Optimizely SaaS CMS Content Modeling
Content modeling for websites can be considered as much an art as a science. While we may look at content modeling as a process of defining and elaborating on the types of content or modules we need to build a website, it is also an artistic challenge that pushes our creativity in terms of how we can shape an experience.
Importance of content modeling
Why is content modeling important? Why should we care? Content models both influence and are influenced by different roles, which help us understand why we need them and how they are used. Thorough content modeling also helps clarify requirements and encourages collaboration among designers, developers, and end users.
For information architects and designers, content modeling might refer to all the bits of text, media, and meta data needed for a page. Things like captions for an image and dates for sorting events, are all things that need to be considered and accommodated in page design.
For developers, content modeling helps identify data exchanged in and outside a website, and all the different configurations that should be applied within a CMS. It also provides an idea of the website complexity and approach needed when designing and structuring the system.
For content authors, content modeling sets a guideline on what content to write or create and how to enter it into the CMS. An intuitive, standardized, and efficient design is important for ease of authoring, instead of a confusing experience that promotes inconsistency.
Content modeling approach
Ok, so now you might be thinking, "How do I start? What do I do next? What do I need to think about or consider?" Let's talk about the different approaches you can take when it comes to content modeling.
Top-Down Approach
For a top-down approach, you start from a broad/high level overview and identify all the main types of content first. Things like blogs, product pages, forms, search, galleries, etc. so not necessarily all the different pages you'll have on a site, but the different types of pages. Then you work your way down to the details, one level of at a time.
Bottom-Up Approach
Going the opposite direction, bottom-up starts at the most granular level of detail. You start with the finer details, and then slowly group these individual elements together to form a larger content item. For example, you might be thinking about the text in a CTA, then the CTA object itself, and the title text and body text after that. All three elements can then be grouped as a promo box or a card.
Hybrid Approach
Is there an in-between? Yes, the hybrid approach is probably the most practical and most used approach. This allows a fine balance between high-level thinking and granular detail design, providing flexibility to ensure everything is covered.
No matter the approach, the most important thing to consider when designing your content model is the level of control you want to give the user, the freedom to adjust the layout and structure of the content, and the reusability of the content.
Closet Analogy
To better understand how we can break down the content of our design, let's use a relatable analogy - a closet system. Picture yourself designing a custom-made closet system where each shelf space, drawer, or rack is a piece content. Although each section will be used for storing different clothing, or used for different purposes, each of them will have something in common. A handle, hanging bar, dividing board, and cupboard door are some of the common parts you'll need for all sections. You can think of these parts as common or modular components to your website design, such as text links, buttons, titles, form elements, and images.
