Using Azure Cloud for Storing Episerver CMS Blobs
Working with multiple developers in the Episerver Environment requires sharing Blobs. One of the best options our team agreed on was using Free Azure account to do a POC.
The following would help you to set-up storage account in Azure and use that as a default blob provider for your Episerver project.
- Create a storage account by using the Azure portal
- Create a Resource, Resource Group & Storage Account
- Create Container and Get Access keys
- Install Azure Packages in Episerver
- Transfer files using AzCopy
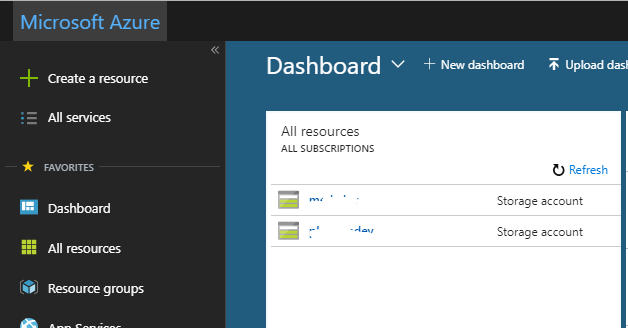
1) Create a storage account by using the Azure portal
Login to Azure Site using the following Link

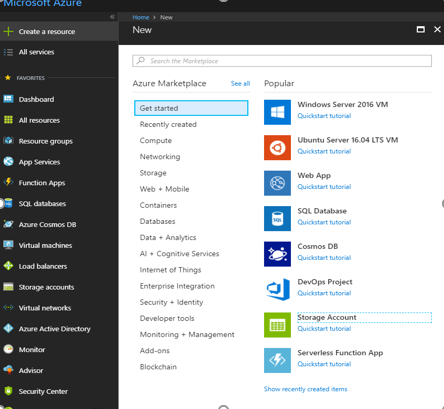
2) Create a Resource, Resource Group & Storage Account
Resource: A manageable item that is available through Azure. EX: Storage account, Web app, Database, VM
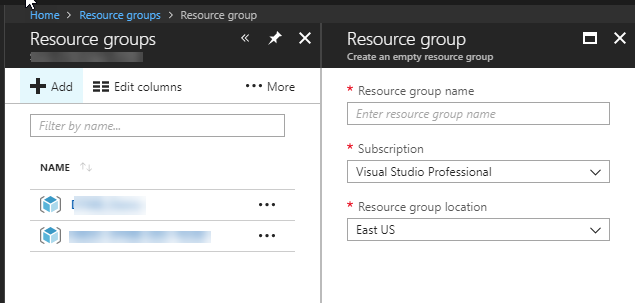
Resource Group: A container that holds related resources for an Azure solution.
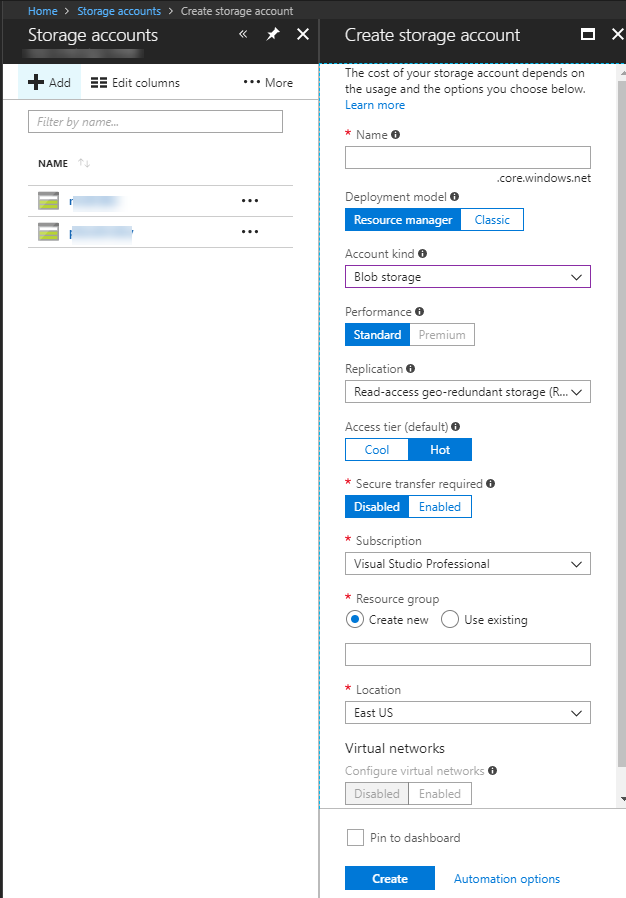
Storage Account: A general-purpose storage account provides access to all of the Azure Storage services: blobs, files, queues, and tables.

