Making Blocks editable in a Content Area without Razor
To get an editing overlay on On-Page Edit (OPE) for a content area is quite easy. It's like any other editable property: add the data-epi-edit="PropertyName" attribute (CMS UI 11.16.0, earlier versions require three attributes, see blog post). Depending on your markup you might have to put the attribute on a parent element, otherwise the overlays might get shifted due to styling.
Example from MusicFestival's LandingPage.vue:
<div v-epi-edit="'MainContentArea'">
<ContentArea :model="model.mainContentArea"></ContentArea>
</div>
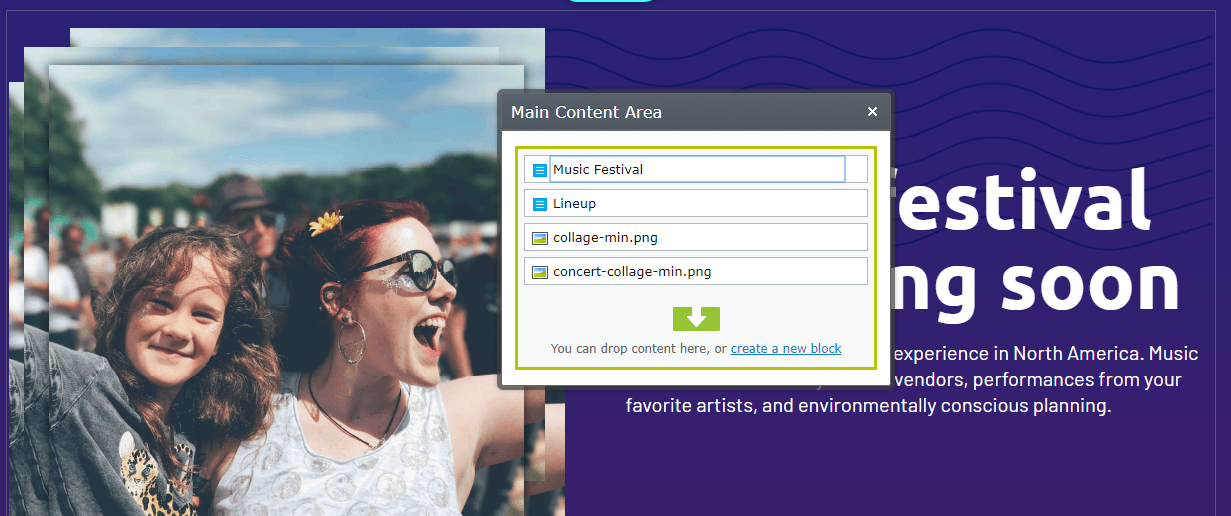
This enables the content area overlay, but not for the contents in it. You can still work with it using the content area menu that shows up when clicking the content area. It allows re-ordering, dragging and dropping content, and creating new blocks.

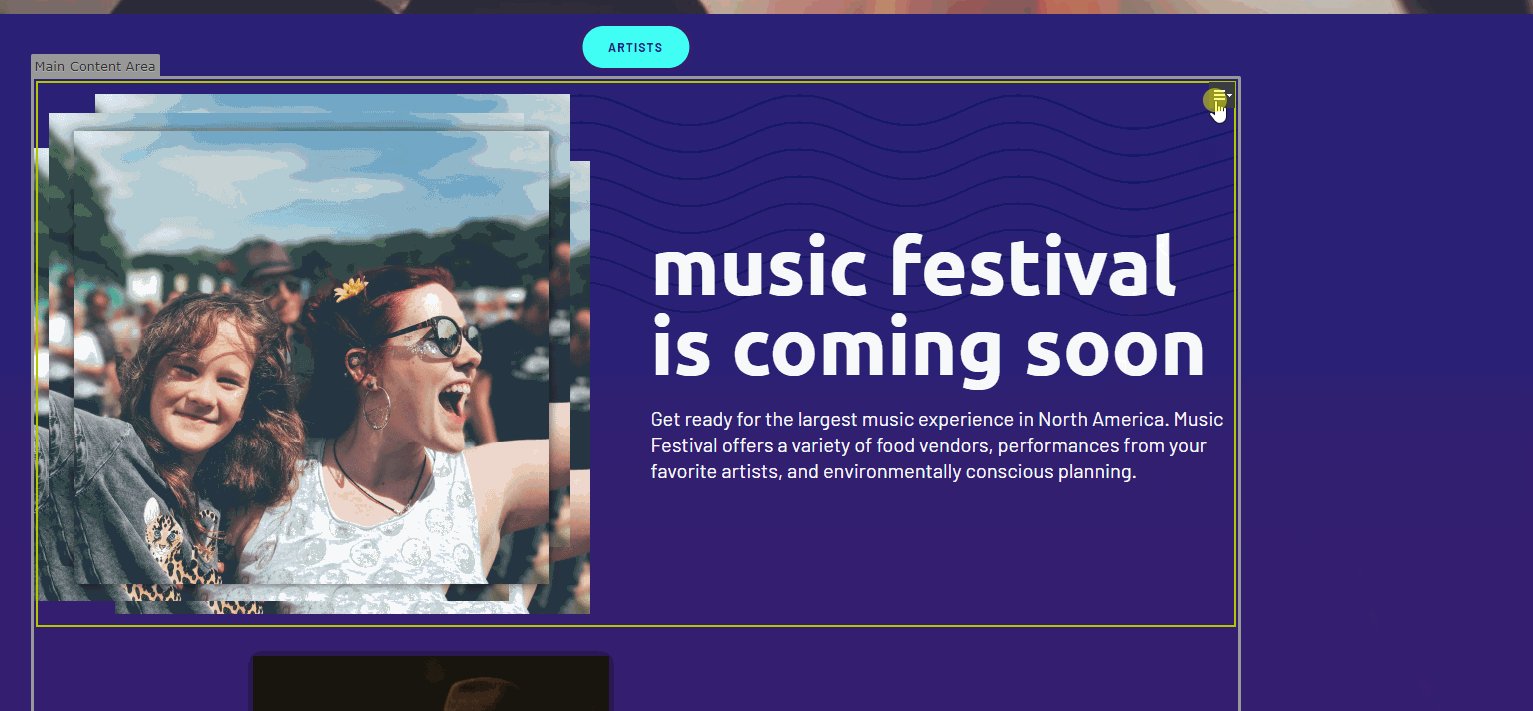
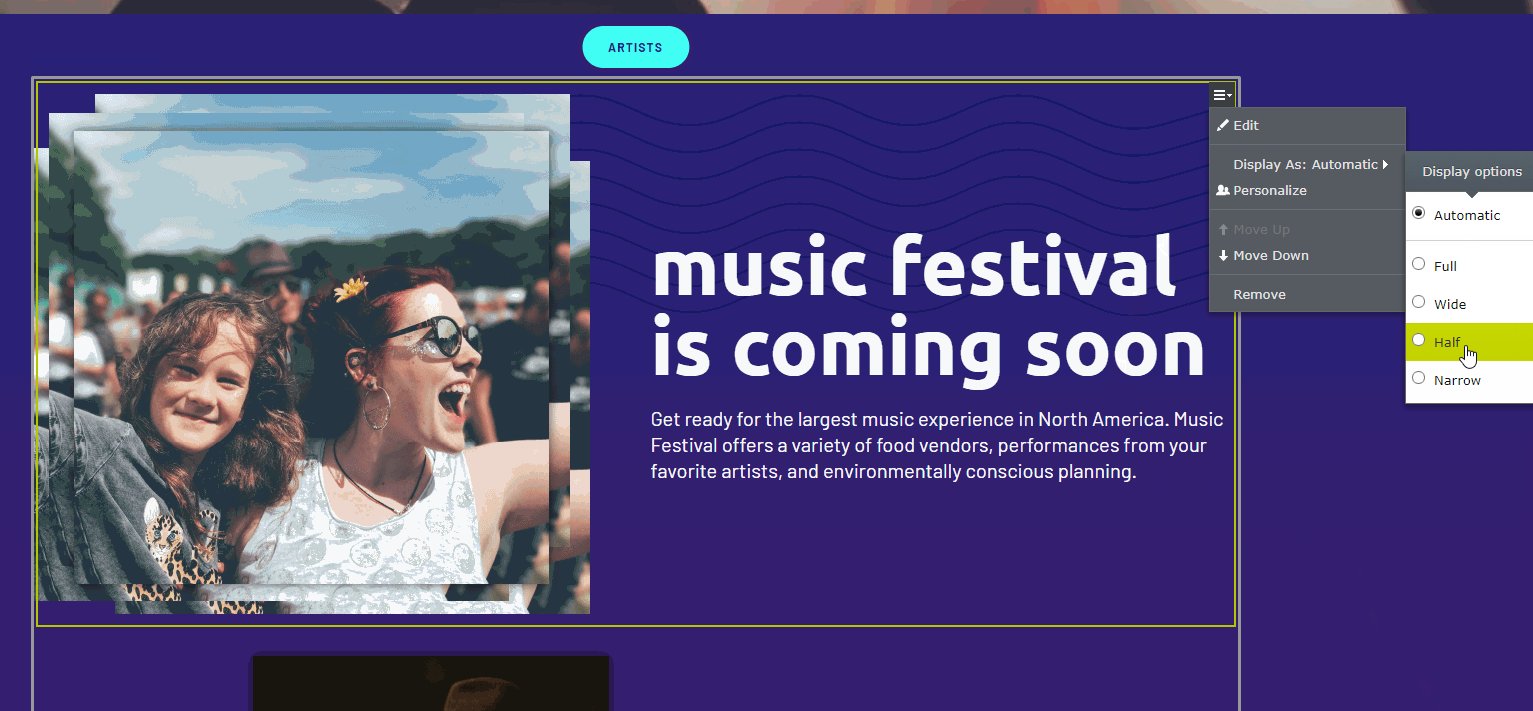
If you want a nicer experience, similar to when using the @Html.PropertyFor() helper in Razor, then you just need to add the block id to each block as a HTML attribute: data-epi-block-id="TheContentLink".
Example from MusicFestival's ContentArea.vue:
<div :key="index" v-for="(block, index) in model" class="Grid-cell" :class="getDisplayOption(block.displayOption)">
<BlockComponentSelector :data-epi-block-id="isEditable ? block.contentLink.id : null" :model="block"></BlockComponentSelector>
</div>
If you're using the ContentDeliveryAPI add-on then the block id is available on the block's contentLink.id. As you can see above, the blocks are rendered by a ContentArea Vue.js component by iterating over the blocks given by the page's model.mainContentArea. The block overlay is only used when rendered in a content area, so it's not necessary to always set it (which would have been the case if we added the id in BlockComponentSelector.vue instead).
One non-obvious detail might be the conditional to only render the data-epi-block-id when the variable isEditable is true. This is to avoid rendering the property in View mode. It's a good idea to avoid leaking details about your CMS or server to your site visitors. :)
Read more
- https://world.episerver.com/documentation/developer-guides/CMS/editing/#editingdataattributes
- https://world.episerver.com/documentation/developer-guides/CMS/editing/on-page-editing-with-client-side-rendering/
MusicFestival has been updated: https://github.com/episerver/musicfestival-vue-template/blob/master/src/MusicFestival.Vue.Template/Assets/Scripts/components/ContentArea.vue

Comments