New improvements for projects
Recently, we have been working on improvements for projects. Some of them are now part of the product and available from CMS.UI version 11.28.0; and some are a part of new Episerver Labs Project Enhancements add-on.
New features added to the product
Some small and obvious changes were made directly to the product.
1. Part of another project notification
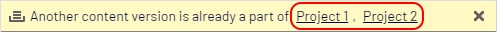
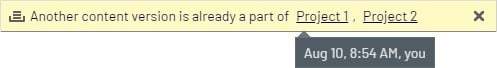
When the editor is working in a project context and opens a page that has another version belonging to another project, they will see a new type of notification:

The notification should prevent the user from creating multiple drafts for the same content in different projects.
2. Project in the notifications are clickable
Projects in the notification are clickable. When clicking the name, the project context changes and the Project overview opens:

Thanks to this, editors can get quickly access projects related to the current content.
3. Version gadget displays project name
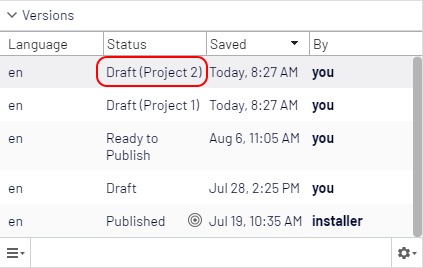
When the content version belongs to a project, the name of the project is displayed in the Versions gadget:

When there is a need to create more than one draft for a content item, then information about projects should help with selecting the proper draft.
New features available in Project Enhancements lab
Additionally to changes in the product, we also released a new Project Enhancements Lab, that contains some more project improvements.
1. Project description
This feature allows editors to add a short information about the purpose of the project.
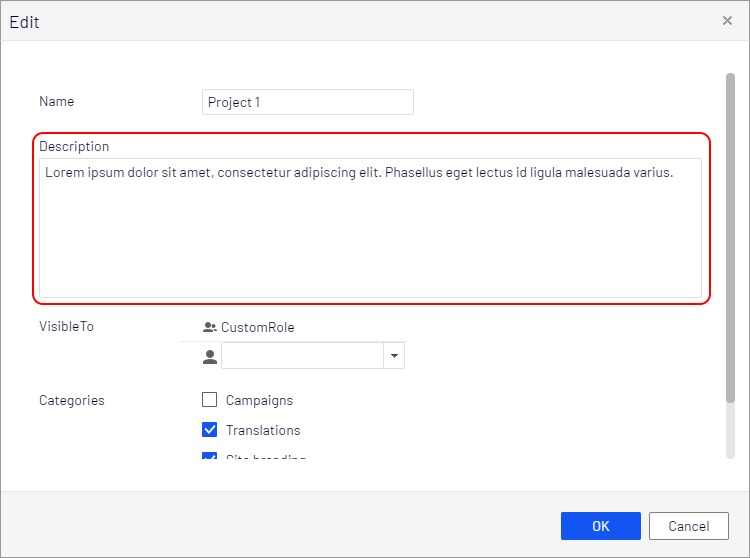
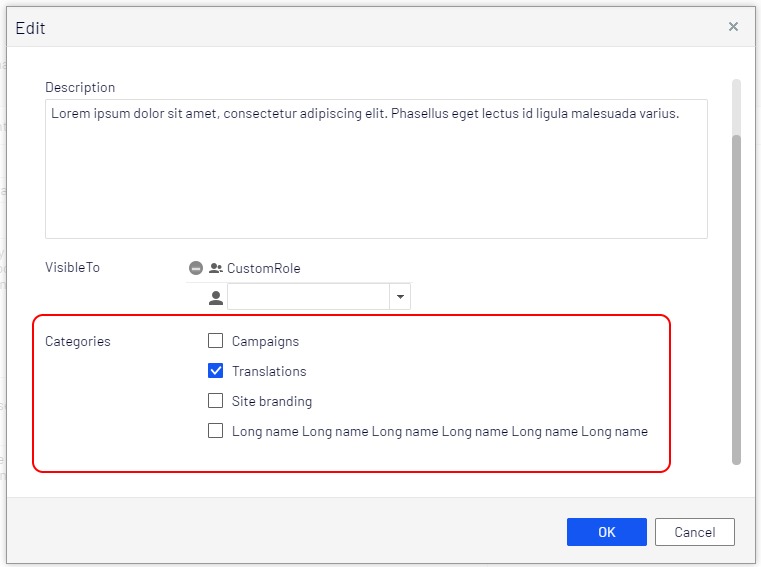
The description can be set in the project's New/Edit dialog box:

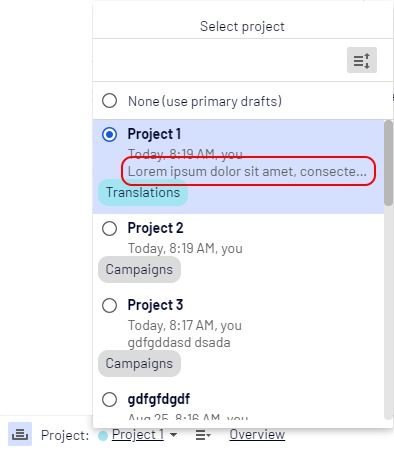
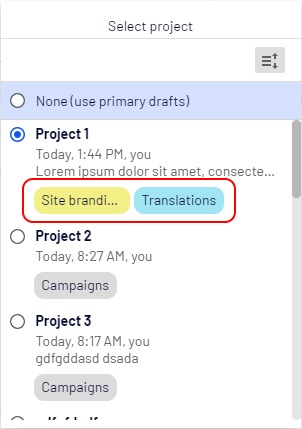
It is displayed in the project selector:

