Build a headless blog with Astro and Optimizely SaaS CMS Part 2
Well, this took a while. Sorry! I got busy, and we had lots of Opticon content to cover. Now back to the regular programming.
Back in May, I shared part one of building a super simple static blog website using Optimizely headless SaaS and Astro. Let's go through the setup steps so you can get it running for yourself.
Get The CMS Ready
First, you'll want to download the CMS export of the sample content I've modelled from GitHub.
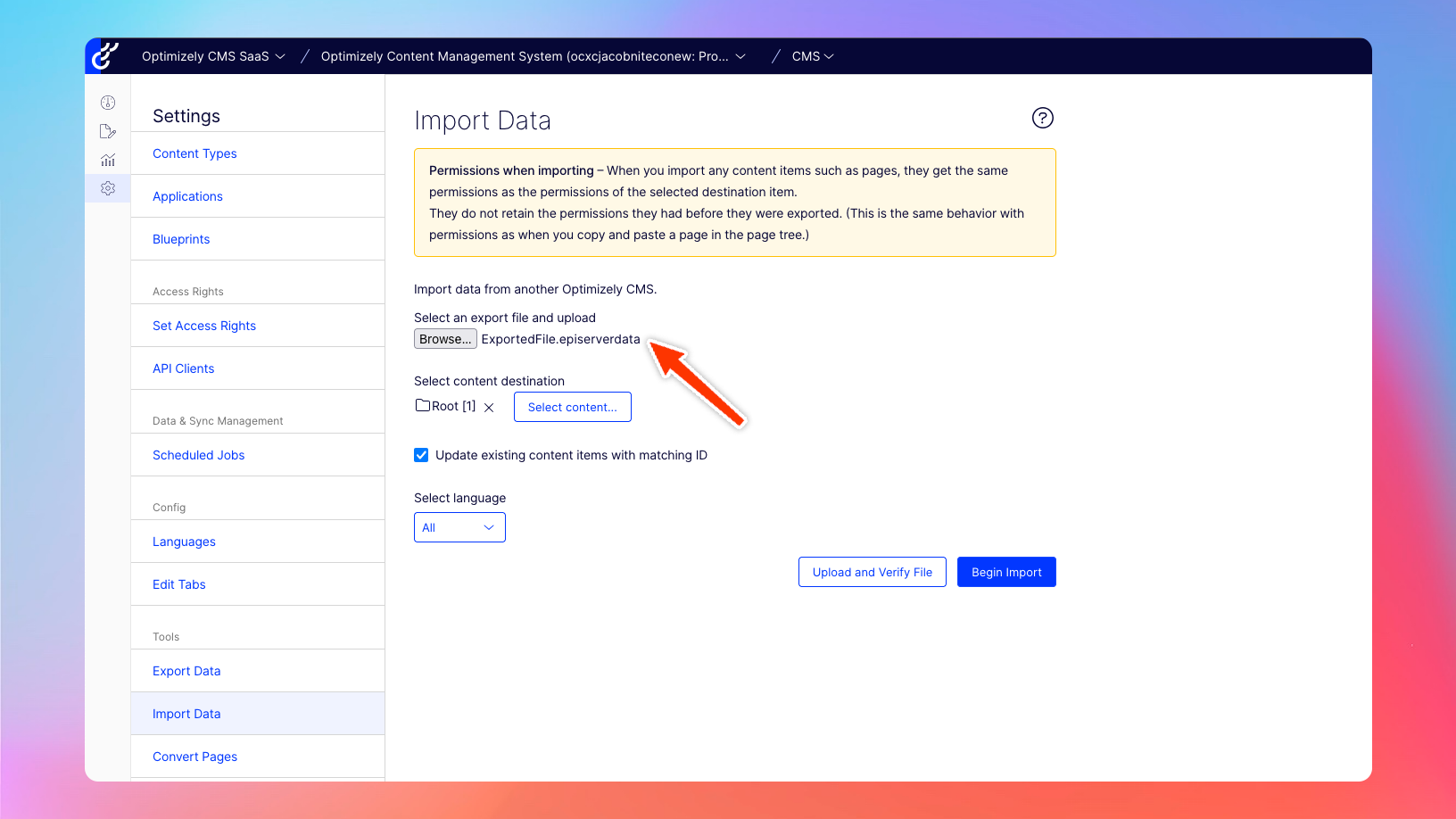
Then you should go to a SaaS CMS instance and import the export there. Choose the Root folder as the destination.

