eCommerce merchandising series: product flags merchandising experience
This is the 2nd post in my "eCommerce merchandising series", where I share ideas and strategies that I had the chance to implement in my years working with B2C and B2B retailers on the Optimizely Commerce platform! Today, let's take a look at product flags, or product badges, that are commonly used in retail to promote products within your eCommerce store.
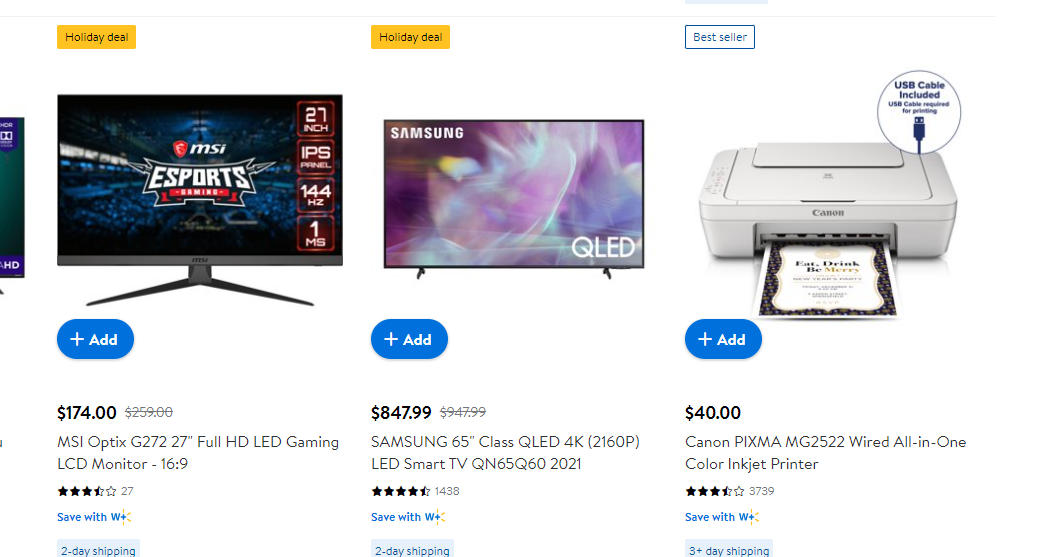
Product flags are used to highlight specific attributes to customers, that generally lead to more interest, add-to-cart, conversions, sales, and so on. They boost sales by promoting the urgency to purchase. They guide and motivate customers to persue with looking at this item.

Just look on your favorite eCommerce store and you'll see plenty of examples: New Products, On Sale, Christmas Sale, Boxing Day, Closeout, Back in stock, Favorites, Best Sellers, Deal of the day / Limited Stocks / Limited edition (urgency!)
But how do you implement those? Furthermore, how do you allow your merchandisers to easily control, create and modify them from within your Optimizely Commerce platform?
Based on Product Attributes
One the most common and easiest way to manage your flags / badges is to leverage your current product attributes, and display static flags based on your attributes. Want to display "New product"?, then add a boolean attribute "New arrival" , and let your merchandisers manage this attribute, either within the eCommerce platform, or in the ERP (assuming it's synched with your eCommerce). Want to give them more control, display a flag based on a specific campaign, or allowing them to modify the rendering of the flags? You may want to extend this functionality...