Notice how we have stopped at the level where a component is the smallest unit possible that makes sense. For a door handle, we stopped there and did not go any smaller like parts of the handle, such as the screws that attach it. For a glass door, we didn't go smaller into the level of the piece of glass or door frame. All the small parts/components that we have identified are reusable items, and you can use them in different combinations to create uniquely different experiences, meeting different needs.
Website Content Modeling Walkthrough
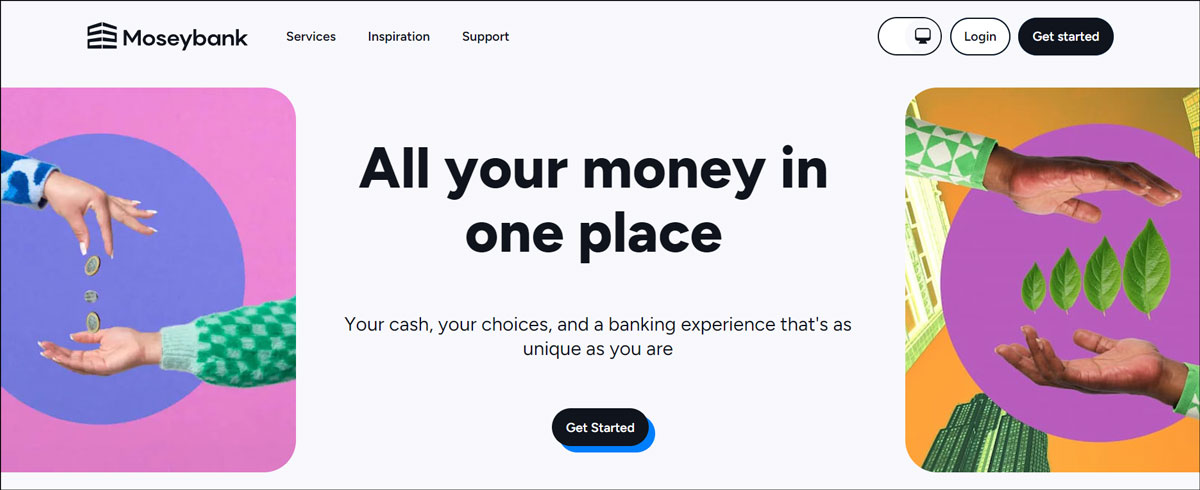
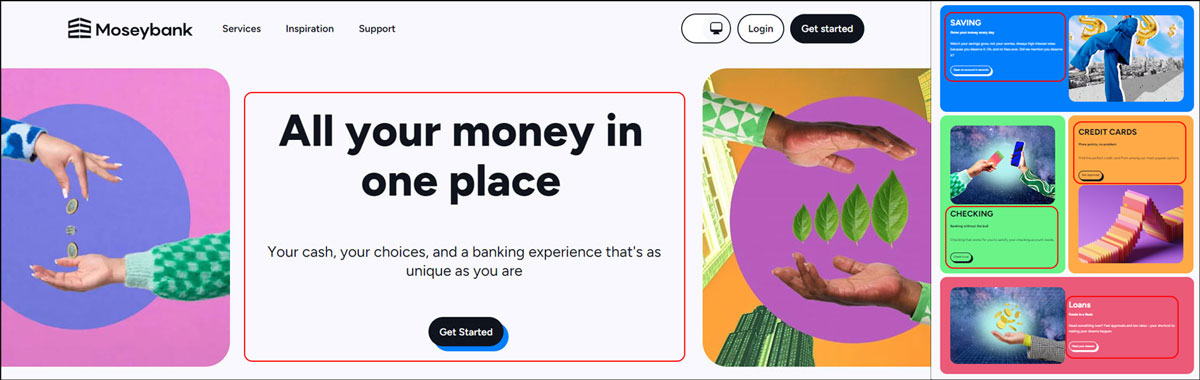
Now, let's look at the different ways we can design content models for a website. Looking at our Moseybank example, consider designing a our masthead banner component. From the design, you can break down the different content of the masthead. There are 5 pieces of content: two images, a title, a main content section, and a CTA (Call To Action) button. But to increase our reusability, we can group them together by content types: image, text, button. Depending on the level of control, freedom, and reusability, we can design our content model in a few different ways. Here are a few examples:
- All content within a single item. We can create a single component with all five content types listed out separately, with no flexibility in terms of what a user can control, where everything is expected to look and work exactly the way it was designed.
- A content holder for different content types. To increase the reusability of our contents, we can create a content holder by masthead type, and then create content types for images, text, and buttons. We have improved our reusability of content types, but we are still not giving much control or freedom to the design.
- Create content types, with styling options. Here we can create layout and structure content types, as well as content types for images, text, and buttons - also adding options for changing their styles. This provides a lot of flexibility to the design within the CMS, and we can reuse these content types in different combinations to meet many different needs.
As you can see from the examples above, there are different ways of implementing content modeling. From our first example of almost no freedom and control, to our last example of maximum flexibility, reusability, freedom, and control.
As an example, Optimizely SaaS CMS and Visual Builder does exactly what is needed to provide marketers the control and freedom they need to quickly create content, without the need of developers creating custom components for every design. You can create a section, which will allow you to add rows and columns, and then within the columns, you can add things like images, text, and buttons. On top of that, you'll be able to change the styles of each of those elements.
Let's take a look at an interactive demo on how content modeling can be approached in Optimizely SaaS CMS and Visual Builder.
Right now, we are just talking about the masthead banner, but what if we start looking at the design of the entire site? We'll then start noticing there are similar content in multiple places, things that follow the same pattern as title, text, and button. What we can do is set that as a content type and make that reusable, instead of having to recreate that combination every time.
Conclusion
In Summary, there is no single approach of "right way" for content modeling. You should align with the requirements, processes, workflows, and governance of your team and take different approaches to your content model design depending on your needs.




Comments