Deploying your CMS 12 upgrade on DXP
Deploying changes to a DXP cloud service is easy [citation needed] you can use the deployment API or PowerShell module to push packages through your environments directly, or setup an Azure Devops pipeline or similar CI/CD tool once and for all.

If you are upgrading to CMS 12 or to Commerce 14, the underlying infrastructure changes a bit, so there is an extra step and a new “Project Migration” tool available in the portal which guides you through the transition. Read on for a high-speed run-through of the tool and the process as it looks right now.
STEP 0 – PLAN
The “Project Migration” tool creates a set of brand-new environments that you can use in addition to your current environments during migration. Eventually when you feel ready for it, you will move traffic to the new project, and the old project will be reclaimed.

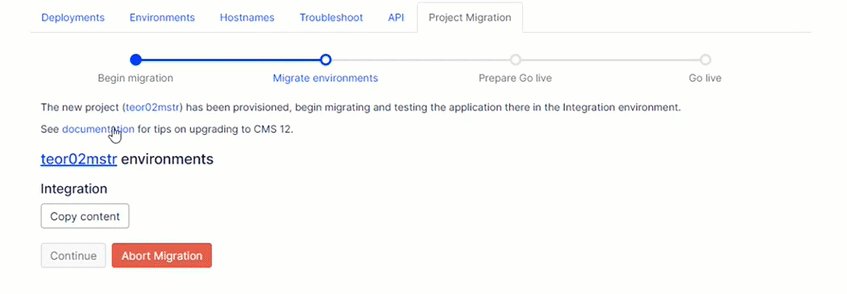
STEP 1 – NEW ENVIRONMENTS
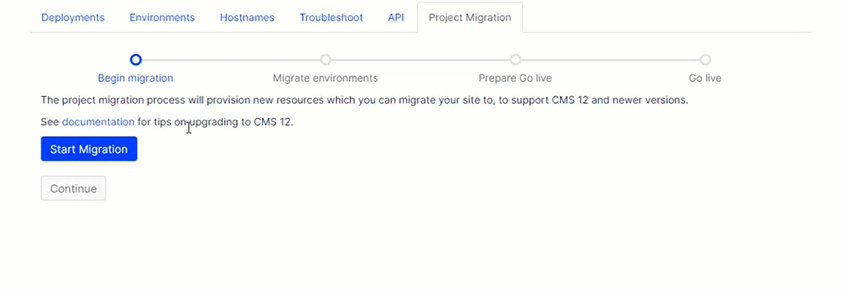
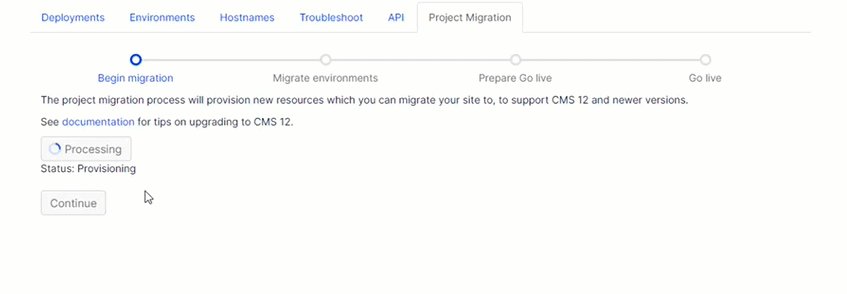
To get started with this process, click the “Project Migration” tab and “Start migration”. Don’t worry about impacting your live site, nothing dangerous is happening here.

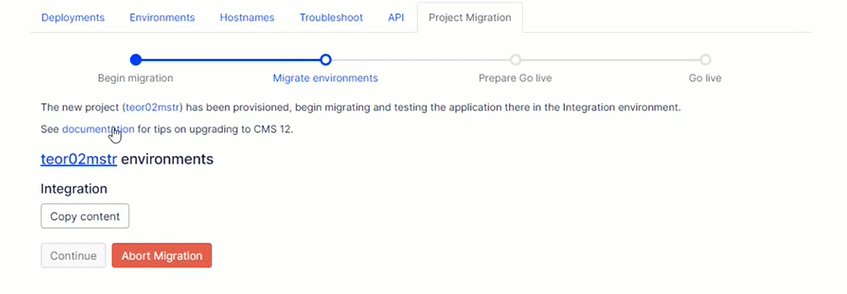
Once this part of the process is complete, you get a link to a new project - “teor2mstr” in this example - and the option to copy over content from your current environments.
