Introducing a new SPA template site: MusicFestival
To demonstrate some concepts that are useful when creating a SPA with working OPE, we have released a new SPA template site on Github, called MusicFestival, together with a series of blog posts that will be available in the coming days (a complete list is at the bottom).

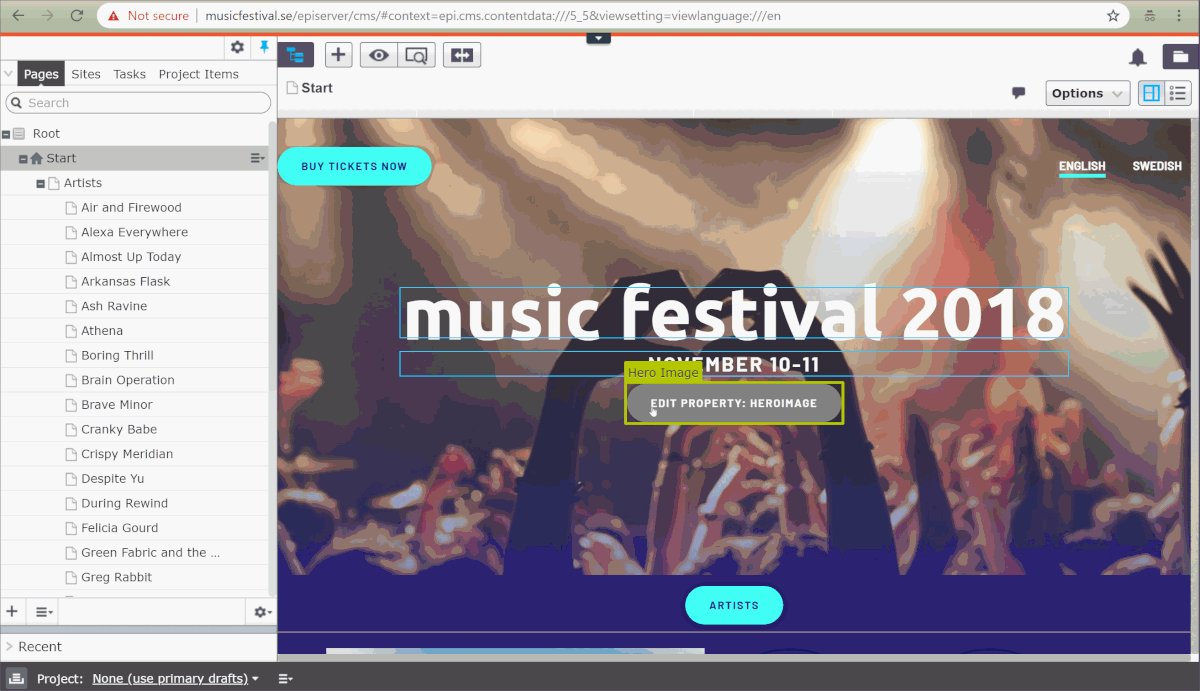
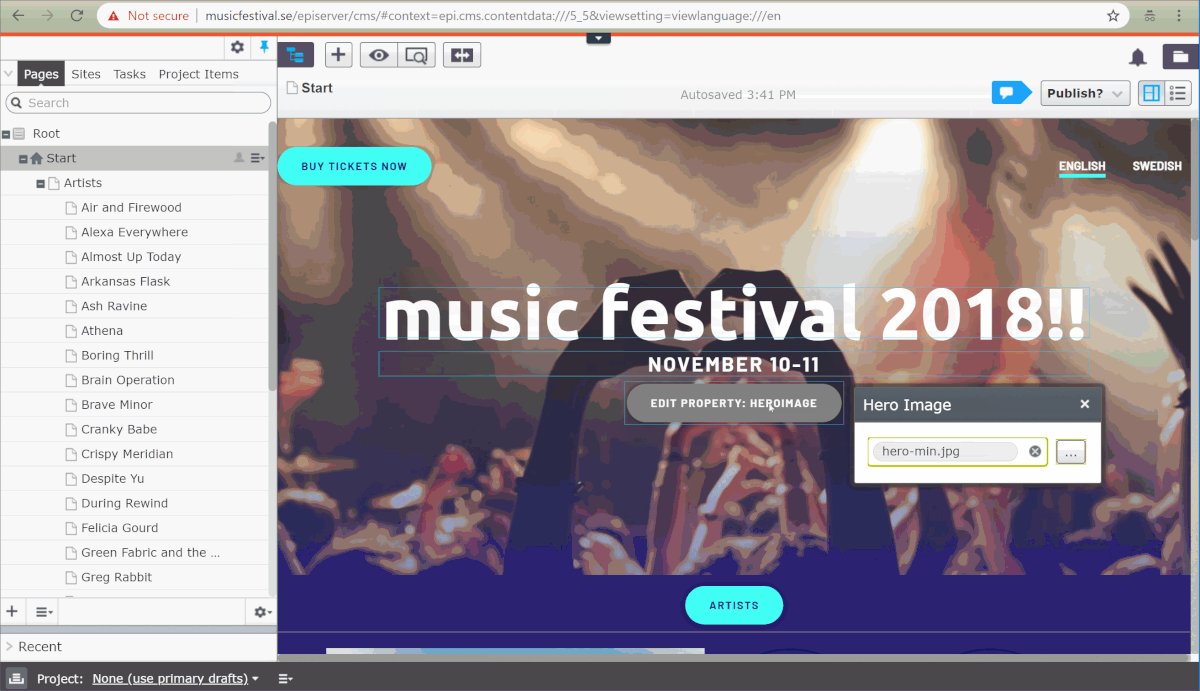
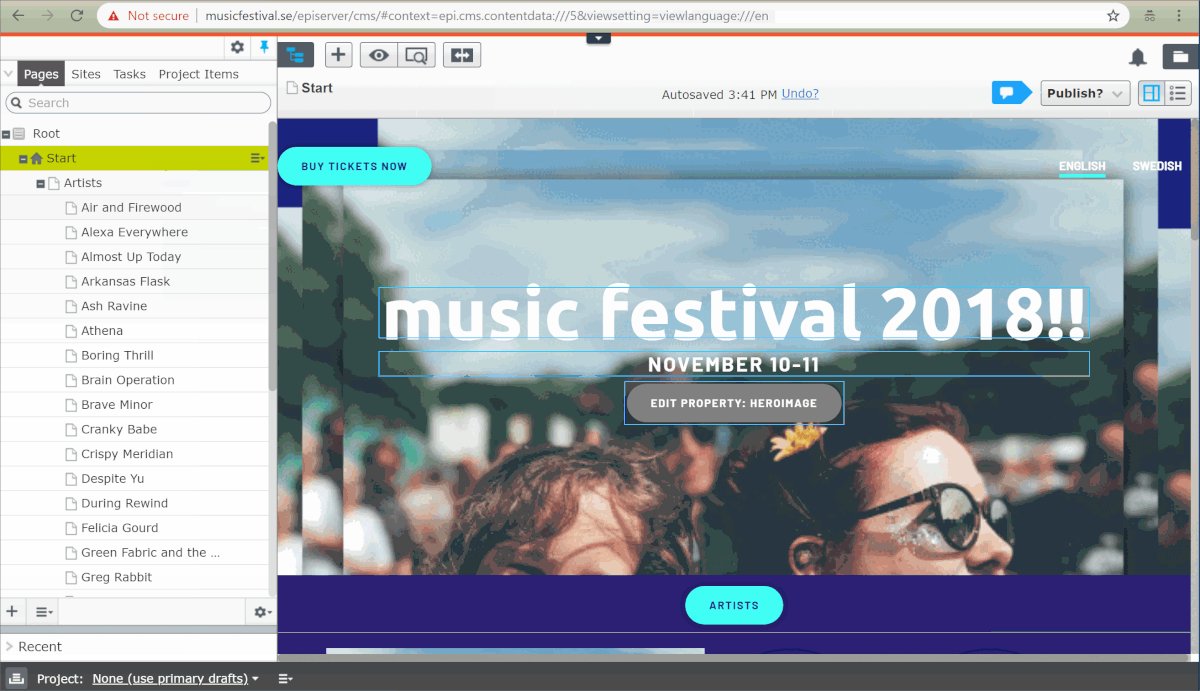
You might have seen the site at recent Episerver Ascend events. It was built as a showcase demo for the new Episerver Content Delivery API, and has since then been modified to a smaller Single-Page Application (SPA) site that is intended to show how to work with On-Page Editing (OPE). It also uses the Content Delivery API with some customizations for friendly URLs and flatter JSON results. The site also uses CMS UI 11.11.0 which introduces some improvements and bugfixes for SPA scenarios.
