Optimizely SaaS CMS Content Types
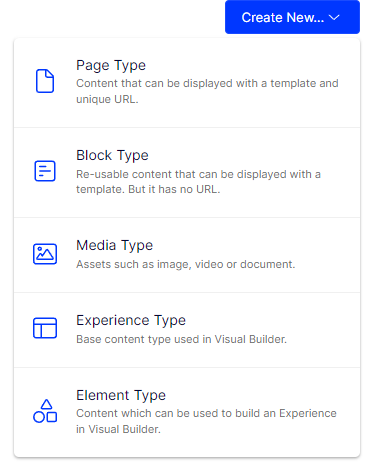
In Optimizely CMS, there are many base content types you can define through code, such as component, image, video, folder, and sections. But today, we will be focusing on the content types you'll see in the CMS UI: Page, Block, Media, Experience, and Element.
For those who are already using our Optimizely PaaS CMS, you are probably familiar with the base content types: Page, Block, and Media. With the introduction of Optimizely SaaS CMS and Visual Builder, we've added two new types: Experience and Element.
Let's go over the details of these content types and what you can do with them. You can also follow along with this interactive demo!
Page Type
Definition: Content that can be displayed with a template and unique URL.
A Page Type is what you would use to represent a webpage on your website. You can have multiple web pages using the same Page Type, but each webpage must be a Page Type.
A typical use of a Page Type can be one of three things:
- A set template for a page, where the layout is predefined and you are only filling out some content. For example, a search result page or a product listing page.
- A container page, where there is no set layout, and you are free to modify the layout and content as you wish. For example, a special campaign page or terms and conditions page.
- A mix of both, where there is some set layout predefined, but still have some freedom for certain layouts/structures. For example, a homepage with predefined areas for content, but you can change between 2, 3, or 4 columns in certain areas.
Block Type
Definition: Re-usable content that can be displayed with a template. But it has no URL.
A Block Type is a component or module that makes up a portion of a web page. It can consist of other Block Type, Content, and Media Type, and the usage of it can vary as wide as your creativity goes. For example, we can create Block Types for doing the following:
- A Carousel container, used for holding multiple slides
- A slide used in a carousel
- A button
- A navigation menu
- SEO settings for a page
- Label dictionary for the website
- An interactive map
As you can see, a Block Type is very versatile and can be used in many different situations and serves many different purposes.
Media Type
Definition: Assets such as image, video or document.
A Media Type is basically any file you want to upload into the CMS. We have broken this down into three major types: Image, Video, and Other.
- Image are for files such as jpg, png, webp, svg, gif, tiff, etc.
- Video are for files such as mp4, avi, mov, wmv, webm, mkv, ogg, etc.
- Other media is for everything else such as pdf, docx, mp3, zip, iso, ttf, js, css, etc.
You will need to define these if you want to use them in your blocks, pages, or anywhere else as part of the properties or content.
Experience Type
Definition: Base content type used in Visual Builder.
An Experience Type is very similar to Page Type, as it is an extension of it. However, the biggest difference is that this enables the use of Visual Builder. And with Visual Builder, we don't have to worry about creating an Experience Type with certain predefined layouts or not, because that's what the Visual Builder was designed to solve. Allowing us to create and edit pages easily, including control over layout and styling.
Element Type
Definition: Content which can be used to build an Experience in Visual Builder.
An Element Type is very similar to Block Type, as it is an extension of it. Just like the Experience Type, Element Type is used in the Visual Builder, but as building blocks to create and complete a full experience.
Section Type
As a bonus, a Section Type. This is not available as an option in the drop down when you're creating Content Types, however, it comes as default with your SaaS CMS and it is mainly used to help organize your content within an Experience Type in the Visual Builder. Recalling from the "Optimizely SaaS CMS Concepts and Terminologies", a "Section is a visually distinct segment of your webpage", it allows us to structure and organize our content within an Experience Type while using the Visual Builder.
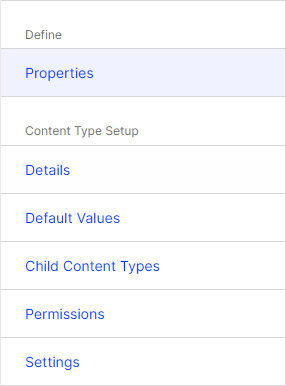
Content Type Edit Options
Now that we have gone over the different types of content you can create in the CMS UI, let's take a quick look at the different of options available for you to configure.
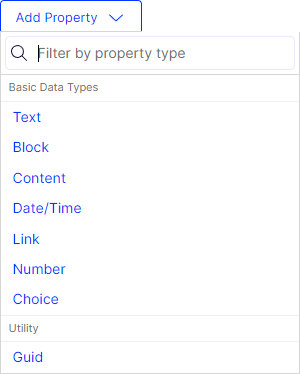
Properties
This is where you setup majority of the configuration for your content type. Here you will be adding different properties to build out the content and other info you'll need. The types of properties are categorized as follows, and most of them have multiple variations to chose from: Text, Block, Content, Date/Time, Link, Number, Choice, Guid.
- Text: Long string, String, XHTML string
- Block: The Block Type you have defined
- Content: Content Area, Content Area Item, Content Reference
- Date/Time: Date range selection
- Link: Link collection, LinkItem, URL to document, URL to image, URL to page/external address
- Number: Floating point number, integer
- Choice: Drop-down list, Select list (multiple selection), Selected/not selected
- Guid
Details
This is purely informational, providing specific details on the content type.
- GUID: Globally Unique Identifier
- Base: Which base type in code is this content type based off of
- From code: Whether this content type was created from code or UI
- Created: Date and time this content type was created
- Modified: Date and time this content type was modified and by who
Default Values
This is only available for Page Type only and it allows you to automatically change the sorting order of any new page created using this Page Type.
Child Content Types
For all content types, you might be using other content types as its content. This setting allows you to control which type of content is or is not allowed to be used as content.
Permissions
This provided control on which user or group is allowed to create a new instance of this content type.
Settings
This has the Name, Display name, and Description of the content type you've entered when you first created it. It also includes the Sort index, and the toggle for whether this content type is Available in edit view. In Media Types, it will have the additional info for Supported media extensions which you've also entered during creation of the content type. And lastly, it has the option for you to delete this content type.
Start Building!
Hopefully this has been helpful! Stay tuned for more blogs, next on the list, content modeling!
Resources
Developer Doc
- Content Types - https://docs.developers.optimizely.com/content-management-system/v1.0.0-CMS-SaaS/docs/content-types
User Doc
Blogs




How is inheritance handled in SaaS? For example creating a base page type with a heading and some SEO attributes that's the parent of other specialist page types.
Hi Richard, unlike how we do them in PaaS, where we can extend page types, we can't do that in SaaS yet. But a way to get around it is by creating Blocks which you can reuse and include on those specialized page types.