Dojo – a color picker widget
Now and then, a web editor needs to pick a color either in a block or a page. There are several ways to pick colors, for instance you can use the built in dijit widget for picking colors, http://dojotoolkit.org/reference-guide/1.10/dijit/ColorPalette.html, or just add a dropdown.
In my opinion, I think the built-in ColorPalette from Dojo is too difficult and not as extendable. That is why I have created my own color picker. I have refactored the code and shared the property on github.
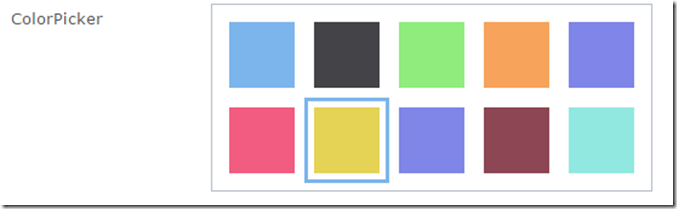
Here is a screen dump from editmode:
This is a lightweight widget where you as a developer can decide which colors that will be available. In the templateString all the colors are visible through the A-tag.
<div class=\"dijitInline\">\
<ul data-dojo-attach-point=\"colorPickerList\" class=\"colorPickerList\">\
<li><a href=\"#\" data-color=\"#7cb5ec\" style=\"background-color:#7cb5ec;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#434348\" style=\"background-color:#434348;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#90ed7d\" style=\"background-color:#90ed7d;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#f7a35c\" style=\"background-color:#f7a35c;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#8085e9\" style=\"background-color:#8085e9;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#f15c80\" style=\"background-color:#f15c80;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#e4d354\" style=\"background-color:#e4d354;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#8085e8\" style=\"background-color:#8085e8;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#8d4653\" style=\"background-color:#8d4653;\"><span>Color name 1</span></a></li>\
<li><a href=\"#\" data-color=\"#91e8e1\" style=\"background-color:#91e8e1;\"><span>Color name 1</span></a></li>\
</ul>\
</div> As you can see, the data-color attribute holds the color, and the style attribute is for showing the color. Notice the span-tag which holds the color name. This way it is more accessible.
If you are going to use this in a project, I suggest that you to put the colors in the CSS and SASS/LESS variables, which may be used several places in your project. If you are not using SASS, LESS or other style preprocessors, I recommend you to have a look at it.
To add the color picker to a project just add the descriptor file, css file and the dojo javascript file to the project code. Then you can start using it by adding the UIHint ColorPickerEditor. Also notice that I use string as a property. There is no need for a custom property in this case.
[UIHint("ColorPickerEditor")]
[Display(GroupName = SystemTabNames.Content, Order = 25)]
public virtual string ColorPicker { get; set; }
There is a more detailed description on git on how to add the widget. Please have a look!
The widget is tested for EPiServer 8 and 9.
The property is available on Github and is open for everyone to use. Please give me feedback if you find any bugs.


Thanks Håkon!
This is much desired. Dojo palette lacks documentation and gives you a headache.