Behold the Shadow Form!
Ok, maybe that’s a little dramatic.
Let me start off by saying that I’m sure that there is a better way to handle this (feel free to let me know in the comments) and this never moved past proof-of-concept, but this approach did seem to work.
We had a situation where some forms were created as standard blocks (not using Episerver Forms) due to some interdependencies and very custom logic.
It was decided that we needed to store the submissions in the CMS. I knew that was Out Of The Box with Epi Forms. If only we were using that. Thus was born the Shadow Form!
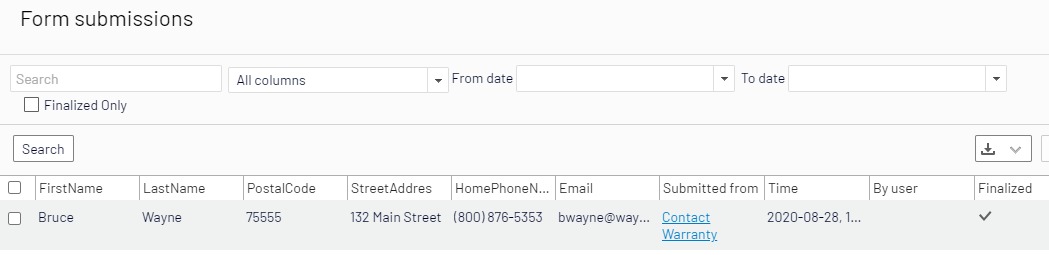
The basic idea is to create an Epi Form that matches the content of the custom form but it won't be customer facing, it will live in the shadows. On submit you will map the values from the custom form into the Epi shadow form and then save so that you get all the benefits of the CMS (view, sort, export, etc.).
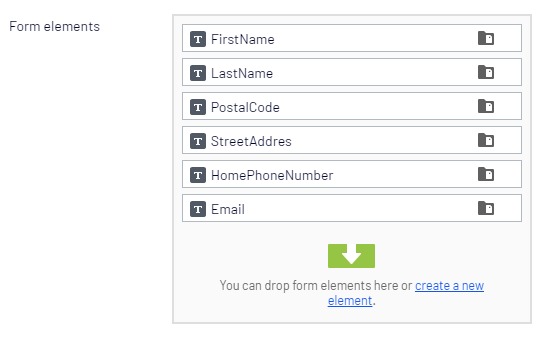
First step is to create an Epi Form with a text(box) field for every item in the custom form. It doesn't matter what input fields are used on the front end, the values just need to pass through and will be stored as strings. Also, don’t worry about all the form configuration options as this form isn’t customer facing. Save and publish.

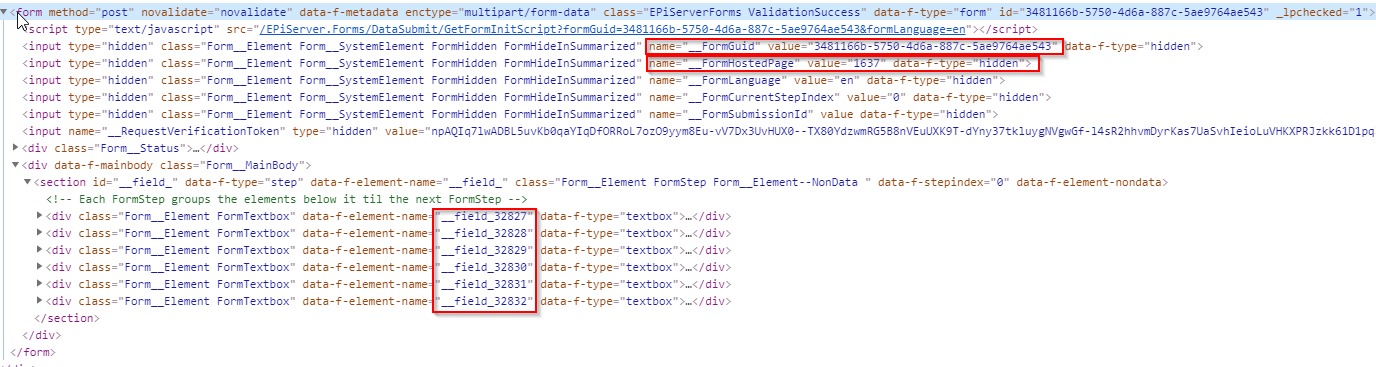
This is where things start to get just a little hacky. Add the new form temporarily to the same page as the custom form and view it. Inspect the HTML to get the form GUID, page ID and the element names. These will be used in your code.

Once you’ve got all the info, remove the form from the page (but don’t delete it!), this will serve as the container for the submissions. Save and publish.
The magic happens by tapping into the POST event of the custom form.
private void StoreFormSubmission(FormSubmissionInputModel model)
{
var ddsSubmission = new DdsPermanentStorage();
var formIdentity = new FormIdentity(Guid.Parse("3481166b-5750-4d6a-887c-5ae9764ae543"), "no");
var submission = new Submission();
submission.Id = string.Empty;
submission.Data = new Dictionary<string, object>();
//form elements...
submission.Data.Add("__field_32827", model.FirstName);
submission.Data.Add("__field_32828", model.LastName);
submission.Data.Add("__field_32829", model.PostalCode);
submission.Data.Add("__field_32830", model.StreetAddress);
submission.Data.Add("__field_32831", model.HomePhoneNumber);
submission.Data.Add("__field_32832", model.Email);
//generic data fields
submission.Data.Add("SYSTEMCOLUMN_SubmitTime", DateTime.Now.ToString());
submission.Data.Add("SYSTEMCOLUMN_FinalizedSubmission", true);
//language code
submission.Data.Add("SYSTEMCOLUMN_Language", "en");
//the id of the form's container page
submission.Data.Add("SYSTEMCOLUMN_HostedPage", "1637");
var subId = ddsSubmission.SaveToStorage(formIdentity, submission);
}Here is what is happening:
ddsSubmission gives you access to the data store.
formIdentity is a reference to the Episerver form.
submission is a new Submission object where all the custom form fields are mapped to the Epi fields.
Pass the form reference and the submission object into ddsSubmission to save to storage.
Upon submission of the original custom form, the data is processed as if it came from the Episerver Form.

If you need to do further processing subId is the GUID of your submission and the submission can be retrieved like this:
var result = ddsSubmission.LoadSubmissionFromStorage(formIdentity, new[] { subId.ToString() });What do you think? Does the end justify the means? Let me know.

Good job Kenny! Keep it up. :)
As you are quite good with Episerver Forms, I was searching about solution to some problem.
I was facing issue of page slowness, I have multiple forms on a page that you can choose from a dropdown. I want to apply caching. So, will it affect the forms funcationality or not?
This is the only concern I have.
Thanks
Hey Praful!
I have to say I haven't done any testing of caching with forms. (FWIW, I've seen the forms package has been updated twice since I wrote this blog.) Perhaps there is some way to load the selected form via ajax to improve page speed?