2) Resource Group:

2) Storage Account

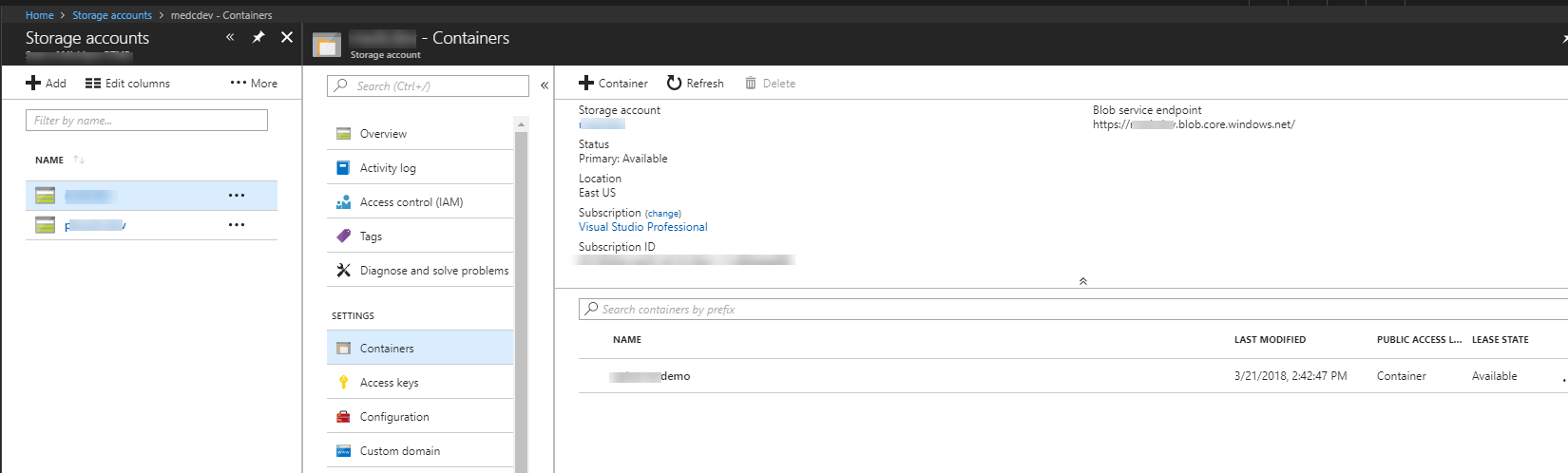
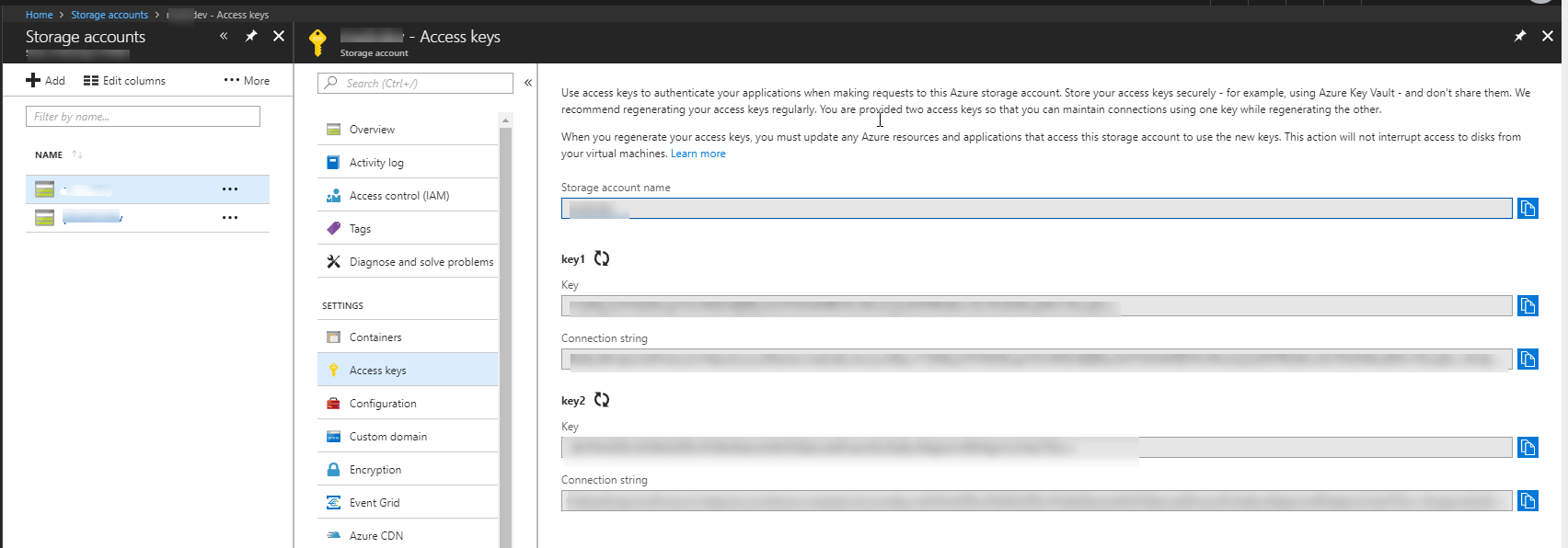
3)Create Container and Get Access keys
After creating the storage account, you can add a container and get keys for the storage account to access them in Episerver CMS. The connectionstring info is used to connect the Azure storage.