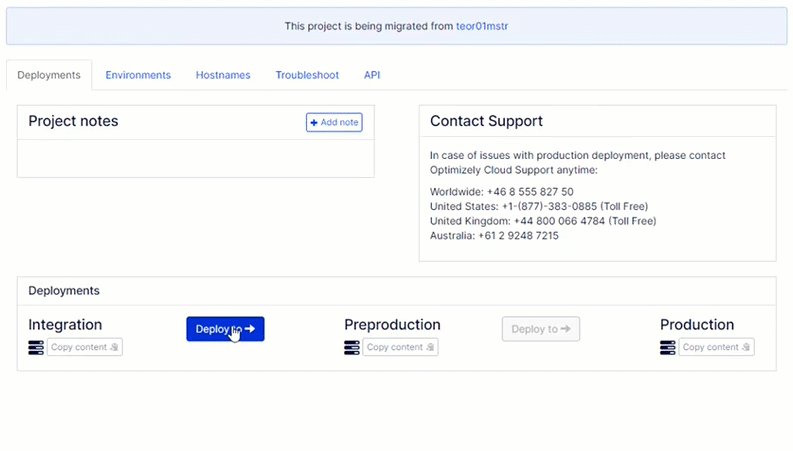
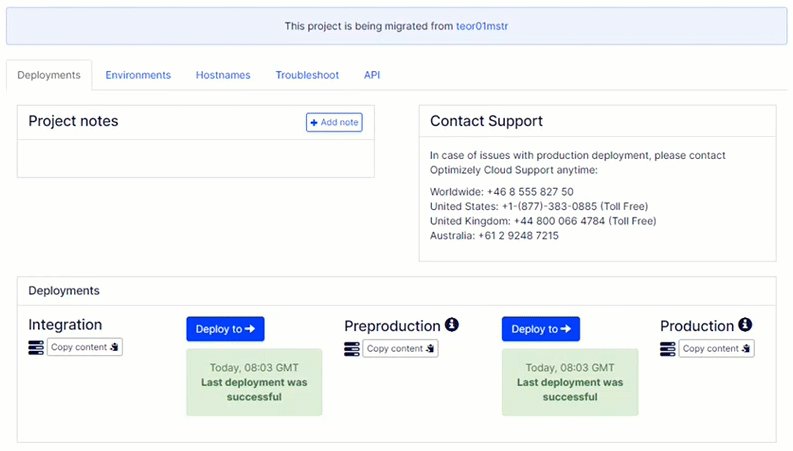
STEP 2 – DEPLOY YOUR CODE
With the new environments in place, it’s time to put them to use. You may want to setup a new deployment pipeline and a dedicated branch to target the new environments, since you are probably going to deploy many iterations of your upgrade before going live, and the new project will be your permanent home once the migration is done. The “old” environments remain unchanged and completely