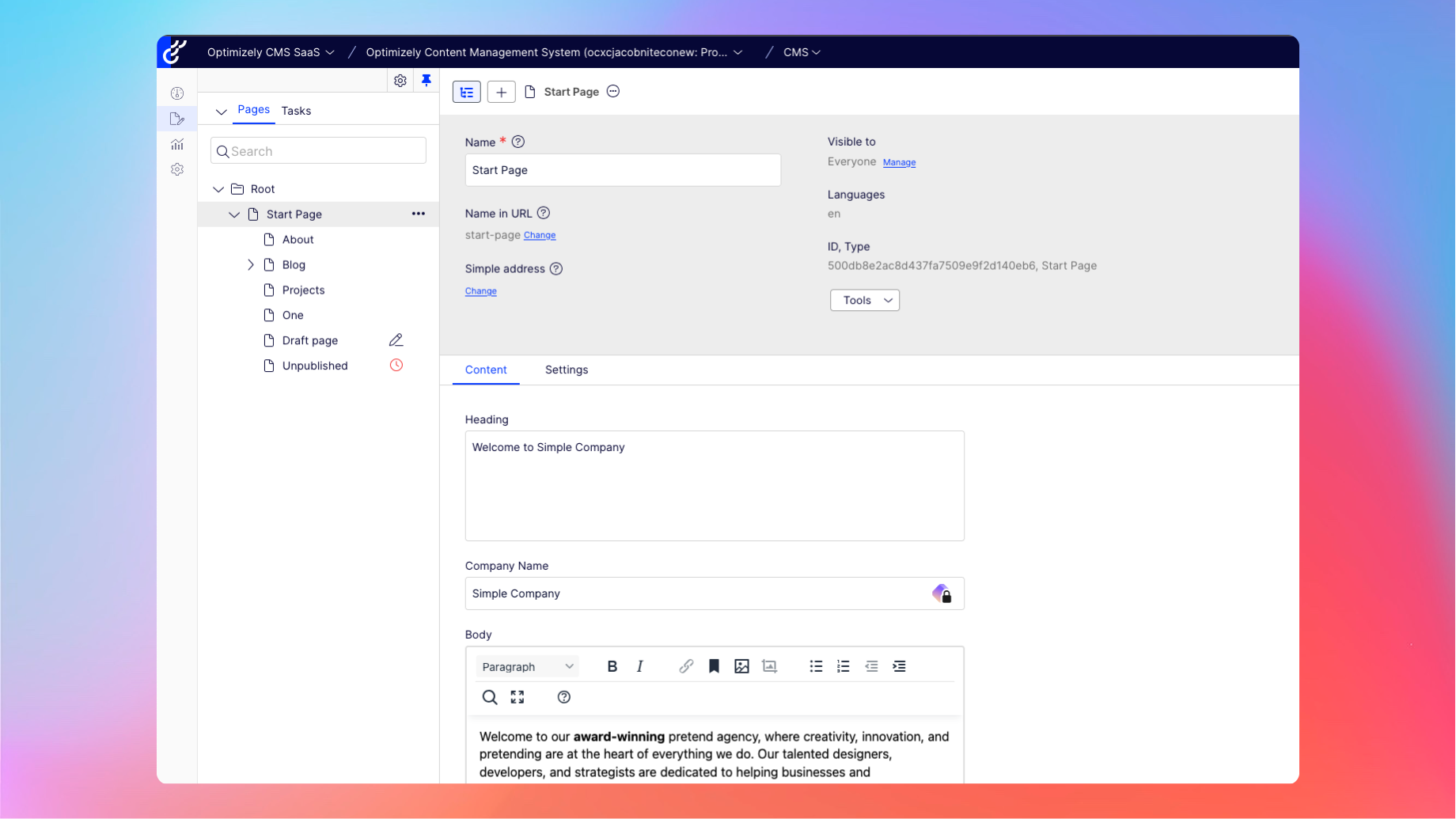
If all goes to plan you should have some content in your CMS.

