Dojo widget - Multiple images in one property
For some time I’ve had several customers who wanted an easy way to structure multiple images in one property. They needed a way to add images, descriptions and sort the images as easy as possible. This lead me to build the Multiple Images property.
How did I start
At the beginning I read several different blog posts about dojo and EPiServer. I’m gonna be honest and say that I used a lot of time to understand how dojo works and work together with EPiServer. However, after a while I came to the conclusion that dojo was the correct thing to do and perfect match for EPiServer. Dojo gives EPiServer a lot of flexibility and it makes it is possible to create pretty much whatever you want.
My best learning resource was the StringList.js from the Alloy solution. Well written code and a lot of comments made it easy to understand the widget. If you want to make you’re own widget I would suggest to take a look at it.
How does it work
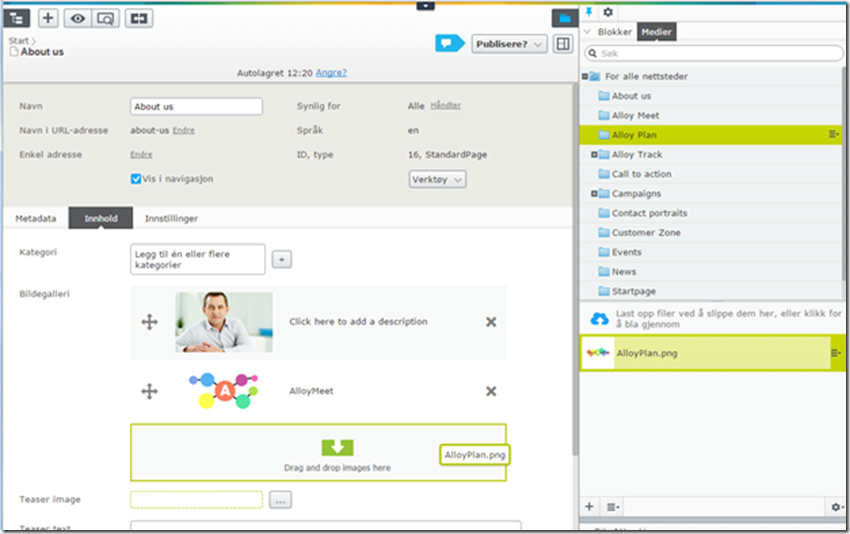
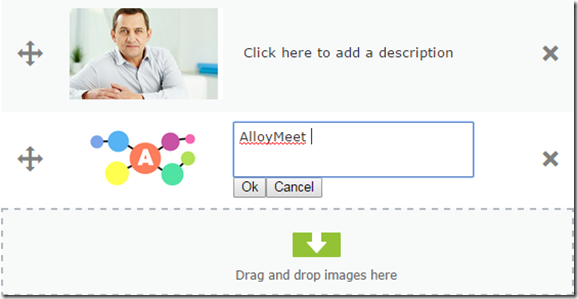
The Multiple Images property is easy to use. The editor can just drag images from the media archive into the property. The editor can then add a description and sort the images.
When handling images on a website there are often two description fields or areas, the alternative text and the text below the image. The description for this property is not suppose to be the alternative text, but typically the text below the image. It would be possible to add a second text description, but I’ve only added one to avoid too many choices and to keep it simple. My suggestion is to rather put the alternative text in a separate text property on the image itself. However this is up to the developer and customer to decide.
Handling all the images
To handle all the images and the attached description, I put everything in a json-object. This made it very easy to work with the image-objects.
When dragging an object in dojo you have to create a target and a source. EPiServer has already created all we need for the source objects. This meant I only had to create a target which could accept the EPiServer source type. When dragging an image to the drop zone (target) I got an object (source object) with all the necessary info about the image.
Here is an example for the object received when dragging an item:
{ "url": "/globalassets/events/patrick-jane_keynote.png","previewUrl": "/EPiServer/CMS/Content/globalassets/events/patrick-jane_keynote.png,,109?epieditmode=False",
"permanentUrl": "/link/1735c52fff064081b4d6251ddff76cd9.aspx", "text": "Patrick-Jane_KeyNote.png",
"typeIdentifier": "alloyepi8.models.media.imagefile"
}
To handle the description I just added an extra string variable in the json-item.
EPiServer tip - saving a property
At first the property was saved as a string, but it didn’t take me long before I realized I had to do something about that since EPiServer wasn’t aware of the images being used. I therefor created a new EPiServer property. This was a lot more hassle then I had anticipated. To create the property itself was well documented, but the saving part of it was not. Luckily other have had the same issue before me. In Alexander Haneng's blogpost from 2013, I found that EPiServer didn’t know how to serialize the multiple images object. Based on that I added a converter which inherited from JsonConverter. Have a look at the MultipleImagesConverter class for how it is done.
Available for everyone
The Multiple Images property is tested in EPiServer 8.
The property is available on Github and is open for everyone to use. Please give me feedback if you find any bugs.



Nice work!
Nice one. FYI, EPiServer is working on a collection property stored as Json (http://world.episerver.com/documentation/Release-Notes/ReleaseNote/?releaseNoteId=70600).
The Multiple ContentReference property (http://blog.huilaaja.net/2015/08/19/contentreferencelist-property-in-episerver-cms-8-6-0/) is using that if I'm not misstaking.
@Erik Nordin Wahlberg Thanks for the tip! Will check it out.
Nice property. Works great with some minor changes.
3 years later EPi has made 'ContentSoftLinkIndexer.CreateSoftLinkForContent(..)' unsupported. I changed the softLink part in PropertyMultipleImages.cs to this to make it work:
var softLinks = new List();
foreach (var link in propertyValue.ElementsList)
{
var softLink = new SoftLink
{
OwnerContentLink = owner.ContentLink,
ReferencedContentLink = link.ContentLink,
SoftLinkType = ReferenceType.PageLinkReference
};
softLinks.Add(softLink);
}
return softLinks;