How to Copy Content in Episerver (Optimizely)
Episerver (Optimizely) is a content management system (CMS) that allows users to easily manage website content and provides a user-friendly way to manage multiple websites in the same application. In this blog, I will discuss how Episerver (Optimizely) can reduce the time spent on editing websites and copying content if you use a page that is already created as a base for the addition of new content instead of creating a page from scratch.
Copying Content in Episerver (Optimizely)
There are two different ways to copy pages to another part of a website or even to another website.
Episerver (Optimizely) allows users to easily copy and paste directly from the tree view and, in an advanced way, export and import content from the admin panel.
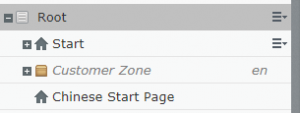
For demo purposes, we will use an instance of Episerver (Optimizely) with the Alloy demo website, which has several languages and a second website that is empty and only has the Chinese language available. All content translated has “_zh-Hans_” at the beginning.

Copying & Pasting
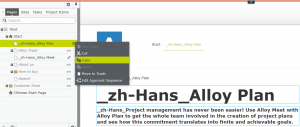
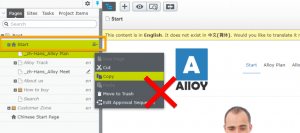
In the edit screen, go to the tree where the desired content to be copied is, set the mouse over the name of the page in the content tree and a three lined icon will appear. By clicking this icon, it will expand a menu with different options. Click copy.

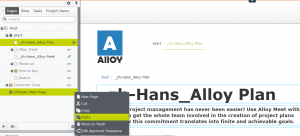
This process should be repeated for the destination item but click on the paste option. In this case, we want to reproduce the same website, and the destination will be the “Chinese Start Page”.

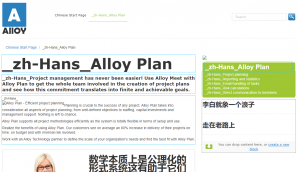
There is a disadvantage from following this approach when copying to another website because if the media is not copied properly in the destination, the page will not display the images correctly, as can be seen in the image below:


This is an issue that happens when the item is copied using the source website URL instead of the destination website URL to copy the content.


Exporting & Importing
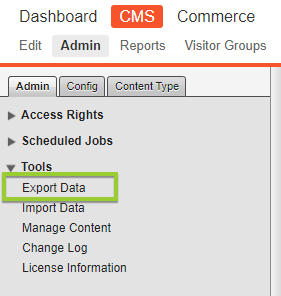
On the CMS admin page, in the left menu, there is an option for exporting and importing data under the tools section.

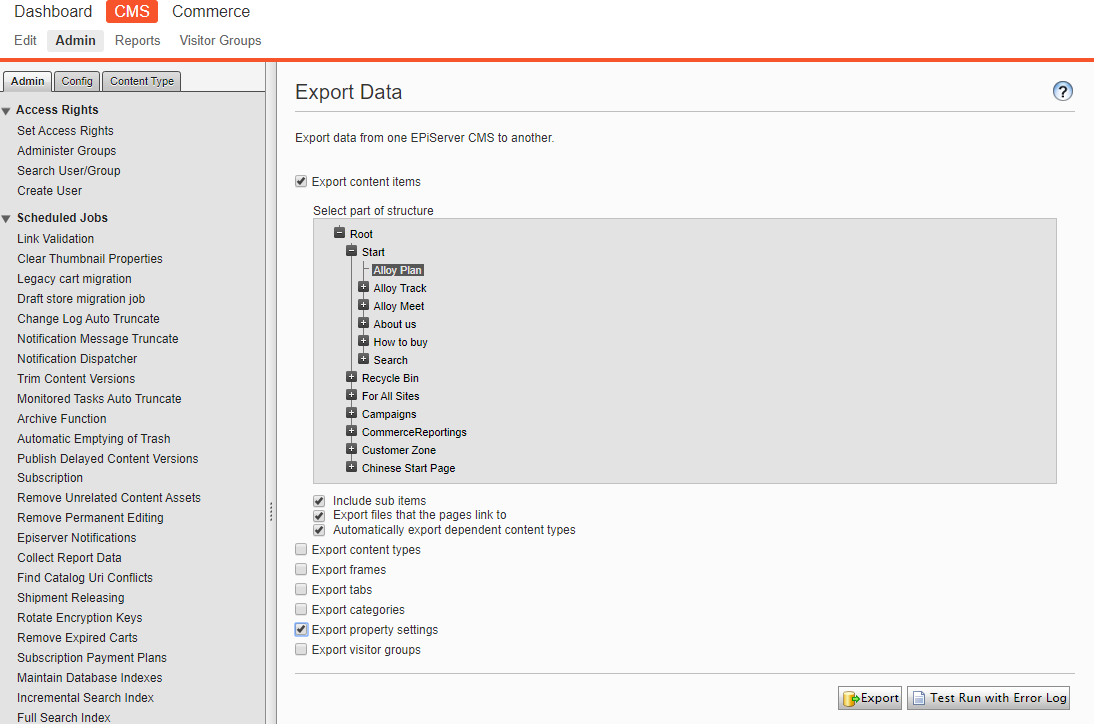
By clicking Export Data, Episerver (Optimizely) will show the exportation screen to the user and allow the selection of the desired content to be exported. In this example, the same page as the first example will be used. Be sure to check “Automatically export dependent content types” and “Export property settings”, to ensure the content will be able to be imported on the destination website.