functional, and you can deploy changes to both throughout this transition.

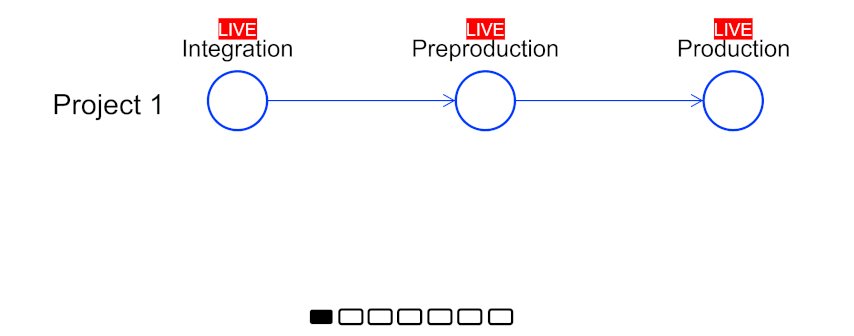
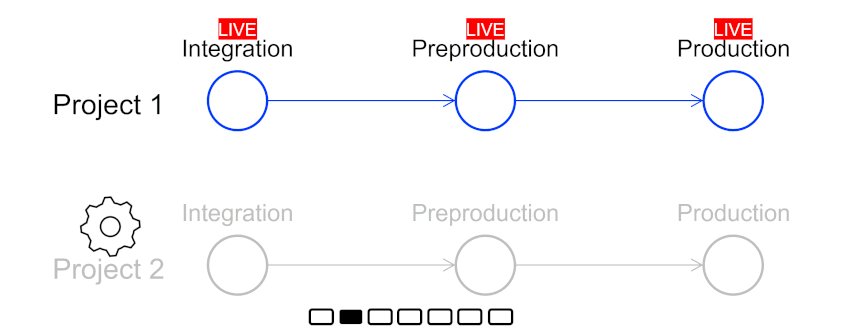
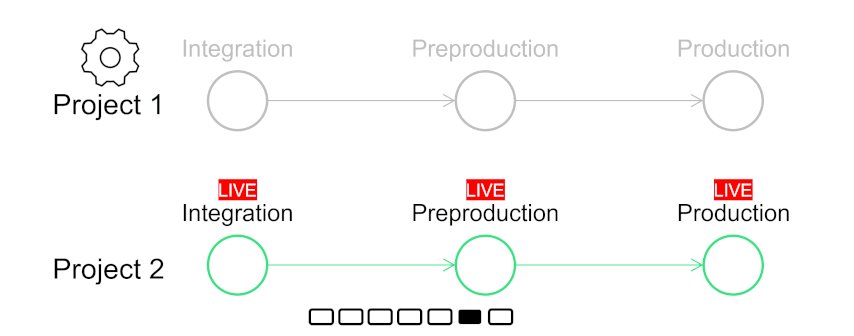
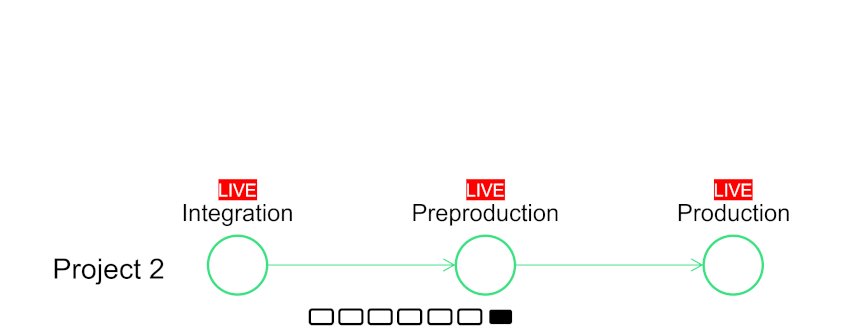
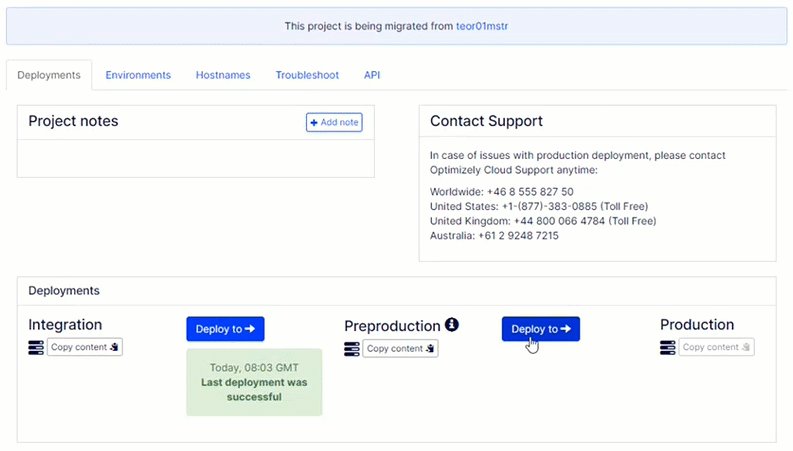
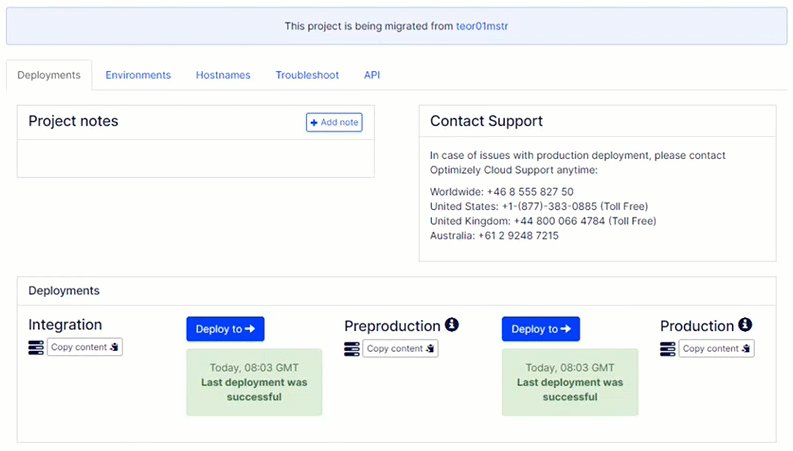
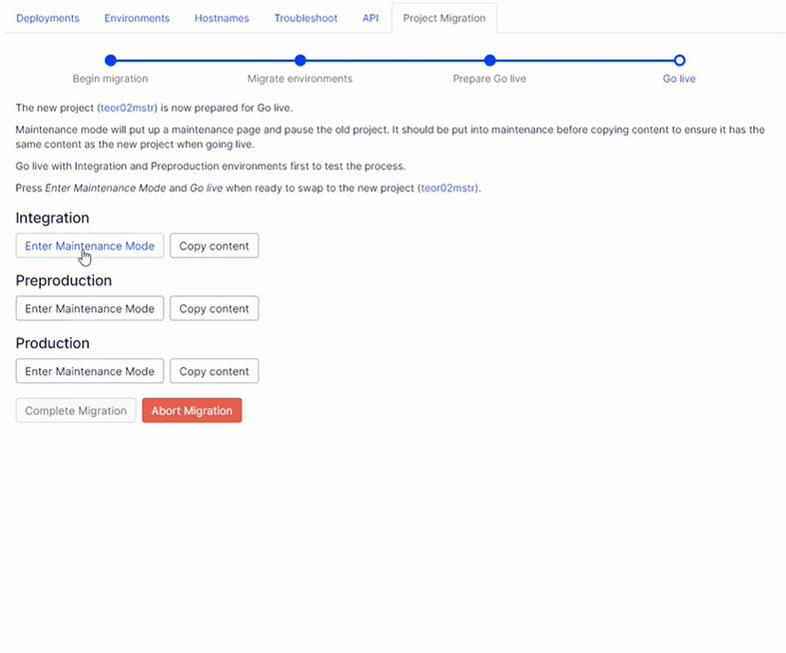
STEP 3 – GOING LIVE
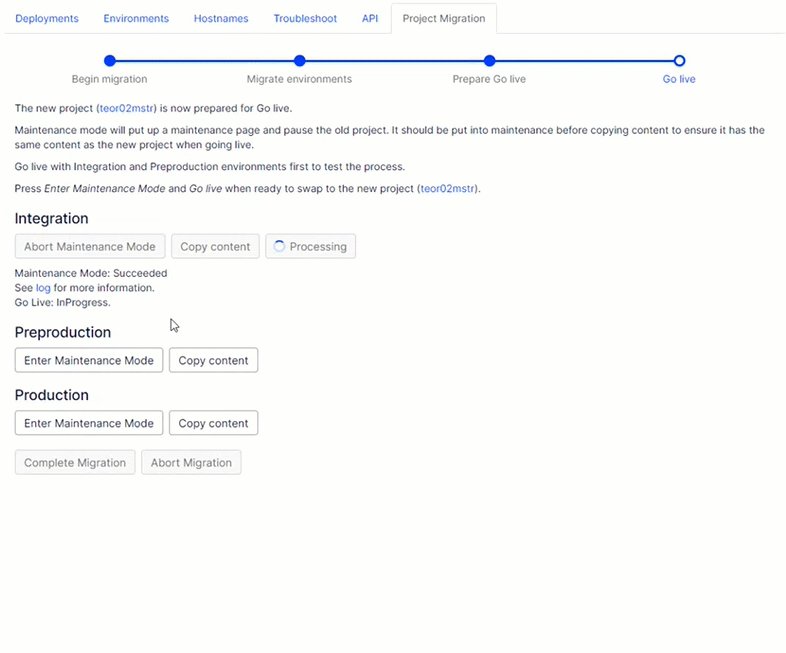
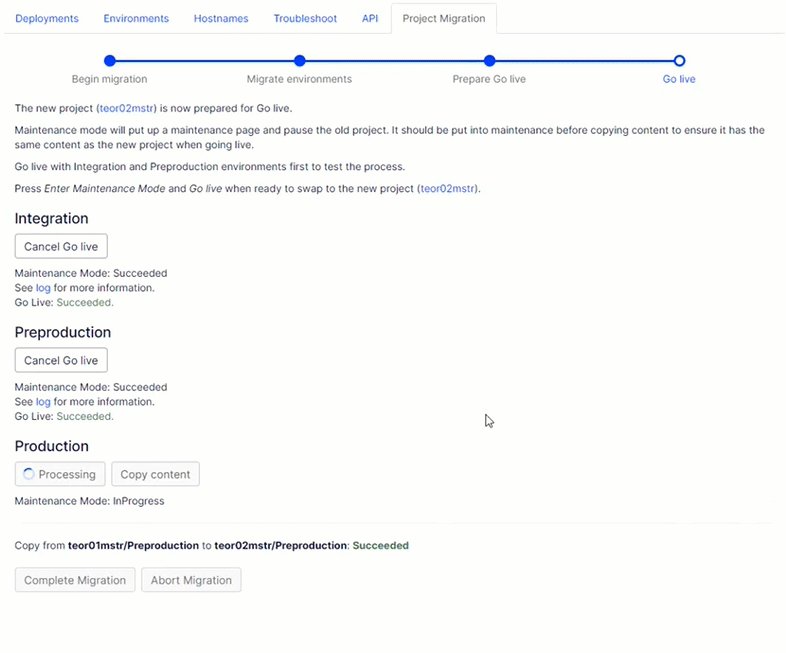
Once you have an upgraded code package running in the new production environment, and you completed whatever test procedures you have, it’s time to start moving traffic over. You don’t have to move everything all at once; you can start with integration and preproduction before taking the plunge, and you can copy content from the current live environments as many times as you need, to make sure everything is up to date. When you want to move traffic over, you put the old environment in maintenance mode as part of the process..