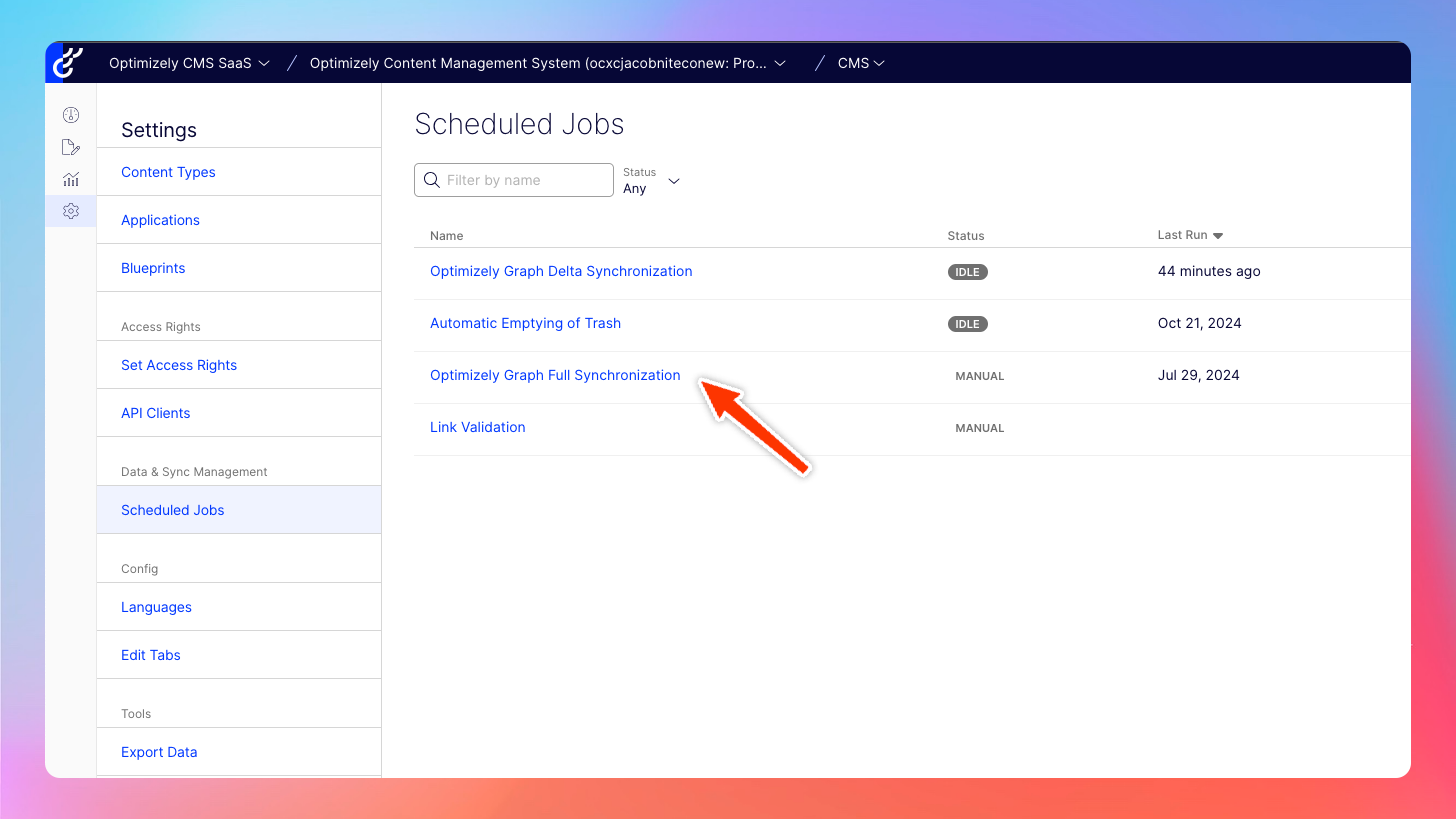
While we're here, make sure to setup the "Applications" with a hostname where it will be available (the expected Vercel URL). Also run the "Optimizely Graph Full Synchronization" scheduled job so everything gets pushed to Graph.

Finally, go to the CMS dashboard page and take note of your Graph keys as we will need those later.
Copy The Code
Head over to the repo and download/fork it for your site.
