An easy way to manage static text in Episerver CMS
Hi All,
Today, I am writing a blog post to create a dictionary block to manage static text like - "Read More, Learn more, View More, etc...". This is very helpful when you have multiple CTA blocks or pages those have this kind of static text and you want to give the control to the content author to update this text as well as to localize it.
Also, it is very easy to manage all the content inside Episerver CMS and you don't need to create additional fields on each and every block again and again.
Step 1 - Create a block class and name it "DictionaryEntryBlock"
To do this you just need to create a block class and name it "DictionaryEntryBlock".
using System.ComponentModel.DataAnnotations; using EPiServer.Core; using EPiServer.DataAbstraction; using EPiServer.DataAnnotations; namespace Dictionary.Models.Blocks { [ContentType(DisplayName = "DictionaryEntry", GUID = "5199528c-6220-4b39-83b5-f1816df85ac8", Description = "Add dictionary value entry for static text")] public class DictionaryEntryBlock : BlockData { [Display( Name = "Key", Description = "Dictionary key name", GroupName = SystemTabNames.Content, Order = 1)] public virtual string Key { get; set; } [CultureSpecific] [Display( Name = "Phrase", Description = "Dictionary key pharse value", GroupName = SystemTabNames.Content, Order = 2)] public virtual string Phrase { get; set; } } }
Step 2 - Create a new interface called "IDictionaryRepository" and a class which implements this interface
Then create a new interface called "IDictionaryRepository". Please create a folder inside your "Business" folder and named it "Repository" and then create below repository interface and class inside this folder.
using System.Collections.Generic; using Dictionary.Models.Blocks; namespace Dictionary.Business.Repositories { public interface IDictionaryRepository { string GetPhrase(string key); IEnumerable<DictionaryEntryBlock> GetAll(); } }
Now you have to create a new class(DictionaryRepository) to implement the methods of the above interface. I am using the Episerver Find. You can also use some other search provider if have configured any other search provider.
using System; using System.Collections.Generic; using System.Linq; using Dictionary.Models.Blocks; using EPiServer.Find; using EPiServer.Find.Cms; using EPiServer.Globalization; namespace Dictionary.Business.Repositories { public class DictionaryRepository : IDictionaryRepository { private readonly IClient _findClient; public DictionaryRepository(IClient findClient) { _findClient = findClient ?? throw new ArgumentNullException(nameof(findClient)); } public string GetPhrase(string key) { var queryBuilder = this._findClient .Search<DictionaryEntryBlock>() .ExcludeDeleted().InLanguageBranch(ContentLanguage.PreferredCulture.Name) .Filter(x => x.Key.MatchCaseInsensitive(key)); var result = queryBuilder.GetContentResult().Items.FirstOrDefault(); return result?.Phrase ?? ""; } public IEnumerable<DictionaryEntryBlock> GetAll() { var queryBuilder = this._findClient .Search<DictionaryEntryBlock>() .ExcludeDeleted(); var result = queryBuilder.GetContentResult().Items; return result; } } }
Step 3 - Registering services
Now just register this repository service to your DependencyResolverInitialization class.
context.Services.AddHttpContextOrThreadScoped<IDictionaryRepository>(x => x.GetInstance<DictionaryRepository>());
Step 4 - And a useful extension method to make our life easier
I have also created an Html helper method to retrieve the dictionary block.
using System; using System.Web.Mvc; using Dictionary.Business.Repositories; using EPiServer.ServiceLocation; namespace Dictionary.Helpers { public static class DictionaryHelper { public static string DictionaryEntry(this HtmlHelper html, string key, string fallback = "") { if (string.IsNullOrEmpty(key)) return string.Empty; var _dictionaryService = ServiceLocator.Current.GetInstance<IDictionaryRepository>(); var phrase = _dictionaryService?.GetPhrase(key)?.Trim(); return !string.IsNullOrEmpty(phrase) ? phrase : fallback; } } }
FYI- I am using the ServiceLocator to get the instance of IDictionaryRepository for this blog post you should use constructor initialization on your BasePage or BaseBlock
Setting up things
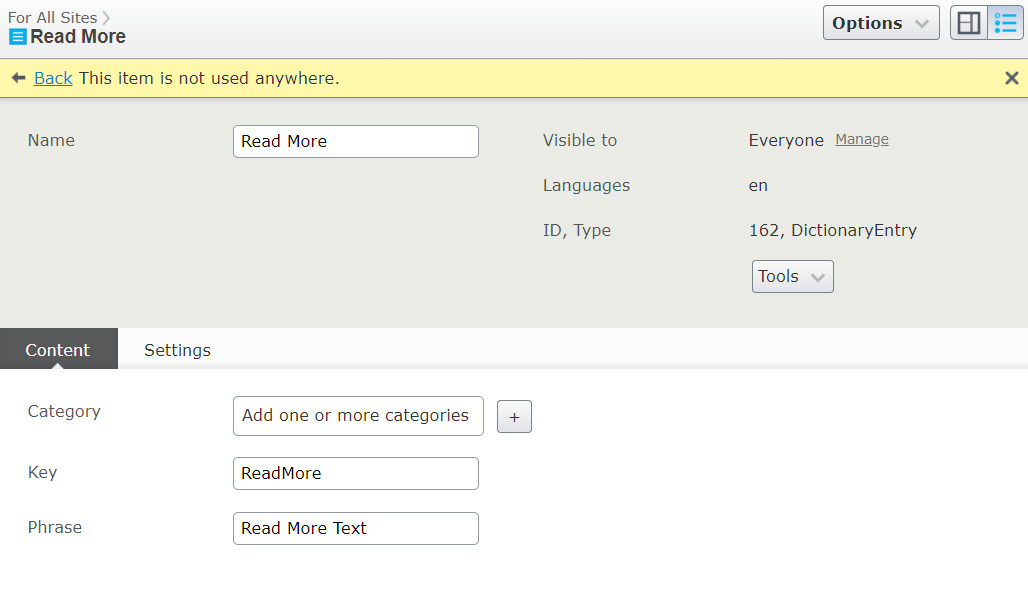
Now login into your Episerver instance and create a new block of type "DictionaryEntry". Name it "ReadMore". Please fill both the "Key" and "Phrase" fields. Please see below screenshot.

Once everything is in place then you can use the above helper method to retrieve the dictionary value. The first parameter is the key and second is the fallback value nothing found in CMS.
@Html.DictionaryEntry("ReadMore", "Read More")
You can grab all the code on my Github here
I hope it helps.
Thanks and regards
Ravindra

Hi!
I can also recommend using DbLocalizationProvider which solves this problem.
And and example in Razor view:
If you install the DbLocalizationProvider.AdminUI.EPiServer package, content editors can edit these texts for all enabled languages.
@Ravindra it's always good to see some new approaches thank you for sharing.
As @Mattias mentioned, we to use the DbLocalizationProvider and typically add a
KeyPrefixto help with "Namespacing" resource strings, this helps your users find them the UI (the expandable Tree view below)And then in View
Here's what the Localization tab looks like

Yes, thanks for sharing! :)
My pleasure Darren and Mattias :)
Hi Ravindra,
Thanks for sharing your experience.
We recently faced issue with dictionary uses in Episerver with caching. The content author update the phrase and the changes don't reflect on the site event you clear all types of cache. So we finally decided to not use them is projects and instead of that we will use property on content type.
I am just sharing my experience.
Thanks again.
Hey Praful,
I am using this approach in two-three projects and never had this kind of issue because of it just an Epi block that I am using to store the static text and then I just pulling this from Find indexes.
It might be some issue with your Find configuration or implementation approach of caching is not up to the mark.