have been doing.
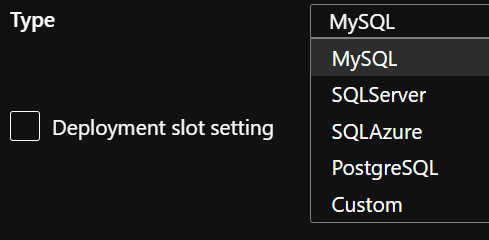
Just a quick question on App Settings, there is a drop to choose type, and one of the options is custom, what is usage of this?
Thank you @Vincent! We hope that this will be useful :-)

The "Custom" option refers to a custom connection string type on the web app, those all correspond to the options available on the configuration blade on an Azure Web App under connection strings:
Example usage would be connection strings to blob storage or a service bus, to name a few. Hope that answers your question!
@Elias
Would it be possible to add a feature where the secret is hidden for ever i.e.
Is the x-opti-target-parameter propagated to subsequent requests? When I test it only seems to fetch the main page with these params intact. All other css and js are fetched from the original domain.