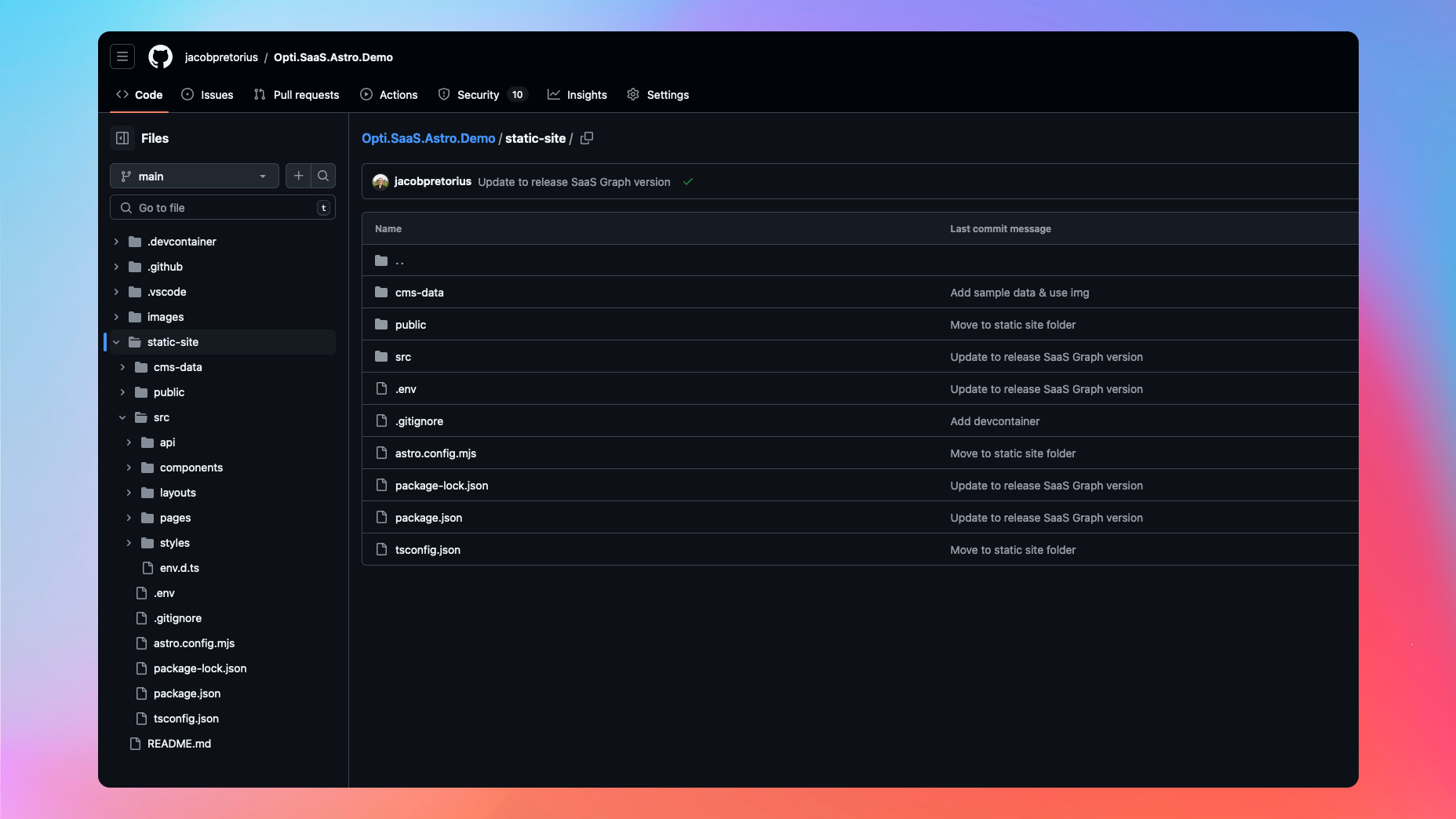
The repo should be fairly familiar if you've worked with any of the modern front-end frameworks. All the fun stuff is in the `/static-site` directory. This repo is a bit ambitious and I hope to someday add a non-static variant with more bells and whistles.

You will want to update the `.env` file with your Graph's Delivery Keys "Single key" from the CMS dashboard.
Then you should update astro.config.mjs with the same site URL you configured as a hostname.
That's it really, save and push the code to a private repo of your choice.
