Localize Forms post-submission actors
The "Send email after submission" actor for Episerver Forms are not marked as LanguageSpecific. That's a real struggle for editors when they want to customize the email response for each language version.
I'm not sure about the background why this is not translateable by default.
However, there are a few workarounds for this trouble.
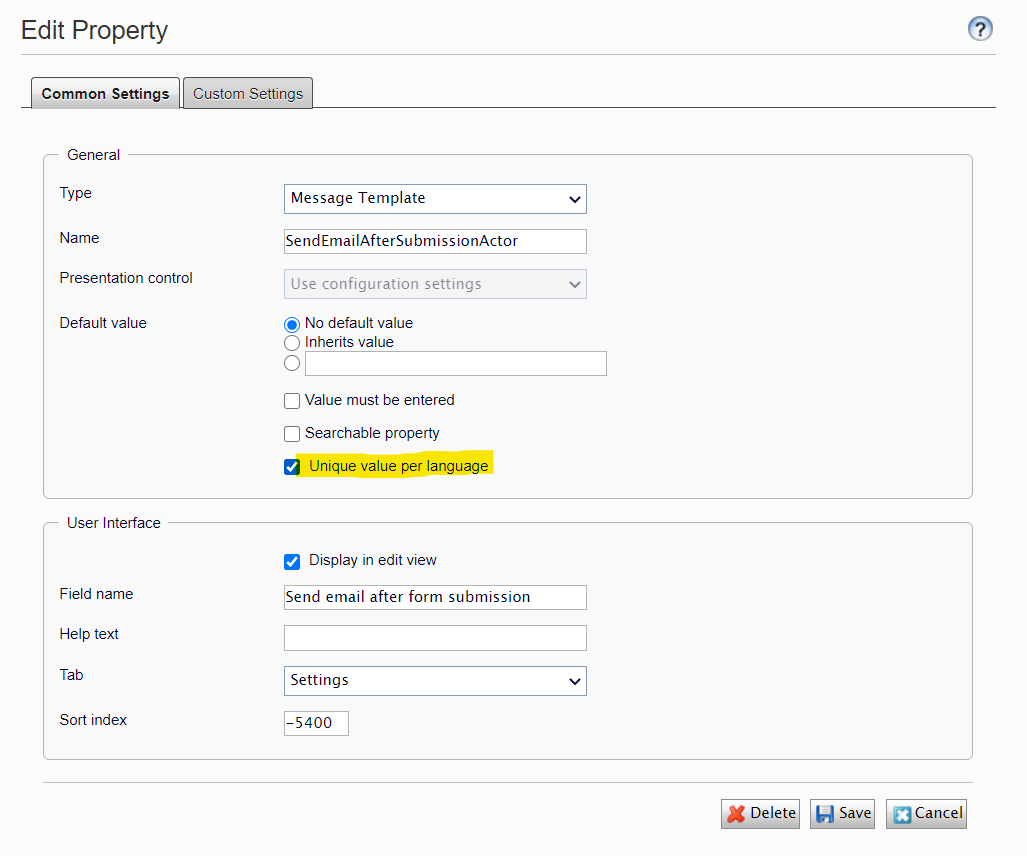
Use the "Edit propery" function in CMS Admin

Pros:
- Easy ans effortless
Cons:
- Not safe
- The setting might revert back to default after IIS recycle, nuget update or code deployment
- The translated data will be lost (permanently!) if the property reverts back to default
Programmatically update the property attribute
We can create an initialization module that executes after Forms finishes its init tasks.
[InitializableModule]
[ModuleDependency(typeof(EPiServer.Forms.EditView.InitializationModule))] // Should initialize AFTER Epi Forms
public class FormsLanguageSpecific : IInitializableModule
{
Injected<IContentTypeRepository> _contentTypeRepository;
Injected<IPropertyDefinitionRepository> _propertyDefinitionRepository;
public void Initialize(InitializationEngine context)
{
var containerTypeList = typeof(IFormContainerBlock).GetDerivedTypes();
foreach (var containerType in containerTypeList)
{
var formContainerContentType = _contentTypeRepository.Service.Load(containerType);
if (formContainerContentType == null)
{
continue;
}
var actors = formContainerContentType.PropertyDefinitions
.Where(p => p.Type!=null && p.Type.TypeName != null
&& p.Type.TypeName.Equals("EPiServer.Forms.EditView.SpecializedProperties.PropertyEmailTemplateActorList"));
foreach (var actor in actors) // Iterates through all actors (incl. custom actors)
{
var clone = actor.CreateWritableClone();
clone.LanguageSpecific = true;
_propertyDefinitionRepository.Service.Save(clone);
}
}
}
}Pros:
- Don't need to worry about many msitake when using the Admin UI
- It permanently changes the property (almost)
- Personally, I haven't seen any issue after updating/deploying
Cons:
- The site will fail to start in case of internal Forms code refactors

Hi Giang, if the property value is changed after deployment/IIS reset, should we report it to internal team who curently in charge of Form? Lately I've encountered issue with edit mode preview with fixed DOM and I reminded the team also.
Hi Kane, the changes of properties I mentioned is after upgrading nuget packages or change the assembly version. Any of such change would trigger a data type synchronization. Looks like a by-design behavior when property attributes revert back to default.
Back the this post, I have no knowledge about the background of why post submission actors are not language specific. So, this would help in multilingual context :)