I hope this lap around the new migration tool was useful, for more details around transitioning DNS records, maintenance mode options and more, check out the docs here.
FAQ
- What happens to the old project?
The project you are currently using will continue to work as-is until after you’ve gone live with the new project. After going live, we retain the old project for some time (currently seven days). When the retention period expires, the old project is deleted. - Can we take the opportunity to rebuild the website while migrating?
That’s up to you, our general advice would be to avoid biting off more than your can chew, take the shortest path to CMS 12 and iterate from there. - How long can I keep both projects running?
Please abort the migration if the project stalls for some reason. You can always restart the migration again later. If the migration isn’t completed within 5 months, we reserve the right to reclaim to abandon the migration on your behalf. - Do I have to pay extra for the migration environments?
At this point there is no additional cost involved in migrating the service. - Any changes to the infrastructure?
The new environments are using to newer, faster instances, and origin shield is on, beyond that, everything should be completely familiar. - Any changes to the process?
Web Deploy is no longer supported, so new packages must go through the deployment API

I'm so thrilled that this exists! You guys are doing amazing work!!
This will for sure help customers make the decision, now that they will have CMS12 environments to migrate to and test!
This is amazing! Thank you so much for offering this!
@MartinOttosen if you have a multisite, is it possible to deploy for only one of the sites first, then next etc?
Wow! I like it a lot! Good job!
Thanks for the kind words all, the team that did the actual work will be thrilled ;)
@Sebbe, right now you migrate traffic for an entire environment at a time, so if you have multiple sites running off a single production environment, they will all be migrated together. We are exploring how we could support migrating smaller chunks of traffic. If this is important to you, we would love to hear about it here.
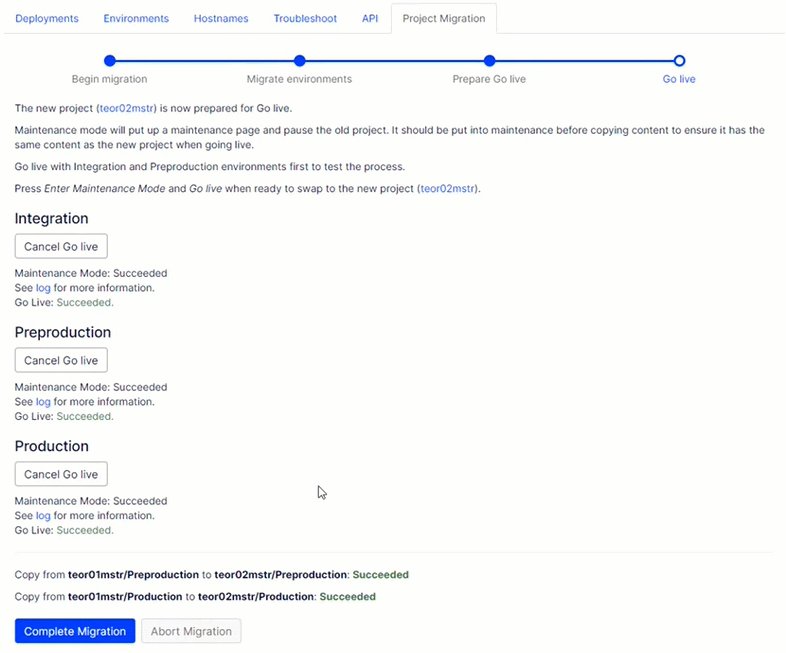
Step 3, in the portal, should display as follows:
Maintenance mode will put up a maintenance/readonly page and pause the old project for that environment ONLY.
Hostnames can be migrated one by one per environment. (if you have multi-site, it's going to migrate ALL of them for that environment)