Custom Initialization for your created Plugins/Modules - EPiServer CMS | create Plug-ins using MVC
I'm by no means an expert and because of this I'm trying to share the new things I have learn using EpIServer, reason why I try to be as explicit as I can for all the new deveopers like me, good luck. #sharingiscaring :)
By the way this example is thanks to my Episerver Guru, that her name I will not share but if at any point in time she read this post, thanks you Rock!!!
In EPiServer [7.5 +] it's need it to register the route of your custom plugin/module, here you can find a CustomInitialization code that will initialize all your custom plugins (works for just one or many), in my proyect I place this class in the modules folder located in my project root directory.

In this project I have a custom plugin in the folder ImportProduct, is important that your plugin class controller is properly decorated using the [GuiPlugIn()], and with this class you will register any custom plugin/module you have created in EPiServer.
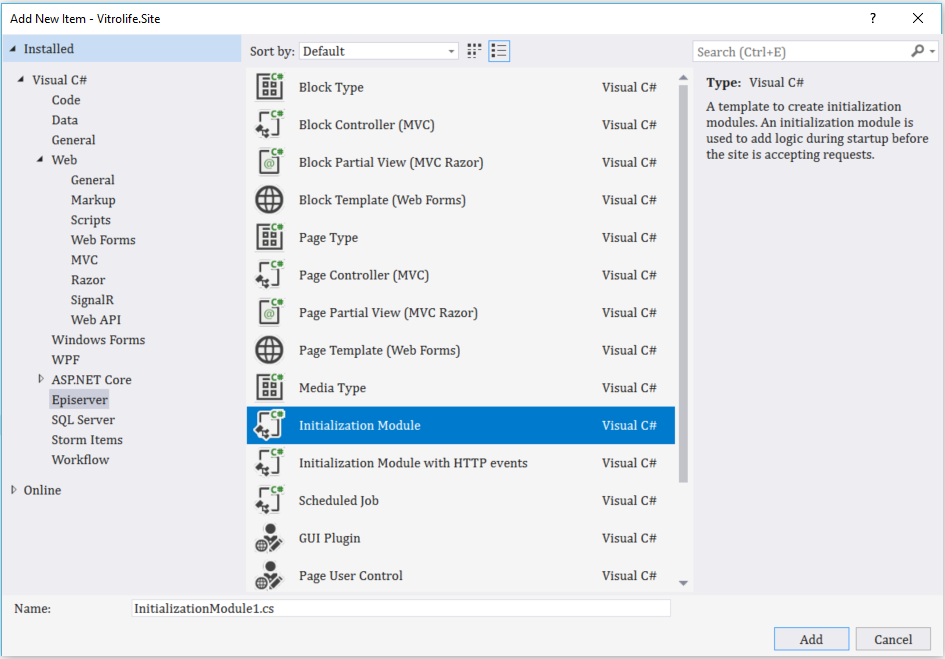
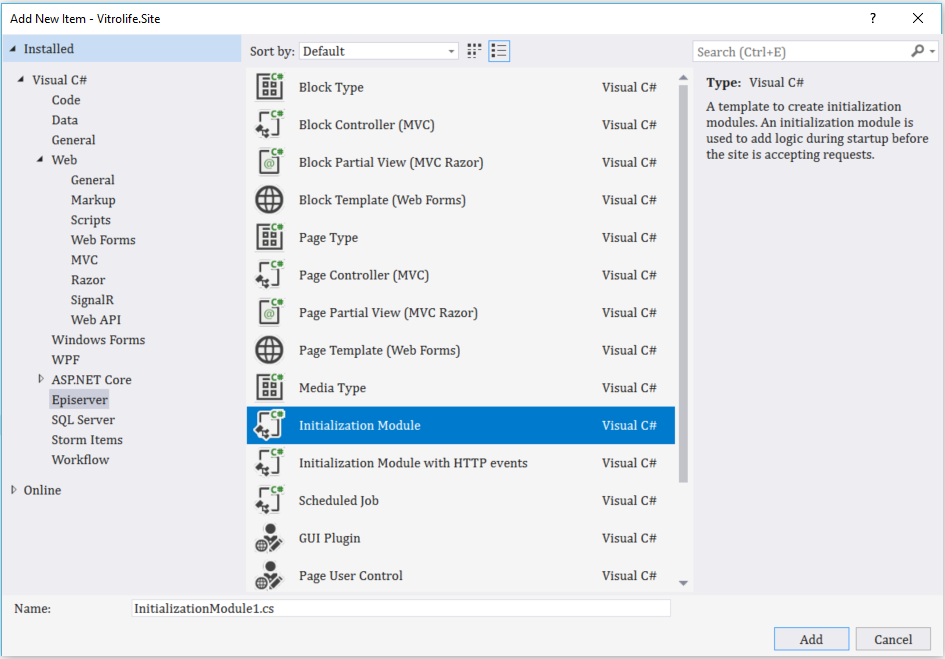
I create this class like this: Right click on folder modules -> Add new Item -> select create a new Initialization Module with HTTP events from Episerver.