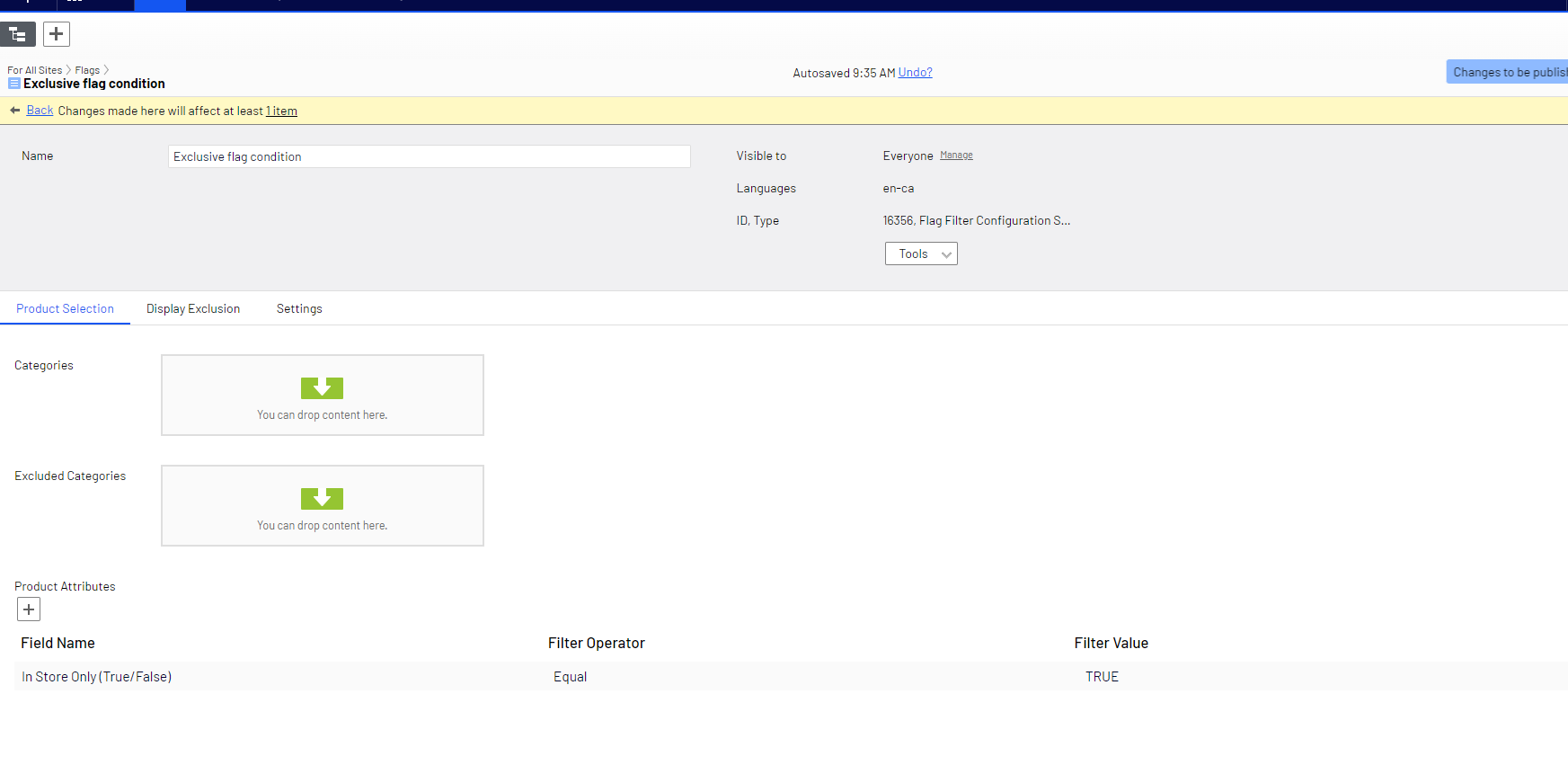
Let the merchandisers manage the rules (and the display settings)
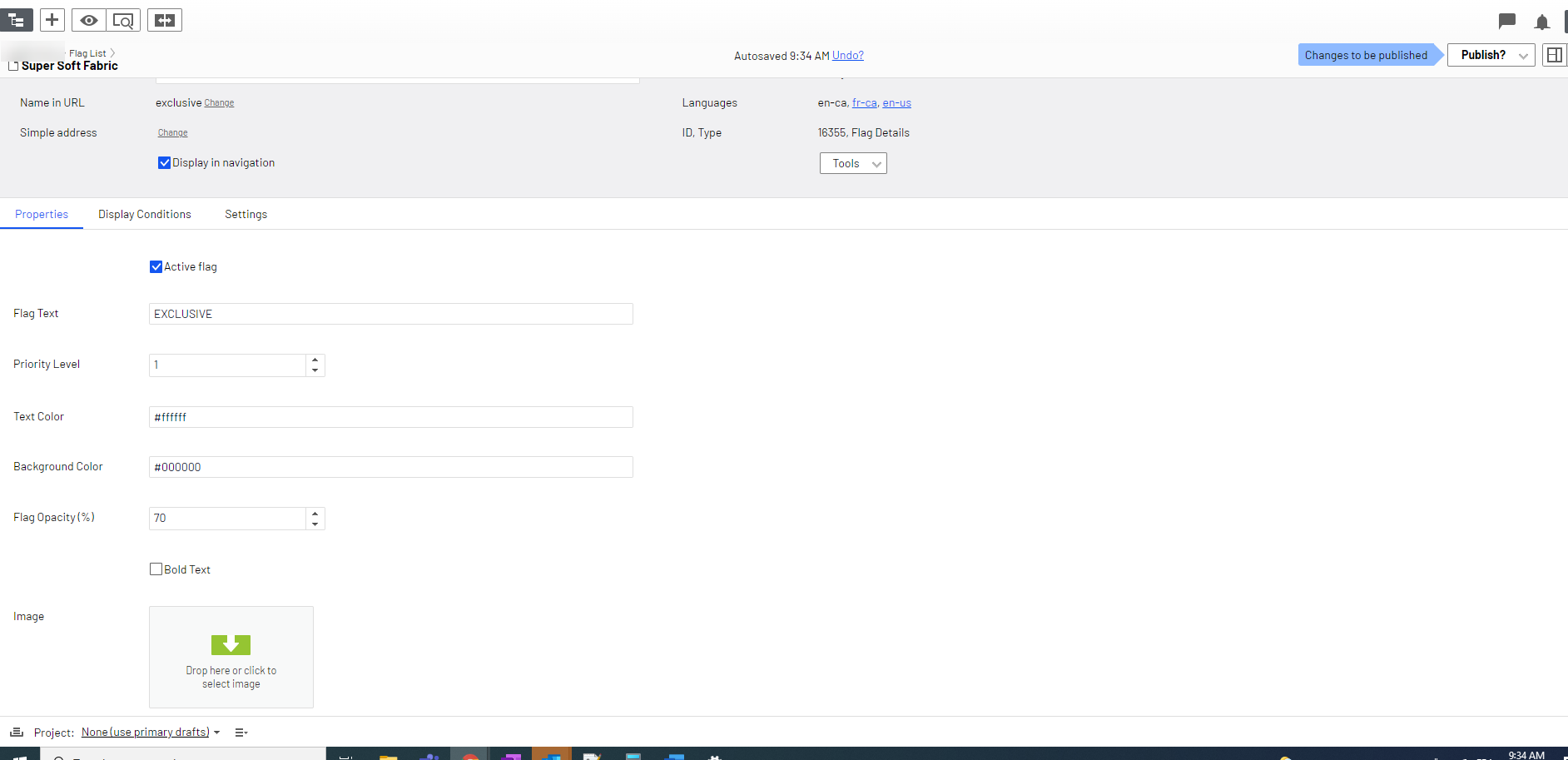
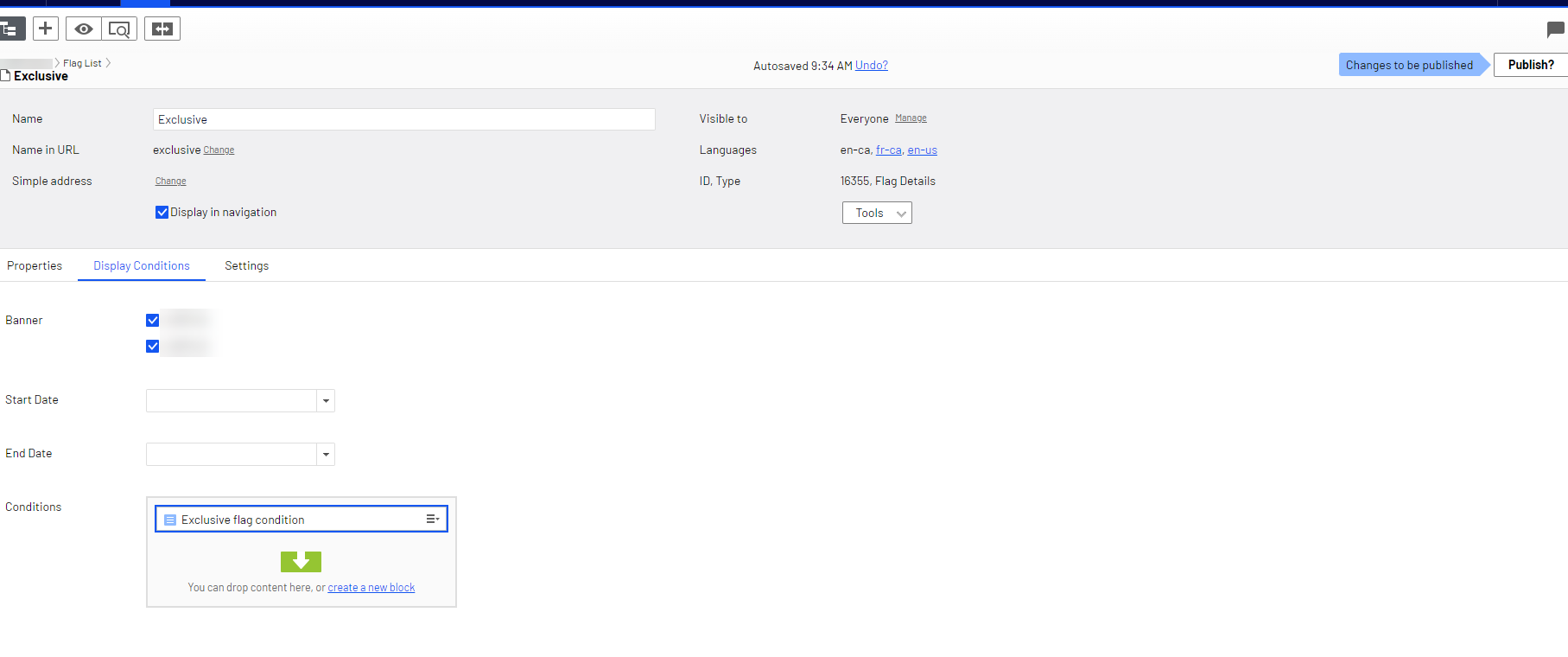
Recently, we developed additional features on the Optimizely B2C Commerce and CMS to allow our merchandisers to manage rules that define where the product flags would be displayed in the product catalogue, as well as to manage how the flags would be displayed. Of course, we didn't give them full access to the CSS, but we surfaced some of the parameters that would give them control on the display settings, such as the text color, background color, background image and opacity. This gives a lot of flexibility to the merchandising teams to control WHERE (on what product tiles) the flags are dispalyed, but also to control HOW the flags / badges are displayed, without the need of having a developer coding new rules or flags. We wanted to give them just enough control, so that they can use their creativity in upcoming campaigns, but didn't want to let them break the site. I think we found the sweet spot by allowing them to control just enough display parameters. Plus, they are using the same tools (pages, content areas and blocks) that they are already familiar with in Optimizely Commerce.


Other dimensions
Defining rules based on product attributes is great, but other dimensions must be taken into consideration as well, when creating relevant product flags, such as stock inventory ("Back in stock" , "Low stock", "out of stock" badges), or promotions ("On sales", "Chrismtas sale", "Save x$", BOGO, Free Shipping, etc.). This can be easily exposed to the merchandisers, in the UI where they create their custom rules. Make sure to understand the type of campaigns your merchandisers want to create, based on your industry and customers base, so that you can expose all the information that they will need to build their rules!
