Configuring Options from Admin Mode
Episerver allows to store configurations using Options attribute. This is a code-first approach, where class decorated with the [Options] attribute, will be used as a config. There are few advantages of this approach:
- Same setup everywhere - configuration is the same on testing, staging and production servers.
- Versioning - options are stored together with code in repository. It easy to check previous configuration values.
- Testability - code is easy to test using unit tests.
Changing options
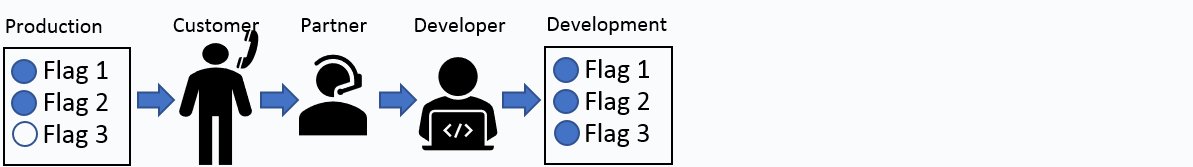
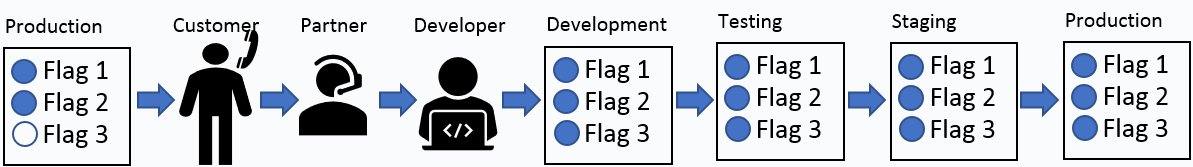
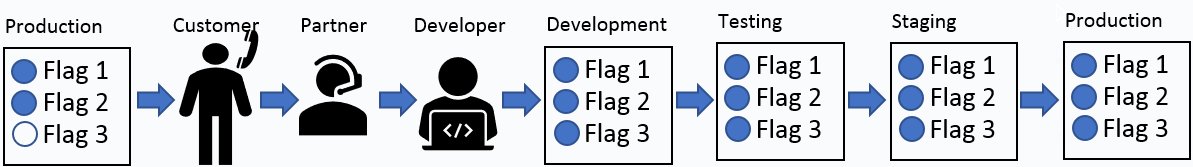
Customers can't change the Options properties without deploying a new site version to the production server. It means that they need to contact the Partner company responsible for the site implementation to modify options through code. Sometimes changes are urgent but very simple from a development perspective. For example, a Customer requires updating one boolean flag, that toggles an Edit Mode feature. Even for those simple scenarios, a Partner has to change code, deploy to test server, then to staging server and finally to production server. It can take days or even weeks, until the customer will see the updated version of the site.

Customers would of course be really happy if they can get the change faster than few weeks.
The idea of this Lab is to allow site administrators to temporary change options values, before the Partner company deploys new code-first version to the Production server.
Additionally, ConfigurationManager can be used to configure options for other labs and open-source projects like Advanced Reviews.
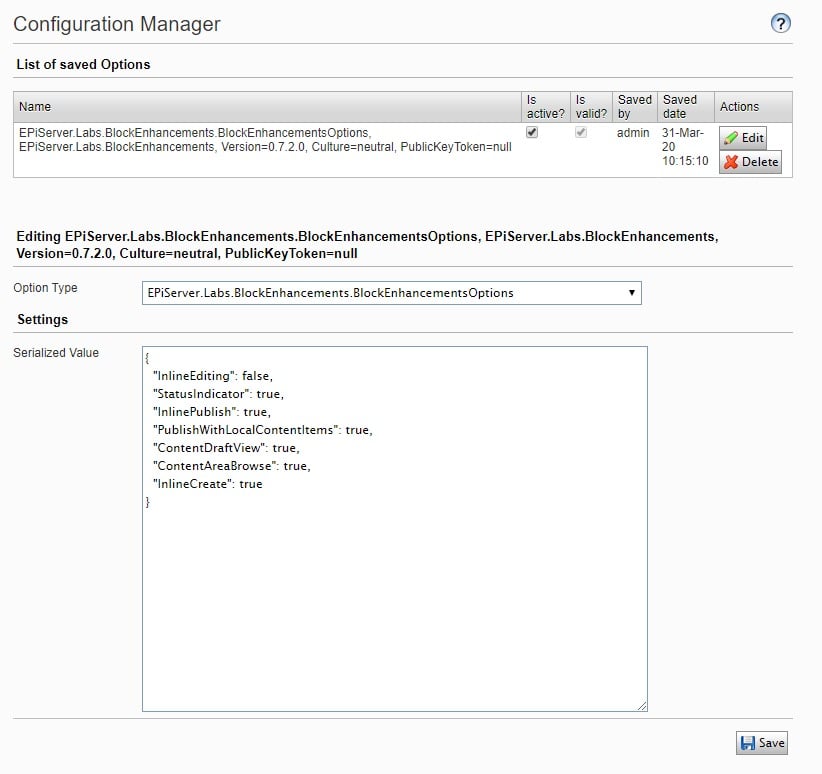
Here you can see that for example we can disable InlineEditing feature with the Configuration Manager