Setup Vercel
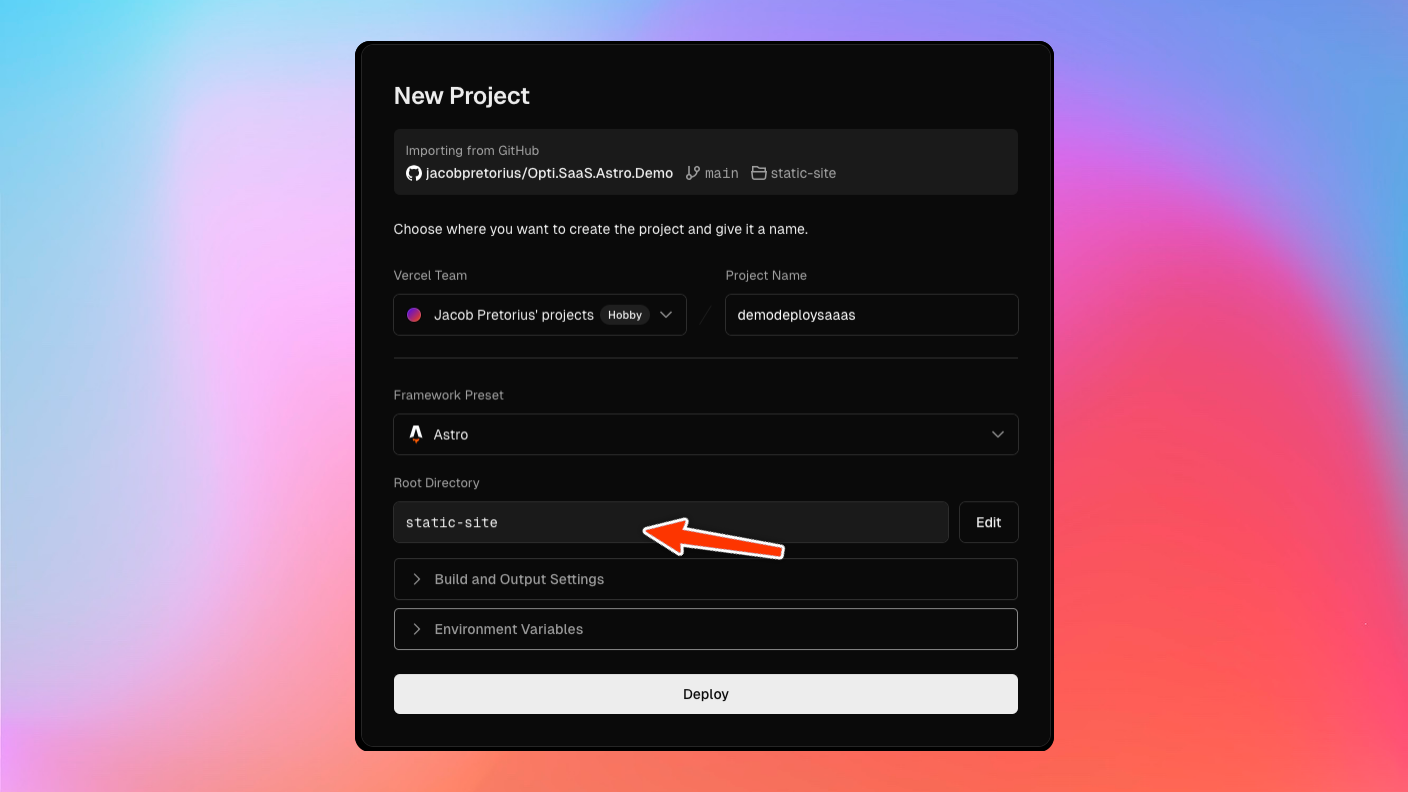
The Vercel setup couldn't be easier, all you need to do is create a Vercel account and link your git repo. If you use GitHub this is seamless. Make sure to select the static-site folder as your root directory and it should do all the magic from there.

Setup a Deployment Webhook
With this incredibly simple use case, I'm not doing anything fancy in terms of having Astro serve static content while doing a cache revalidation in the background or anything like that. At build time in Vercel, it pulls all relevant content from Graph and creates static HTML as output to get hosted on the edge.