And name it: CustomInitialization.cs
Now we have a class teamplate to work with, the fist thing to do is remove the class decoration or you can comment this using the // at the begining of each line:
[InitializableModule]
[ModuleDependency(typeof(EPiServer.Web.InitializationModule))]As what we want to do is not to create an Initializable module, we want to create our custom Map Route for any of our Plugins/modules.
Then this is the inside logic:
using System.Web.Mvc;
using System.Web.Routing;
using EPiServer.Framework;
using EPiServer.Framework.Initialization;
namespace YourProjectName.Site.modules
{
public class CustomInitialization : IInitializableModule
{
private string _pluginName { get; set; }
public CustomInitialization(string pluginname)
{
_pluginName = pluginname;
}
public void Initialize(InitializationEngine context)
{
RouteTable.Routes.MapRoute(
null,
"modules/" + _pluginName,
new { controller = _pluginName, action = "Index" });
}
public void Uninitialize(InitializationEngine context)
{
//Add uninitialization logic
}
}
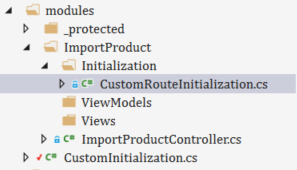
}Now in you pluing/module folder create a Initialization folder and add a new class using the Initialization Module Type and name it CustomRouteInitialization.cs


This is the logic inside this class, in this case we want to have the [InitializableModule] decoration as this is what tell EPiServer that this is a initializable module.
using EPiServer.Framework;
namespace YourProjectName.Site.modules.ImportProduct.Initialization
{
[InitializableModule]
public class CustomRouteInitialization : CustomInitialization
{
public CustomRouteInitialization() : base("importproduct")
{
}
}
}Thats all you need.
So this logic will create the MapRoute of any pluing/module that is decorated with the [InitializableModule], IMPORTANT!!! notice in our CustomRouteInitialization is where we use our CustomInitialization class and pass it our plugin name: "importproduct" so the route can be register, this step you will need to do it inside any plugin/module you create.
As I want to avoid any missing parts, inside the folder ImportProduct is my custom module, I have a class of type controller named: ImportProductController.cs and it is decorated with the [GuiPlugIn()] and looks like this:
using System.Web.Mvc;
using EPiServer.PlugIn;
namespace YourProjectName.Site.modules.ImportProduct
{
[GuiPlugIn(
Area = PlugInArea.AdminMenu,
Url= "/modules/importproduct",
LanguagePath= "/Plugin/ImportProduct")]
public class ImportProductController : Controller
{
public string Index()
{
/* Implementation of action. You can create your own view model class that you pass to the view or
* you can pass the page type for simpler templates */
return "Hello World! one step closer :)";
}
}
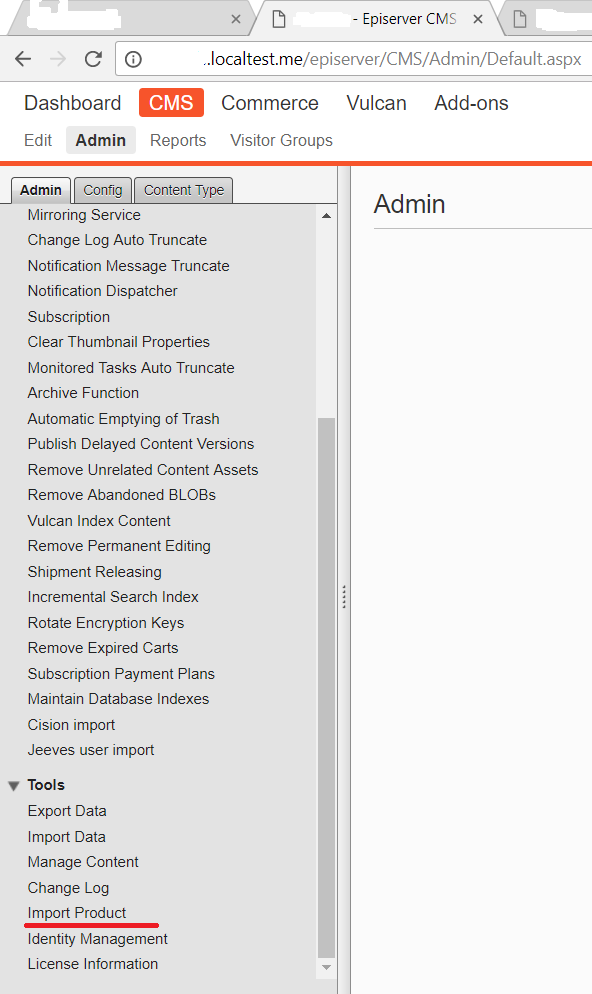
}This "Plug-in" will be display in the admin section of EPiServer (was the resquest) so if you follow this post you should be able to see your "super cool plug-in" like this (and sorry for my poor paint skills):

Hope you will find this usefull and that I use the right terminology, good luck!!!

Comments