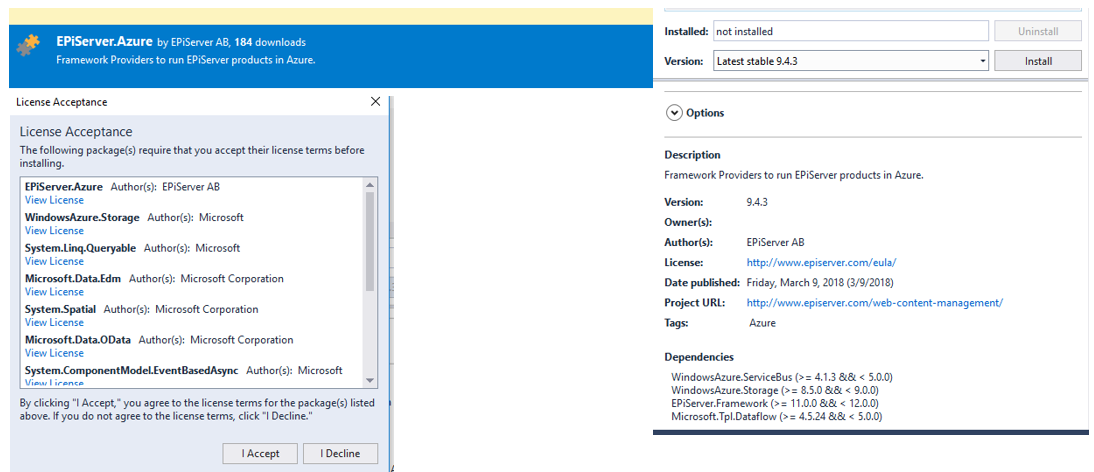
4) Install Azure Packages in Episerver CMS Project.
Add EPiServer Azure Nuget Package

4) Add the following in in web.config
Change Blob provider : "mycontainer" is name of your Azure Blob Storage Container
<blob defaultProvider="azureblobs">
<providers>
<add name="azureblobs" type="EPiServer.Azure.Blobs.AzureBlobProvider,EPiServer.Azure"
connectionStringName="EPiServerAzureBlobs" container="mycontainer"/>
</providers>
</blob>
Add connection string<connectionStrings>
<add name="EPiServerAzureBlobs" connectionString="DefaultEndpointsProtocol=https;AccountName=myaccount;AccountKey=abcdefghij" />
</connectionStrings>
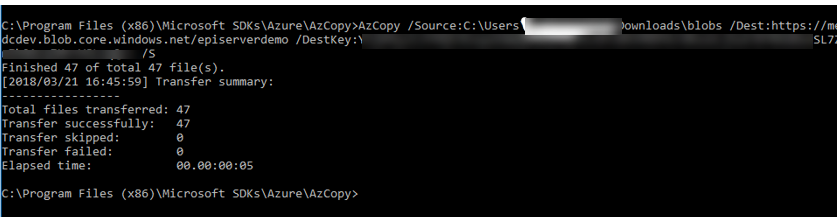
5) Upload/Transfer blobs using AzCopy
- AzCopy is a command-line utility designed for copying data to/from Microsoft Azure Blob
- AzCopy /Source:C:\myfolder /Dest:https://myaccount.blob.core.windows.net/mycontainer /DestKey:key /S

That's it. Run the website and You are using Azure storage for blobs. This would help your team in the multi-developer environment and remote development as well.
This POC was done using free VS subscription and we have moved to Gov Cloud now.
Reference: Azure Quick Start

Thanks for the write-up, Ram. I like to use Azure for my development environment too.
A few things I would add:
Thanks!