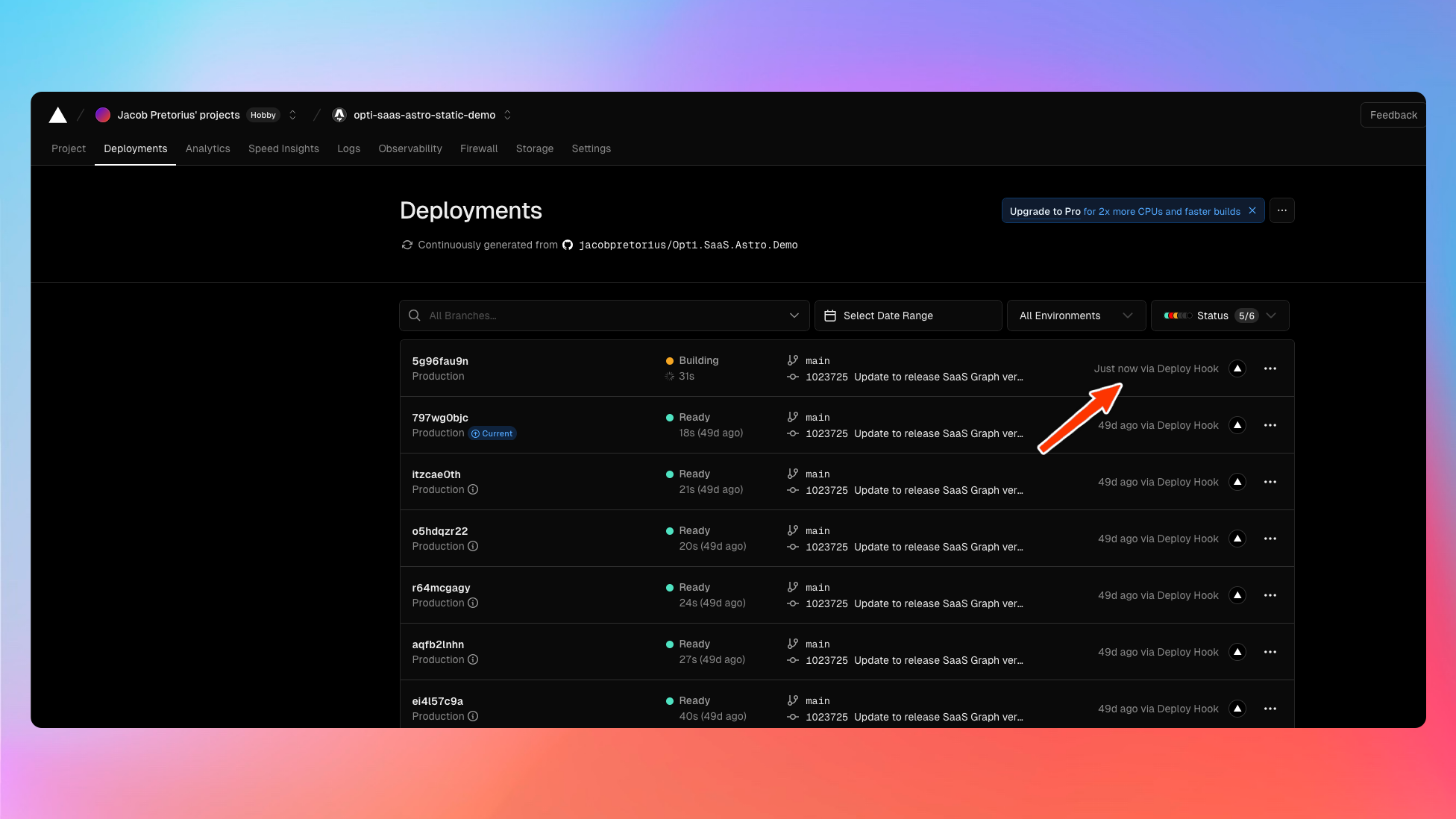
But I still think it's worth some automation, as we don't want to have to remember to trigger a deployment in Vercel every time content is updated in the CMS.

Thankfully, that's quite easy to do with a Vercel to Optimizely Webhook.
