Caching & Rendering of metadata from the DAM
For the EPiServer.Cms.WelcomeIntegration.UI 1.2.0 release, we have facilitated the ability to cache and render metadata from assets within the DAM.
We have enabled the retrieval of metadata for assets from Welcome's DAM via a C# API. This allows the metadata to be utilised to determine how the asset is rendered in the delivery site.
We have also enabled caching of the metadata, so in the event where the Welcome DAM library may be temporarily unavailable, as long as the metadata has been cached, it can still be used to establish how the asset is to be rendered in the delivery site. By default, caching has been set to a time period of 10 minutes, but the option to confiugure this is available.
The existing Welcome DAM asset picker integration has not changed, and when new attributes have been added in the Welcome DAM and are included in the metadata, it will be available in the API without any necessary code changes.
Configuration
Pre-requisite: Install Optimizely.Cmp.Client
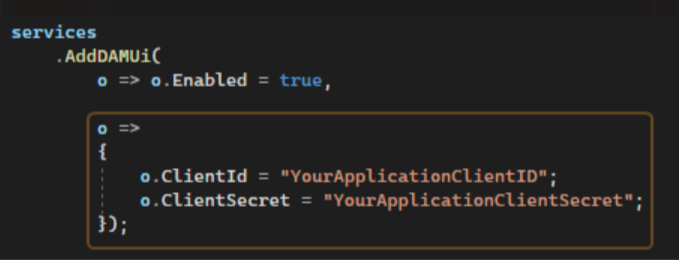
We've added a second, optional parameter to the AddDAMUi method where you have to provide the credentials as shown in the picture below.

You can also provide the Client ID and Client Secret via appsettings.json, as the second parameter is an Options configuration - CmpClientOptions
To use this feature, there are three possible options:
- Use the provided C# service to get the metadata from Welcome by injecting the
IDAMAssetMetadataServicewhere you wish to use it.- The
IDAMAssetMetadataServicecontains one method,GetAssetMetadata(Guid id)which can be used to retrieve metadata from Welcome using the GUID of a specific asset. This GUID can be found within the information dialog of any asset in Welcome.
- The
- Use our
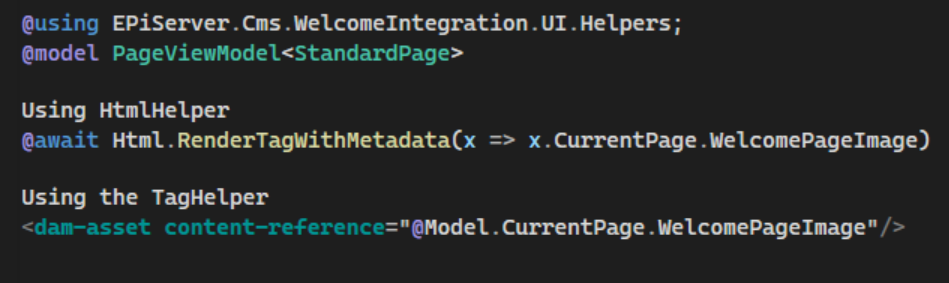
HtmlHelperextension method,RenderTagWithMetadatawhich will render an appropriate HTML tag, based on what the asset being retrieved is.- To use it, you have to import
@using EPiServer.Cms.WelcomeIntegration.UI.Helpers;inside a.cshtmlpage of choice, as well as use the page model which contains aContentReferenceproperty - Then, call the
@await Html.RenderTagWithMetadata(x => x.YourWelcomeContentReference)with an expression which provides aContentReference. ThisContentReferenceshould be linked to a Welcome Asset - Your page should now render either an image, a video or a link to the supported file with the respective metadata attached to the HTML tag
- To use it, you have to import
- Use our
TagHelpercalledDAMAssetTagHelperwhich does the same thing as above, but is used a bit differently- To use it, first add the tag helper in your
_ViewImports.cshtmlfile:@addTagHelper *, EPiServer.Cms.WelcomeIntegration.UI - Add
<dam-asset content-reference="@Model.YourWelcomeContentReference"/>to your.cshtmlpage of choice - Your page should now render either an image, a video or a link to the supported file with the respective metadata attached to the HTML tag
- To use it, first add the tag helper in your
Note:
- We currently support images, videos and some files, such as PDFs, Word Documents, Excel Spreadsheets, Zip and 7Zip files. In the case of files, an anchor tag will be rendered to link to that specific file.
- Currently, this is only supported in CMS 12.
Example
Quick example with HtmlHelper and TagHelper on Alloy site:

End result:


Hi,
I have tried both following HtmlHelper and TagHelper, however both don't pull the alt text for the DAM image I set in CMP?
Can you please confirm ? Thanks.
@await Html.RenderTagWithMetadata(x => x.YourWelcomeContentReference)<dam-asset content-reference="@Model.YourWelcomeContentReference"/>Thanks,
Hadi