Next, click the export button and a file will be downloaded.
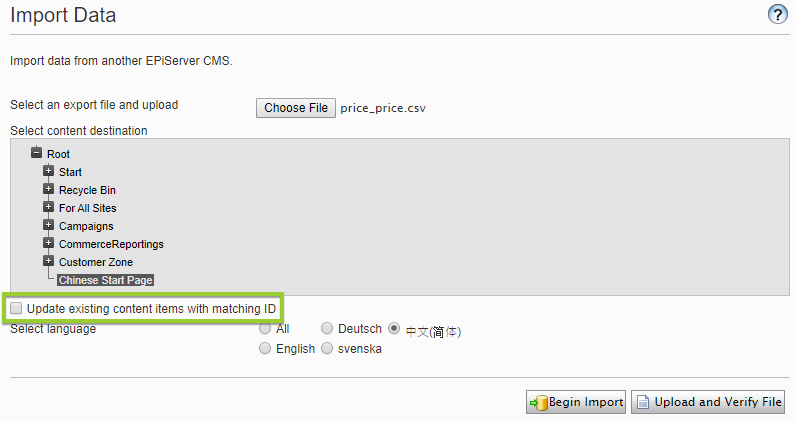
In the destination website, go to the Import Data area, select the downloaded file and select the content destination. Make sure to uncheck “Update existing content items with matching ID” otherwise, if the destination website is in the same instance that the destination is, the content will not be imported and will override the existing one that was recently exported.

When exporting and importing the content, you can select if want to import all languages or to import just one language.
This process will be easier for duplicating the content in another website than copying all properties one by one and will save you valuable time.

The product suite of Optimizely is quite large and to be more on point I think we should use the actual product names, in this case Content Cloud (or previously CMS) instead of just the company name(s).
Confusing article.
Under "Copying & Pasting" you show how to copy and paste - then go on to say that it might not work. Why? Presumably you just told us how to do it properly, why might it not work?
Then you explain an issue might happen "... when the item is copied using the source website URL instead of the destination website URL to copy the content."
What? So to avoid the issue you highlight, I have to use the destination website URL to copy the content?!? No idea what you mean by this.
However, according to the (blurry) image, the first image (with a cross in it) has the source page and its parent selected. While the second image (the one with a tick/check) has the source page and the eventual target parent selected.
Does this mean that when you use the copy and paste feature, when copying a page, you also have to have the eventual destination parent selected? If so, how? If this is important to avoid the issue you highlight, why not mention it in the first step when explaining how to copy and paste?
What I'd suggest is:
Also, don't confuse users by introducing terms that might not be obvious. If you are working in the content tree, use terms related to that - don't refer to nodes as "URL" as there are no URLs in the content tree. (A node might have a URL, but not all do).