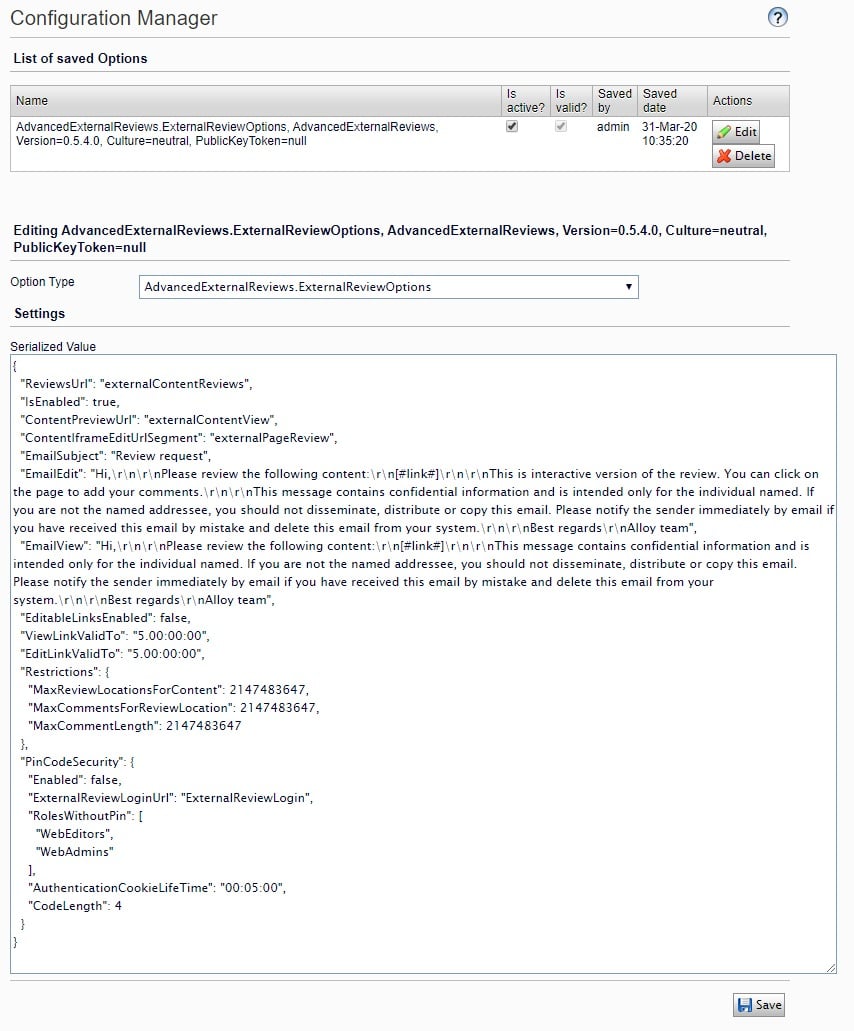
And below is an example for Advanced Reviews:

How does it work?
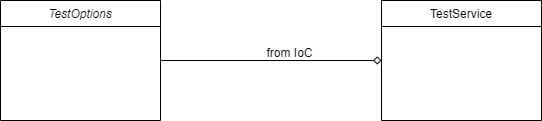
By default, options are injected to a class using IoC. When the class (for example, TestService) has dependency on options (for example, TestOptions), the TestOptions are passed as a dependency using constructor to the TestService class.
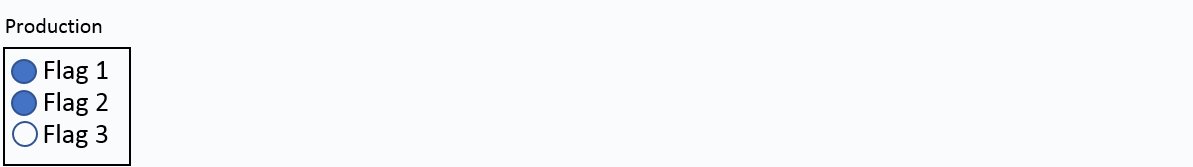
[Options]
public clas TestOptions
{
public bool Flag1 { get; set; } = true;
public bool Flag2 { get; set; } = true;
public bool Flag3 { get; set; } = false;
}
When using the Configuration Manager labs, this code responsible for injecting options will not change.

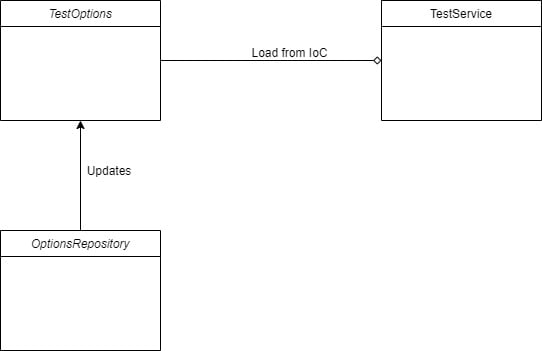
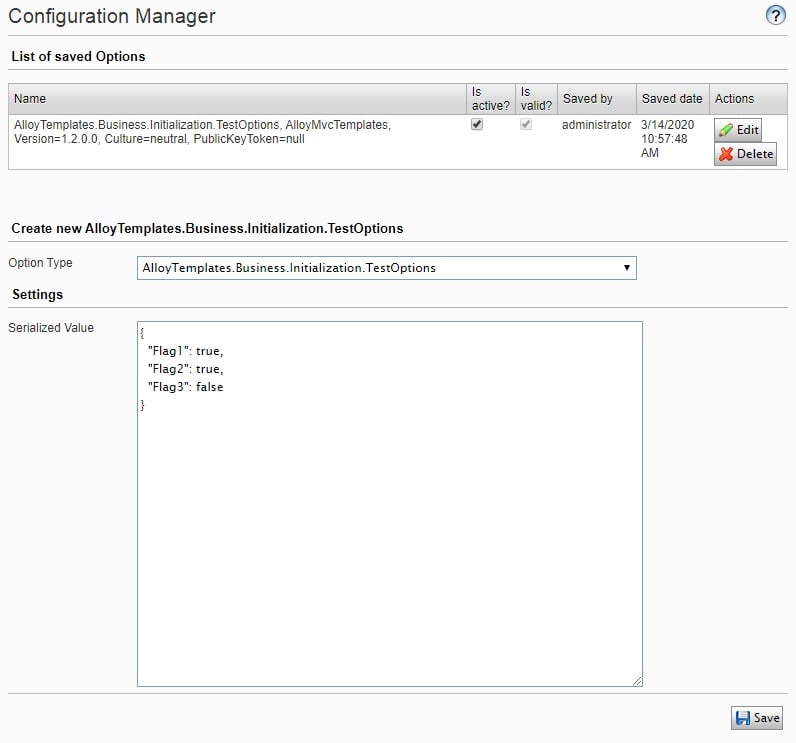
Updated Options values are stored in the DDS. Administrators can update Options using the Admin view plugin. The user interface is very simple. To modify options, the Administrator has to provide valid JSON representing Options class.

When saving JSON, Options are updated automatically, both on the current server and on all other servers (using remote events). Additionally, whenever the server is restarted, overriden configuration is loaded from DDS.
Here you can find the Nuget package.

Nice! And very useful.
It does remind me of an old feature (which might still exist), PluginSettings - as Described by Arild here: https://www.epinova.no/en/blog/configuration-options-for-episerver-sites/
Wonderful stuff!
Nice stuff!
Very nice indeed!