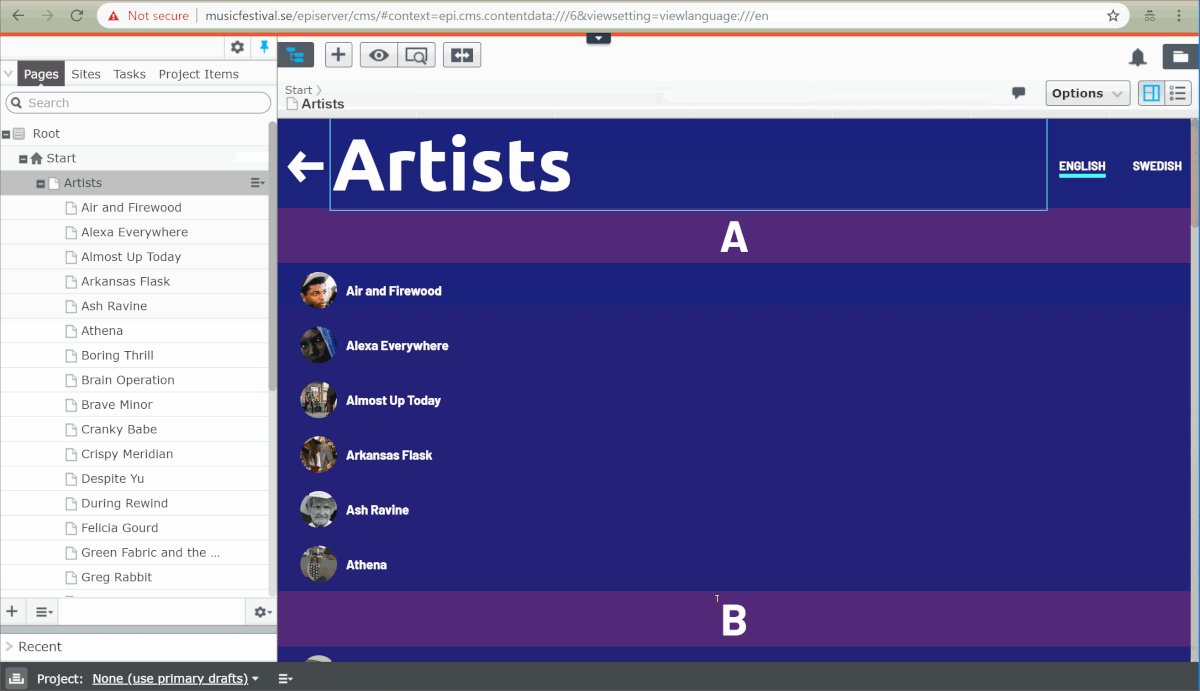
The default installation contains some example bands generated by a random band name generator, so it’s possible to demo straight away.
We will dig deeper in other blog posts, but you can already enjoy it on Github
https://github.com/episerver/musicfestival-vue-template
We are not expert Vue.js developers, so there are probably improvements you can contribute.
Blog series
- Routing in a SPA with a working On-Page Editing experience (CMS UI 11.11.0)
- Tips and tricks for a great On-Page Editing experience in SPAs and other client side rendered sites
- Represent the concept of "pages" and "blocks" with matching client side components in a SPA
Other blog posts
- Using Vuex in the MusicFestival template site
- One OPE attribute to rule them all: data-epi-edit (CMS UI 11.16.0)

yup! :)
I see the MusicFestival site is using version 1.0.1 of the Content Delivery API. Are there any plans to update it to the 2.1.0 release?
I'm having some problems getting the new version to work, and I'm struggling to find any documentation on it.
Hi Thomas, we're upgrading MusicFestival to use ContentDeliveryApi version 2.1.0 and it will be available soon.
ContentDeliveryApi documentation is here ContentDeliveryApi dev guide
The ContentDeliveryApi SDK documentation is found here: ContentDeliveryApi SDK
this looks very cool.
will you be showing how to use visitor groups with a SPA ?
@larswp the templates have a visitor group called "Last day", and the ContentDeliveryAPI team is working on visitor groups support (and other things that makes SPA's easier to work with in OPE).
@Thomas Higginbotham: We have now updated the template site to ContentDeliveryAPI 2.x. All related changes are in one commit so you can see what changes between 1.x and 2x: https://github.com/episerver/musicfestival-vue-template/commit/79558f80218350c31dc494b973b480f24c76bea7
Cool, i just tried the visitor group and that works
I have another question then:
on a normal page or block i have a controller action. in that action i create a viewmodel, i add the model, and some calculated values to the viewmodel and give that to the view. The calculated values could be anything like the Current users Name or account information.
how would i do that with the ContentDeliveryAPI? can i call a controller and have the ContentDeliveryAPI return a viewmodel?
@larswp Interesting to hear that. Visitor group support hasn't been released yet :)
The ContentDeliveryAPI will serialize models by default. It can be extended through model mappers that you can read more about in the here:
https://world.episerver.com/documentation/developer-guides/content-delivery-api/serialization/
There is an example in the MusicFestival site that might help. We add language and parentUrl properties to each returned API result, and flatten the JSON so values aren't under a "Value" property:
https://github.com/episerver/musicfestival-vue-template/blob/master/src/MusicFestival.Vue.Template/Models/ExtendedContentModelMapper.cs
Hi, Can we use this with Vue and Nuxt Js? Can you provide any insight how we can do that with a sample routing configuration.
Hi We have a Client projct made with Vue Nuxt Js running seperately. Also have Episerver headless cms as back-end running seperately. Communication works perfect and we get content from server.
Now we are trying to achive on page editing. Is it possible to do when we have client and server as seperate applications running at different ports.
Client - localhost:3000 Server localhost:56312
We have used the epi-edit as it was in the Musicfectival project with out any luck. The Preview in the episerver window has blank screen. we do understand that the approach we had was only one way communication( request from client and content response is sent from server and server does not know anything about the Vue templates on client.)
Is it even possible to communicate backwards to be able to do onpage editing on server when content is previewed?
Any insight about how to achive on page editing when the client and server are seperate would be appreciated.