Preview the display of your flags
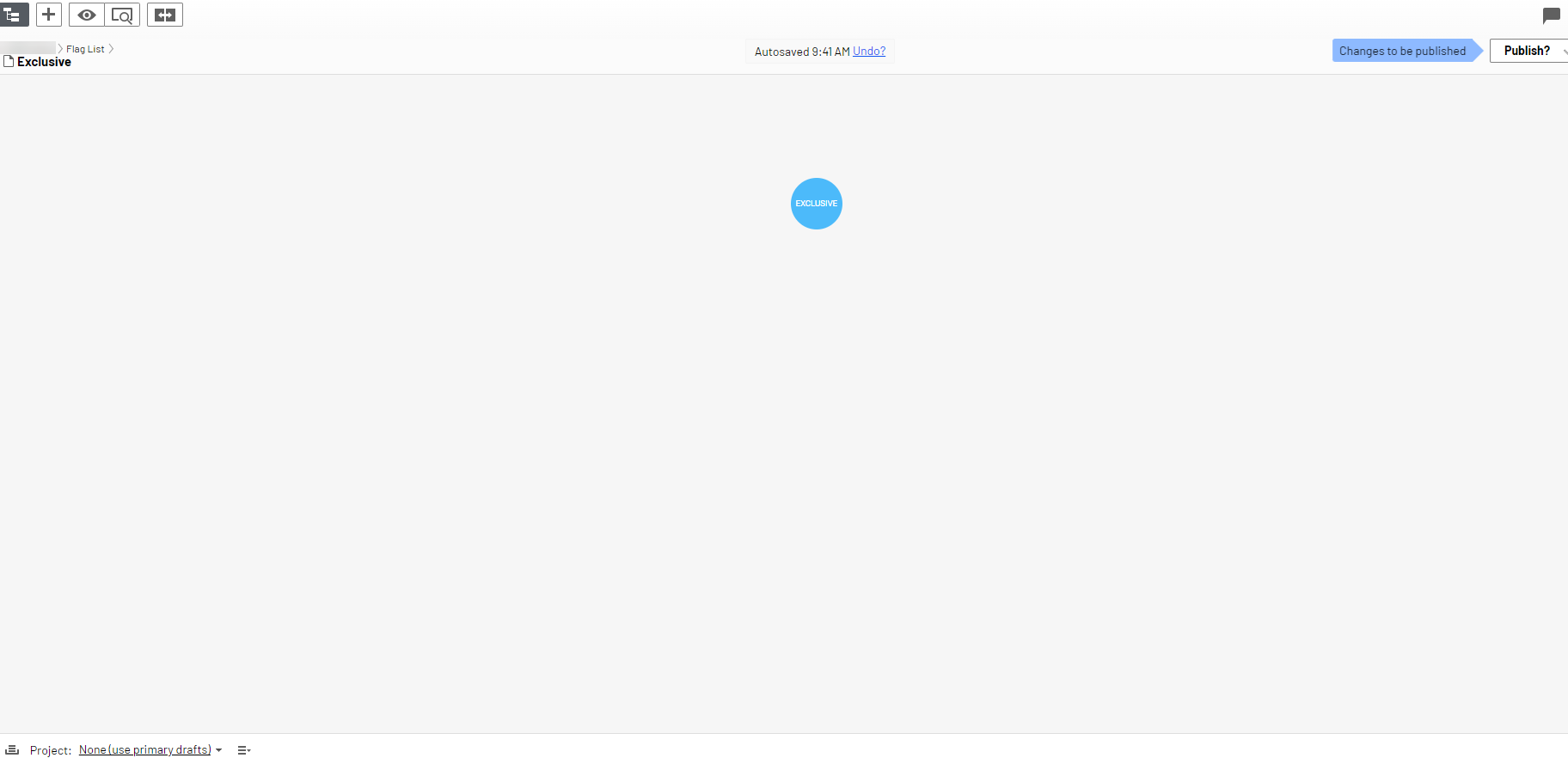
There are many different ways to implement that type of feature, but it's always a big win if you are able to leverage the platform's strenghts, and capabilities that the commerce team is already familiar with. In our case, the merchandisers are able to create as many product flags are they want, by creating new "flag details" page. Since those are CMS pages, we were able to define and display a preview of what the flag will look like, based on the parameters configured by the Merchandiser. This is extremly useful, and uses and leverage the capabilities of the platform:

Summary
Talk to your marketing and merchandising teams. Understand the type of strategies that will increase sales and conversions on your eCommerce store, and how you can help them to build this. Make sure that they can easily configure the product flags (badges) to effectively execute those strategies. When executed properly, product flags can really boost your conversions, and your sales. By combining them, your store will really foster customer loyalty, having this sense of ermengecy that will keep your customers coming back... while having your products even more easily discovered!
I'd be curious to hear about your experiences on allowing your internal marketing and merchanising teams to manage the product flags. What are your biggest challenge?
>> Don't miss out my other blog posts in this serie:
- eCommerce merchandising series: categories product sequencing
- eCommerce merchandising series: dynamic categories (B2C)


Comments