I won't copy all the steps from there so just follow the wiki from Optimizely, but I will tell you how to authorise with the Optimizely webhook API so you can register the webhook as it is not mentioned anywhere! (at time of writing, it has now been updated, thank you docs team)
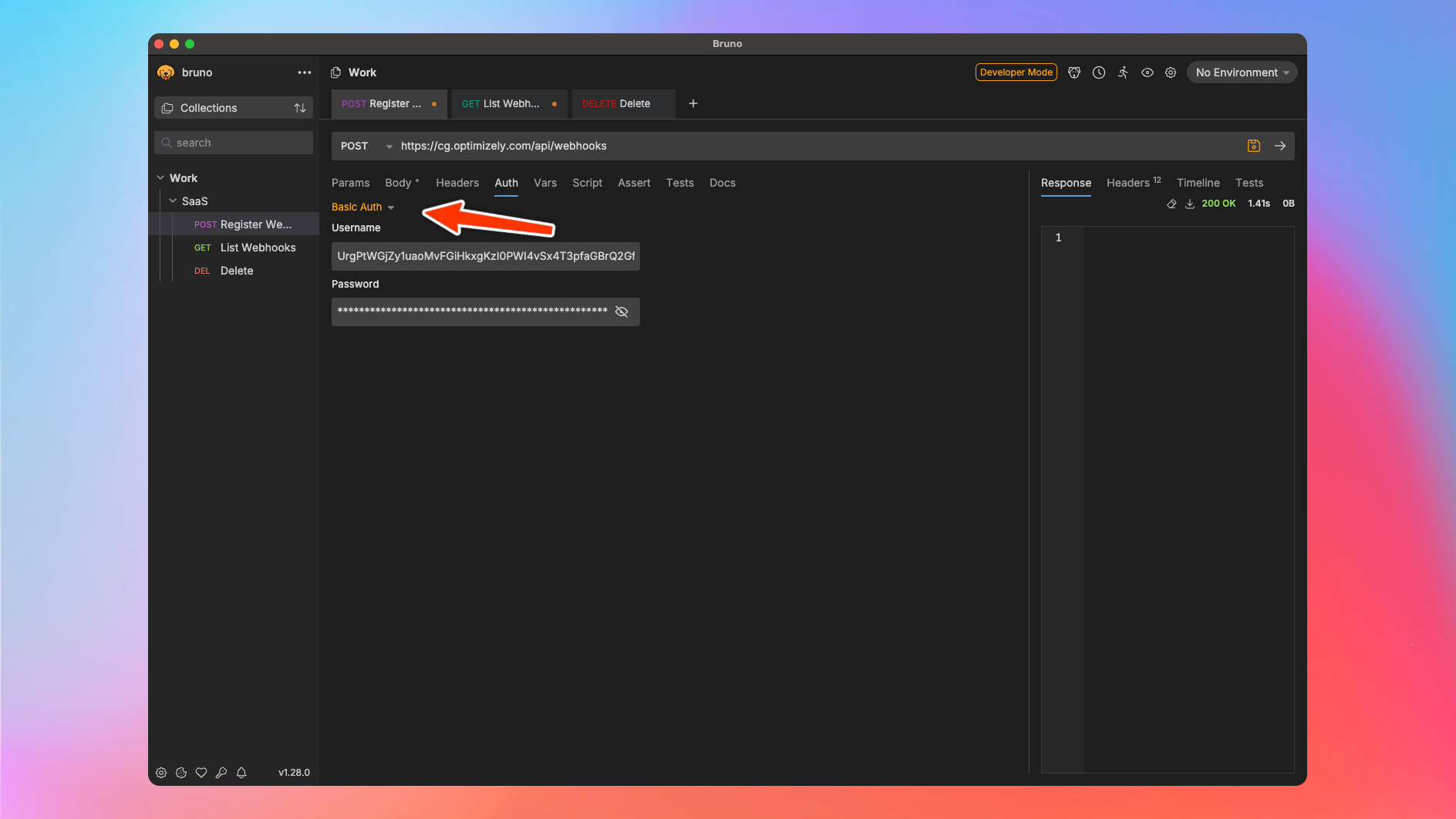
In your API client of choice (Bruno, Insomnia, Postman) set the authentication scheme to "Basic Auth", then use your Graph Management Keys "App Key" as the username and the "Secret" as the password (you can get them from the CMS dashboard page). This took me ages to figure out.

Example webhook for on-published events, replace the "URL" with your webhook URL from the Vercel settings.
POST https://cg.optimizely.com/api/webhooks
{
"disabled": false,
"request" : {
"url" : "https://api.vercel.com/v1/integrations/deploy/secret/secret",
"method": "post"
},
"topic": ["*.*"],
"filters": [
{ "status": { "eq": "Published" } }
]
}And with that, you should have a working website running in Vercel, with auto deployments when you make changes and publish it in the CMS.
That's all for this post, next time we can look at some code!

Comments