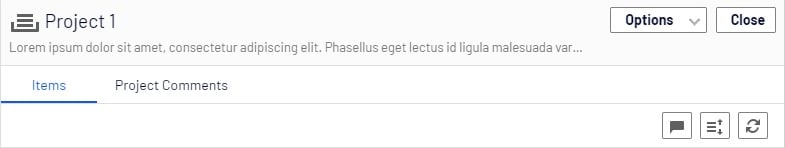
And on the project overview:

2. Project categories
Editors can now add one or more categories to the project. Categories can be, for example, list of all sites, languages, etc.
Categories are also edited in the New/Edit project dialog box:

They are also displayed in the project selector:

and in the project toolbar as circles with tooltip:

Categories are defined in code. You need to implement IProjectCategoriesDataSource interface:
[InitializableModule]
[ModuleDependency(typeof(EPiServer.Web.InitializationModule))]
public class ProjectCategoryInitialization : IConfigurableModule
{
public void Initialize(InitializationEngine context) { }
public void Uninitialize(InitializationEngine context) { }
public void ConfigureContainer(ServiceConfigurationContext context)
{
context.Services.AddTransient<IProjectCategoriesDataSource, DefaultProjectCategoriesDataSource>();
}
}
public class DefaultProjectCategoriesDataSource: IProjectCategoriesDataSource
{
public IEnumerable<ProjectCategoryItem> List()
{
return new[]
{
new ProjectCategoryItem("Campaigns", "Campaigns", ProjectCategoryColor.Gray,
"Used to publish Alloy campaigns"),
new ProjectCategoryItem("Translations", "Translations", ProjectCategoryColor.Teal,
"Used by translation companies"),
new ProjectCategoryItem("Site", "Site branding", ProjectCategoryColor.Yellow,
"Used when editing content")
};
}
}
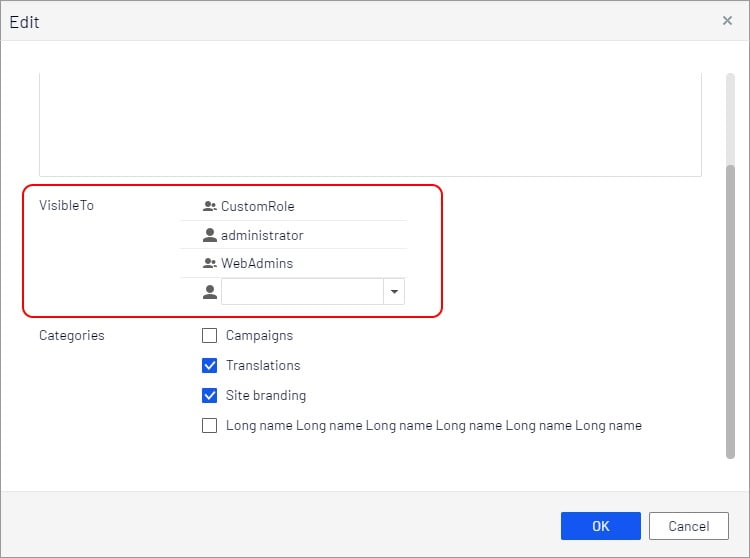
3. Visible to
When creating a project, editors can define a list of users or roles that will see the project in the project selector. This is a filter for the project selector list, which helps limiting the number of projects displayed to editors.

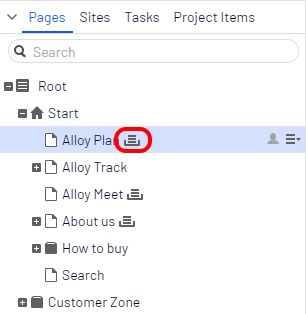
4. Show project icon in page tree
When content is part of the current project, an additional icon is displayed in the page tree:

5. Showing "last edit by" and "last edit date"
Instead of displaying when a project was created, editor will see when the project was edited or when one of the project items was edited. This should help finding active projects.
This information is also displayed as a tooltip in the project notification.

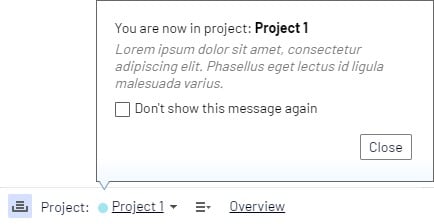
6. Show currently selected project when logging to Edit Mode
When editors switch project in the project selector, the selected option is saved in the local storage. After the next login to edit view, the latest selected project is used. Sometimes this can be confusing, and that's why we have added a pop-over dialog box that displays information about the current project when the editor logs in.

Configuring Labs
All features are enabled by default, but they can be turned off using options.
[InitializableModule]
public class ProjectOptionsInitialization : IConfigurableModule
{
public void ConfigureContainer(ServiceConfigurationContext context)
{
context.ConfigurationComplete += (o, e) =>
{
context.Services.Configure<ProjectOptions>(x =>
{
x.ShowPageTreeIndicator = false;
x.ShowDescription = false;
x.ShowCategories = false;
x.ShowVisibleTo = false;
x.ShowNotificationTooltip = false;
x.ShowSelectedProjectPopup = false;
x.ShowLastEditInfo = false;
});
};
}
public void Initialize(InitializationEngine context)
{
}
public void Uninitialize(InitializationEngine context)
{
}
public void Preload(string[] parameters)
{
}
}The source code is available on GitHub. Please report all bugs as issues there.

Wohoo! This is what we always wanted from Projects. Fantastic! I know a lot of organizations who will be super happy now! Well done! Thanks for posting detailed and well organized info as always! :-)